Eu irei apresentar a ideia que quero fazer em meu site e em seguida mostrarei o que já fiz e o que está funcionando corretamente e logo depois apresentarei o problema que não estou conseguindo resolver. Caso eu não seja claro em alguma parte, eu vou ficar super feliz de esclarecer para que a compreensão fique melhor.
IDEIA:
Eu estou fazendo uma tela de com informações sobre tipos de consultoria, para isso fiz 6 cards (Retangulo com Icone + nome) com os títulos que precisava.
O que vai conter nessa interação de cards:
Hover:
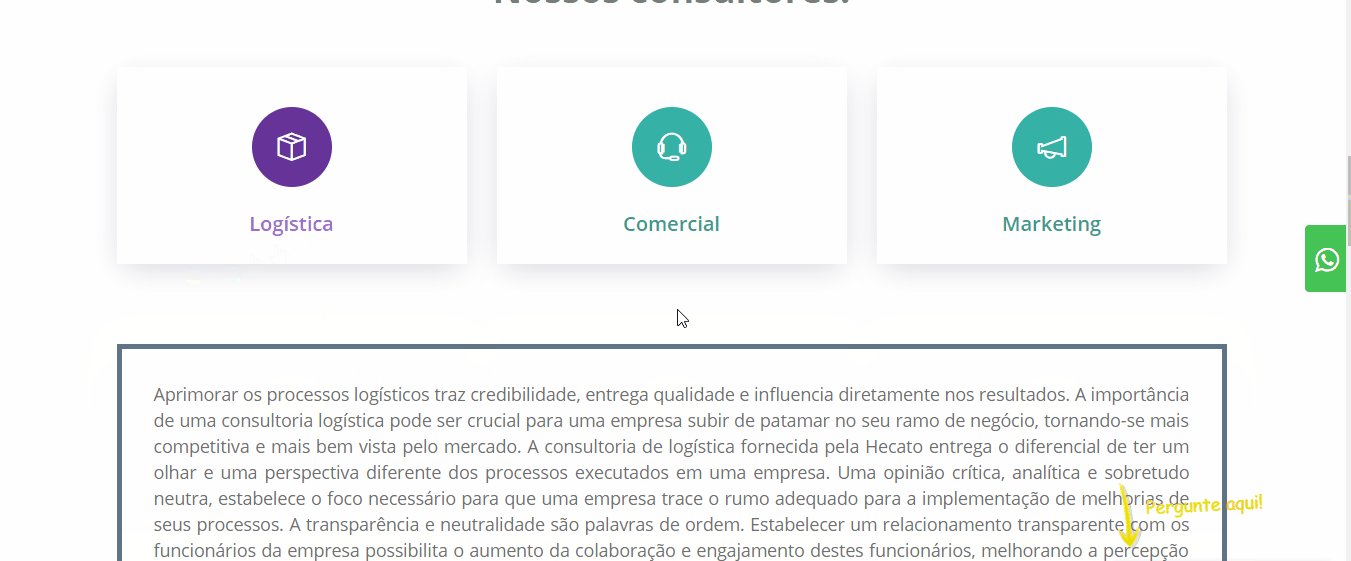
- Alteração de cor no icone e titúlo do card;
Event Click:
- Faz requisição Ajax e exibe a com resposta;
- Alteração de cor no icone e título do card;
JÁ DESENVOLVIDO:
Eu já consegui fazer a parte do hover, claro e o Event Click com Javascript, como segue abaixo:
Esse é o HTML:
<div class="col-lg-4 col-md-6 mt-5" ">
<a data-consult-id="1">
<div class="text-center element">
<div style="margin-bottom: 25px;">
<i class="ti-package ti-icone"></i>
</div>
<h4>
RH
</h4>
</div> <!-- feature -->
</a>
</div>
<div class="col-lg-4 col-md-6 mt-5">
<a data-consult-id="2">
<div class="text-center element">
<div style="margin-bottom: 25px;">
<i class="ti-headphone-alt ti-icone"></i>
</div>
<h4>
Processos Industriais
</h4>
</div> <!-- feature -->
</a>
</div>
O CSS é:
.element {
box-shadow: 0 8px 50px -6px rgba(84,84,120,.26);
padding: 40px 20px 20px;
position: relative;
background: #fff;
cursor: pointer;
}
.element h4 {
color: #3c9890;
font-size: 20px
}
.element:hover div i{
background: rebeccapurple !important;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-ms-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.element:hover h4{
color: #9e6bd2 !important;
transition: all .5s ease-in-out;
}
.ti-icone {
background: #35b1a6;
width: 80px;
height: 80px;
display: inline-block;
line-height: 80px;
text-align: center;
color: #fff;
font-size: 28px;
border-radius: 50%;
}
E aqui está o Javascript:
$(document).on('click', 'a[data-consult-id]', function () {
let consult_id = $(this).attr("data-consult-id");
var obj = $(this);
let response = $(".response-content");
setTimeout(function(){
$.ajax({
url: "response.php?consult_id=" + consult_id,
type: 'GET',
success: function (data) {
$(response).slideToggle('fast', function () {
$('a[data-consult-id] .element div').children('i').css("background-color", "");
$('.element div', obj).children('i').toggleClass('actived');
$('.element', obj).children('h4').toggleClass('text-actived');
}).html(data);
}
});
}, 200);
});
OBS.: Desculpa o detalhamento que pode parecer chato, mas se eu fizer simples demais ignoram a pergunta e podem dar negative, sla rsrs.
PROBLEMA:
Agora o meu problema é segundo o exemplo seguinte: Se eu clicar no card RH, a requisição será feita e retornará os dados para o response, ok e com isso eu adicionei um SlideToggle para efeito de abrir e fechar e também junto com isso eu coloquei uma função para que quando isso acontecer, ele adicione na tag < i > e na tag < h4 > a classe .actived/.text-actived, o que elas fazem pode ser visto logo abaixo:
.actived {
background-color: #663399 !important;
}
.text-actived {
color: #9e6bd2 !important;
}
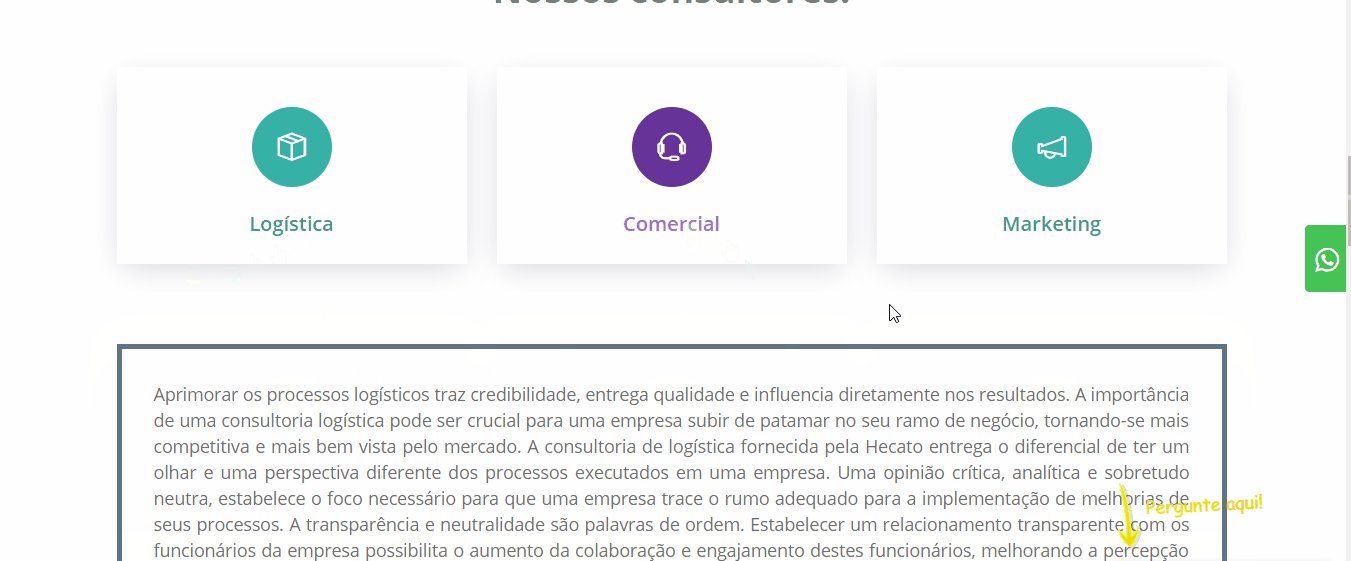
Então, tendo esse card ativo, eu tenho ele exatamente como quero, porém se tendo esse card aberto eu clicar em outro card, por exemplo Processos Industriais, o SlideToggle() é desativado mas mesmo assim as classes .actived/.text-actived são adicionadas na tag < i > e na tag < h4 >.
Meu pedido é que alguem me ajude a entender como posso fazer essa funcionalidade para que quando eu clicar em um outro card, o antigo seja desativado e o AJAX do novo card seja aberto e exibido e com isso, a cor das tags "i" e "h4" do antigo tambem sejam desativadas e sejam ativadas no novo.
Bom, era isso. Como fiz na minha pergunta anterior, eu vou colocar o link do site que estou desenvolvendo essa funcionalidade para talvez vocês verem melhor.
http://hecato.com/sistema/info/consultores.php
Qualquer duvida, por favor, comentem e irei responder o mais rapido possivel. Eu também estou testando algumas formas para arrumar isso.
Obrigado a todos e que a força esteja....

siblings()e dar um removeClass talver seja interessante vc colocar o ID no elemento mais de "fora", na div com classe "col-lg-4 col-md-6 mt-5" , aqui tem dois exemplos as vezes podem te ajuda ai... pt.stackoverflow.com/questions/302705/…success. Essa ação impacta diretamente na hora de fechar oresponse