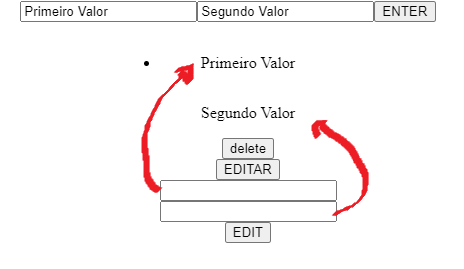
estou fazendo uma todo list e ela possui dois inputs. O meu problema é que não estou conseguindo fazer uma função de editar para esses inputs. Para facilitar a visualização irei enviar o código, imagens e o link do codesandbox.
App.js:
import React, { useState } from "react";
import Form from "./Form";
import Modal from "./Modal";
import { v4 as uuidv4 } from "uuid";
export default function App() {
const [value, setValue] = useState("");
const [value2, setValue2] = useState("");
const [todos, setTodos] = useState([]);
const getValue = (event) => {
setValue(event.target.value);
};
const getValue2 = (event) => {
setValue2(event.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
setTodos([...todos, { title: value, content: value2, id: uuidv4() }]);
};
function deleteTodo({ id }) {
setTodos(todos.filter((todos) => todos.id !== id));
}
return (
<div>
<Form
valueProp={value}
valueProp2={value2}
onChangeProp={getValue}
onChangeProp2={getValue2}
typeProp="submit"
handleSubmitProp={handleSubmit}
/>
<ul>
{todos.map((todo, index) => (
<li key={index}>
{console.log(todo)}
<Modal
handleDeleteProp={() => deleteTodo(todo)}
title={todo.title}
content={todo.content}
id={todos.id}
/>
</li>
))}
</ul>
</div>
);
}
Form.js:
import React from "react";
export default function Form({
valueProp,
valueProp2,
typeProp,
onChangeProp,
onChangeProp2,
handleSubmitProp
}) {
return (
<div>
<form onSubmit={handleSubmitProp}>
<input value={valueProp} onChange={onChangeProp} />
<input value={valueProp2} onChange={onChangeProp2} />
<button type={typeProp}>ENTER</button>
</form>
</div>
);
}
Modal.js:
import React,{useState} from "react";
import Edit from './Edit'
import './Modal.css'
export default function Modal({ title, content, handleDeleteProp }) {
const [showEdit,setShowEdit] = useState(false)
const changeShow = ()=>{
setShowEdit(!showEdit)
}
return (
<div>
<p>{title}</p>
<p>{content}</p>
<button onClick={handleDeleteProp}>delete</button>
<button onClick={changeShow}>EDITAR</button>
{showEdit && <Edit />}
</div>
);
}
Edit.js:
import React from "react";
export default function Edit() {
return (
<div>
<input />
<input />
<button>EDIT</button>
</div>
);
}
De forma geral, o meu objetivo é quando eu clicar em "EDIT", passar os valores desses inputs gerados no Edit.js para os valores que já foram gerados anteriormente.
Caso queiram dar uma olhada na aplicação está aqui o link para o codesandbox: https://codesandbox.io/s/solitary-architecture-yv2jb?file=/src/Edit.js:0-160