Preciso criar uma tabela com Material UI que na verdade será uma matriz, o tamanho dessa matriz será dinâmico e preciso que as células da tabela sejam inputs que serão preenchidos e esses inputs irão criar a matriz de verdade que será passada para o servidor e será salva no banco.
Eu consegui gerar a tabela com os inputs e tudo mais, porém não sei como gerenciar os state dos dos inputs para pegar os valores que serão salvos, até então o código da tabela está assim:
import React, { useContext, useState } from 'react'
import {
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
TextField,
Grid,
Button,
Paper
} from '@material-ui/core'
import { ProjetoContext } from 'contexts/projetos'
const TabelaPonderacao = () => {
const { projetoAtual } = useContext(ProjetoContext)
const [matriz, setMatriz] = useState([[]])
console.log(matriz)
const handleClickLimpar = () => {
console.log('Limpou')
}
const handleClickSalvar = () => {
console.log(matriz)
}
return (
<>
<Grid container spacing={4}>
<Grid item>
<TableContainer component={Paper}>
<Table aria-label='simple table'>
<TableHead>
<TableRow>
<TableCell>Poderação dos Critérios</TableCell>
{projetoAtual.criterios.map((criterio) => (
<TableCell key={criterio.id}>{criterio.nome}</TableCell>
))}
</TableRow>
</TableHead>
<TableBody>
{projetoAtual.criterios.map((criterio) => (
<TableRow key={criterio.id}>
<TableCell>{criterio.nome}</TableCell>
{projetoAtual.criterios.map((c) => (
<TableCell key={c.id}>
<TextField
id='outlined-basic'
variant='outlined'
onChange={(e) => {
const val = e.target.value
setMatriz(prevState => {
console.log(prevState)
return [...prevState, prevState[0].concat(val)]
})
}}
/>
</TableCell>
))}
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
</Grid>
<Grid container spacing={2} justify='flex-end'>
<Grid item>
<Button variant='outlined' onClick={handleClickLimpar}>
Limpar
</Button>
</Grid>
<Grid item>
<Button variant='outlined' onClick={handleClickSalvar} color='primary'>
Salvar
</Button>
</Grid>
</Grid>
</Grid>
</>
)
}
export default TabelaPonderacao
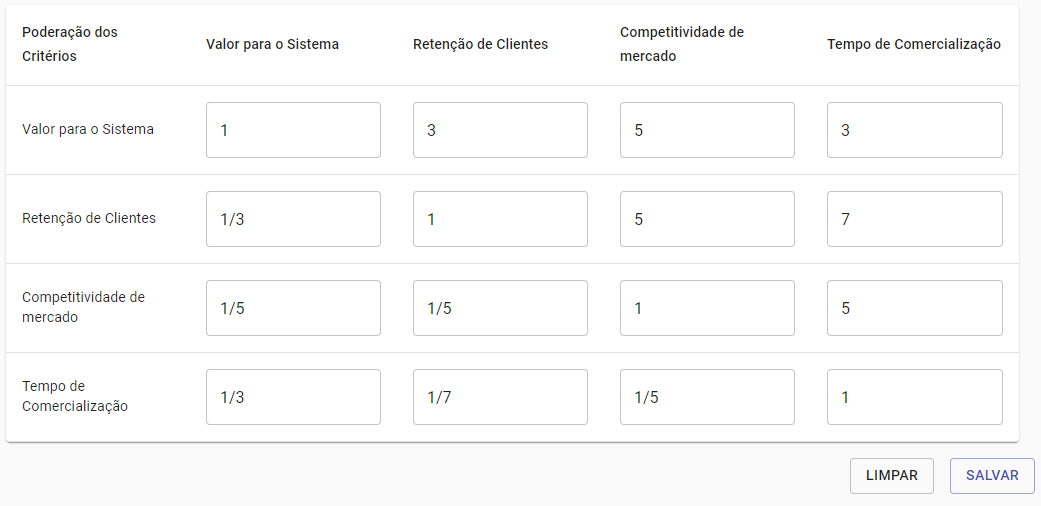
Exemplo:
O state dos inputs devem me retornar uma matriz com esses valores:
[[1,3,5,3], [1/3,1,5,7], [1/5,1/5,1,5], [1/3,1/7,1/5,1]]
e ao clicar no salvar irei fazer a lógica de persistência.

arraycriterios?criterios.mapé consequentemente umarray? mas nesse código não tem declarado ele... onde ele está?