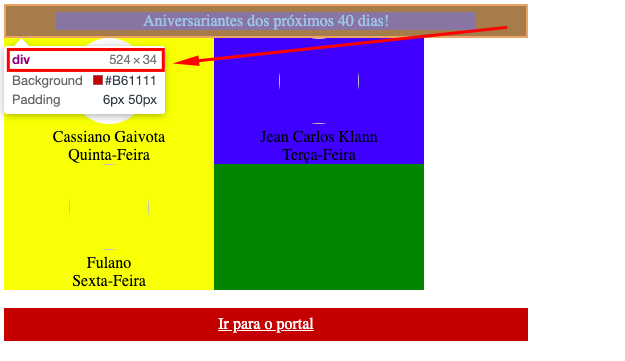
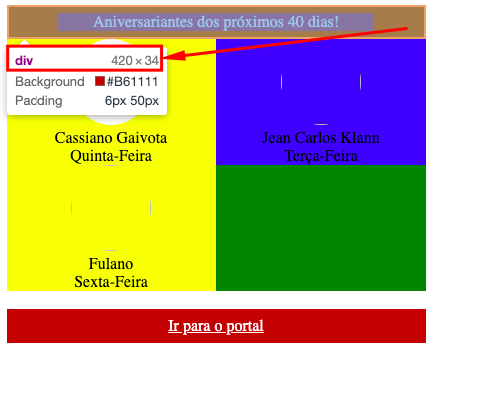
Estou usando css para criar um novo visual de um relatório de aniversariantes no entanto, quando eu crio a estrutura não consigo que as divs internas ocupem todo o espaço da linha, não estão ocupando 50% como definido no estilo das classes. Coloquei background colorido para tentar entender o que ta pegando mas mesmo assim sem avanços.
Link com código no https://codepen.io/lucasldm/pen/bGdjOwg
Código do codepen abaixo:
<html>
<style>
#wrapper {
display: inline-block;<html>
<style>
#wrapper {
display: inline-block;
width: 420px;
text-align: center;
backgroud: green;
}
.left {
display: inline-block;
width: 210px !important;
float: left;
background: yellow;
}
.right {
display: inline-block;
width: 210px;
background: blue;
}
span {
display: block;
}
</style>
<body>
<div style='width: 420px;'>
<div style='font-size: 16px;float:left;border: 2px solid #B61111;padding:6px 50px 6px 50px;background-color: #B61111;color: white;text-align: center;width: 420px;'><a style='color: white;background-color: #B61111;padding: 2 6 2 6;'>Aniversariantes dos próximos 40 dias!</a></div>
<div id='wrapper'>
<div class='left'><span><img style='width: 80px; height: 86px; border-radius: 50% !important;' src="https://static.businessinsider.com/image/50db38a069bedd0d1000000c-750.jpg" /></span><span>Cassiano Gaivota</span><span style='text-transform: capitalize'>quinta-feira</span></div>
<div class='right'><span><img style='width: 80px; height: 86px; border-radius: 50% !important;'></span><span>Jean Carlos Klann</span><span style='text-transform: capitalize'>terça-feira</span></div>
<div class='left'><span><img style='width: 80px; height: 86px; border-radius: 50% !important;'></span><span>Fulano</span><span style='text-transform: capitalize'>Sexta-feira</span></div>
</div><br /><br />
<div style='font-size: 16px;float:left;border: 2px solid #B61111;padding:6px 50px 6px 50px;background-color: #B61111;color: white;text-align: center;width: 420px;'><a href='http://localhost/prod/' style='color: white;background-color: #B61111;padding: 2 6 2 6;'>Ir para o portal</a></div>
</div>
</body>
</html>
width: 420px;
text-align: center;
backgroud: green;
}
.left {
display: inline-block;
width: 210px !important;
float: left;
background: yellow;
}
.right {
display: inline-block;
width: 210px;
background: blue;
}
span {
display: block;
}
</style>
<body>
<div style='width: 420px;'>
<div style='font-size: 16px;float:left;border: 2px solid #B61111;padding:6px 50px 6px 50px;background-color: #B61111;color: white;text-align: center;width: 420px;'><a style='color: white;background-color: #B61111;padding: 2 6 2 6;'>Aniversariantes dos próximos 40 dias!</a></div>
<div id='wrapper'>
<div class='left'><span><img style='width: 80px; height: 86px; border-radius: 50% !important;' src="https://static.businessinsider.com/image/50db38a069bedd0d1000000c-750.jpg" /></span><span>Cassiano Gaivota</span><span style='text-transform: capitalize'>quinta-feira</span></div>
<div class='right'><span><img style='width: 80px; height: 86px; border-radius: 50% !important;'></span><span>Jean Carlos Klann</span><span style='text-transform: capitalize'>terça-feira</span></div>
<div class='left'><span><img style='width: 80px; height: 86px; border-radius: 50% !important;'></span><span>Fulano</span><span style='text-transform: capitalize'>Sexta-feira</span></div>
</div><br /><br />
<div style='font-size: 16px;float:left;border: 2px solid #B61111;padding:6px 50px 6px 50px;background-color: #B61111;color: white;text-align: center;width: 420px;'><a href='http://localhost/prod/' style='color: white;background-color: #B61111;padding: 2 6 2 6;'>Ir para o portal</a></div>
</div>
</body>
</html>Alguém consegue me ajudar e explicar onde estou errando?