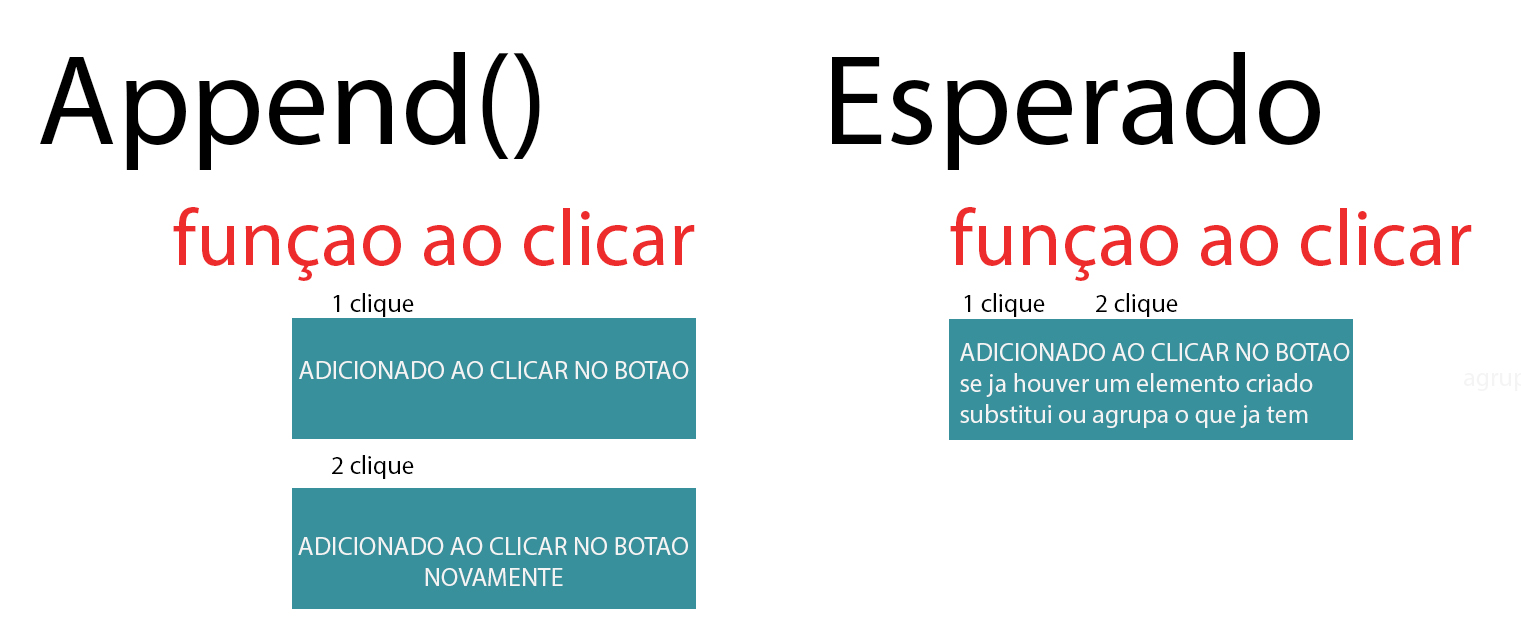
Segue illustracao para esclarecimento

Estou preso em uma lógica e meu problema é o seguinte, tenho esse código html:
<ul class="card"></ul>
<button>
Aperteme
</button>
e faço uma ação com esse Jquery:
$('button').on('click',function(){
$('.card').append(`<li> Teste </li>`)
})
A lógica é a seguinte: Tenho um botão, sempre que clico nele
ele faz um append no meu .card, porem o que eu gostaria que se o meu .card
se já possuir um elemento, ao invés de ele criar uma nova linha, ele apenas agrupa com a existente.
Tipo oque ocorre quando uso o comando .html porem com o .html ele subistitui e fica apenas um elemento e nao retornar todos.
No momento sempre que clico ele gera um novo append, quero q se já houver um append feito antes, ele apenas agrupe o append.
$( "<li> teste </li>").appendTo( ".card" )lidentro de outrali?