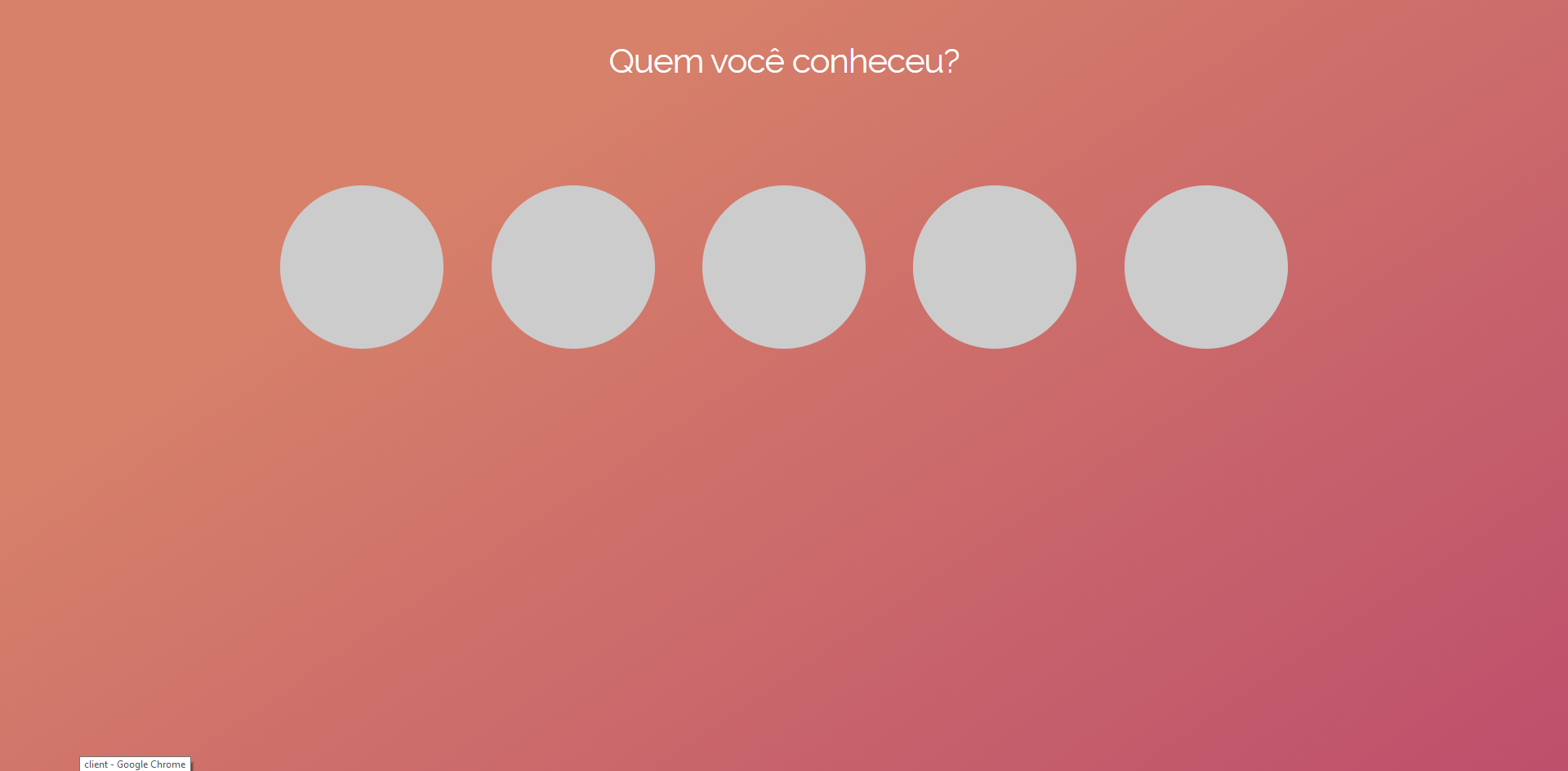
Estou tentado obter o seguinte resultado na minha página:
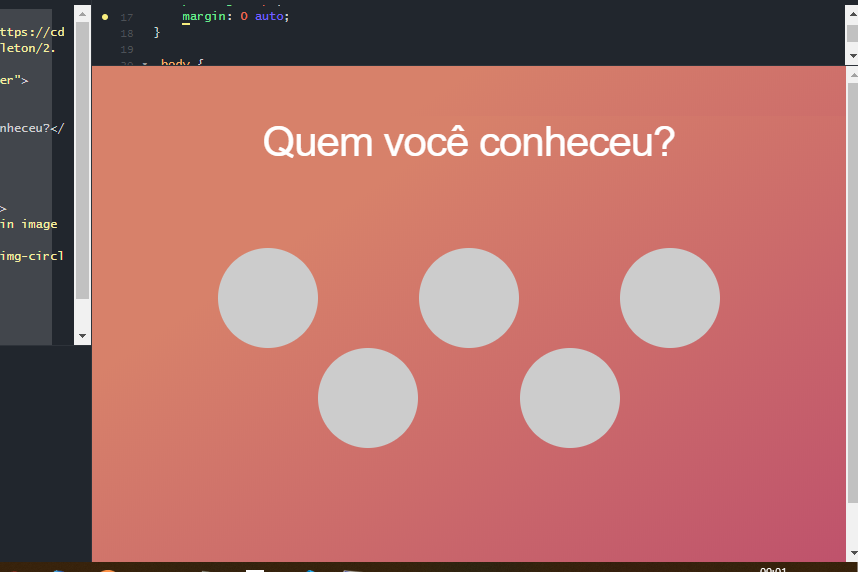
Porém o resultado atual que estou obtendo é esse:

Agora, as informações:
- Estou usando SkeletonJS e Vue
- Os círculos vão ser dinâmicos, então se por exemplo, tiver 6 círculos, vai ficar 3 em cima e 3 em baixo
- Tentei usar
align: flexporém não funcionou
O código é esse:
<template>
<div id="items" class="container">
<div class="header">
<div class="row">
<h2>Quem você conheceu?</h2>
</div>
</div>
<div class="body">
<div class="row box">
<div v-for="a in aux" :key="a" class="four columns">
<image-circle></image-circle>
</div>
</div>
</div>
</div>
</template>
<script>
import ImageCircle from '../components/ImageCircle';
export default {
data: function() {
return {
aux: [1,2,3,4,5]
}
},
components: {
ImageCircle,
}
}
</script>
<style>
.header {
margin-top: 50px;
text-align: center;
color: #fff;
}
.box {
display: flex;
justify-content: center;
}
.body .column,.columns {
margin-left: 0;
padding: 10px;
margin: 0 auto;
}
.body {
margin-top: 10%;
text-align: center;
}
html {
height: 100vh;
background-color: #bd4f6c;
background-image: linear-gradient(326deg, #bd4f6c 0%, #d7816a 74%);
}
</style>
Componente ImageCircle:
<template>
<div class="img-circle">
</div>
</template>
<script>
export default {
}
</script>
<style>
.img-circle {
width: 200px;
height: 200px;
background-color: #ccc;
border-radius: 100%;
margin: 0 auto;
}
</style>
Como posso fazer para obter o resultado esperado?
JS Fiddle: https://jsfiddle.net/y0Ldhjxo/13/


display: flex;ejustify-content: center;você vai conseguir fazer isso. Só que se o espaço couber vão ficar todos em linha.flex-basis: 33.33%;no.img-circle