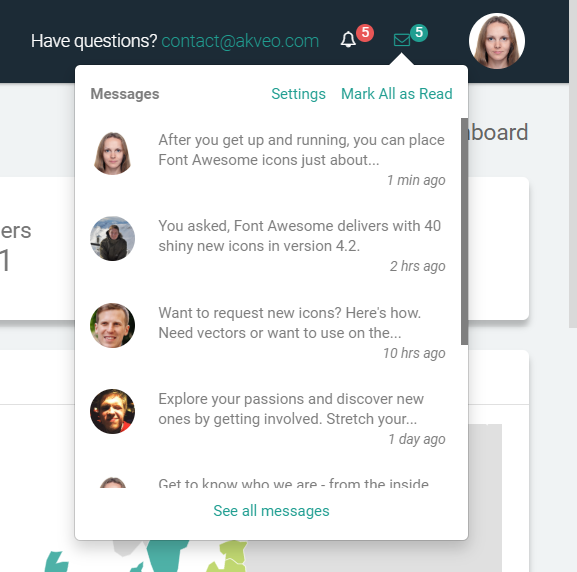
Tenho um dashboard, no qual em um header eu chamo uma lista, após clicar num botão. Está tudo ok com retorno e ordenação, meu problema é no quesito do layout, gostaria que tivesse mantido somente sobrepondo com um card o restante da página, assim como nesse exemplo da imagem : 
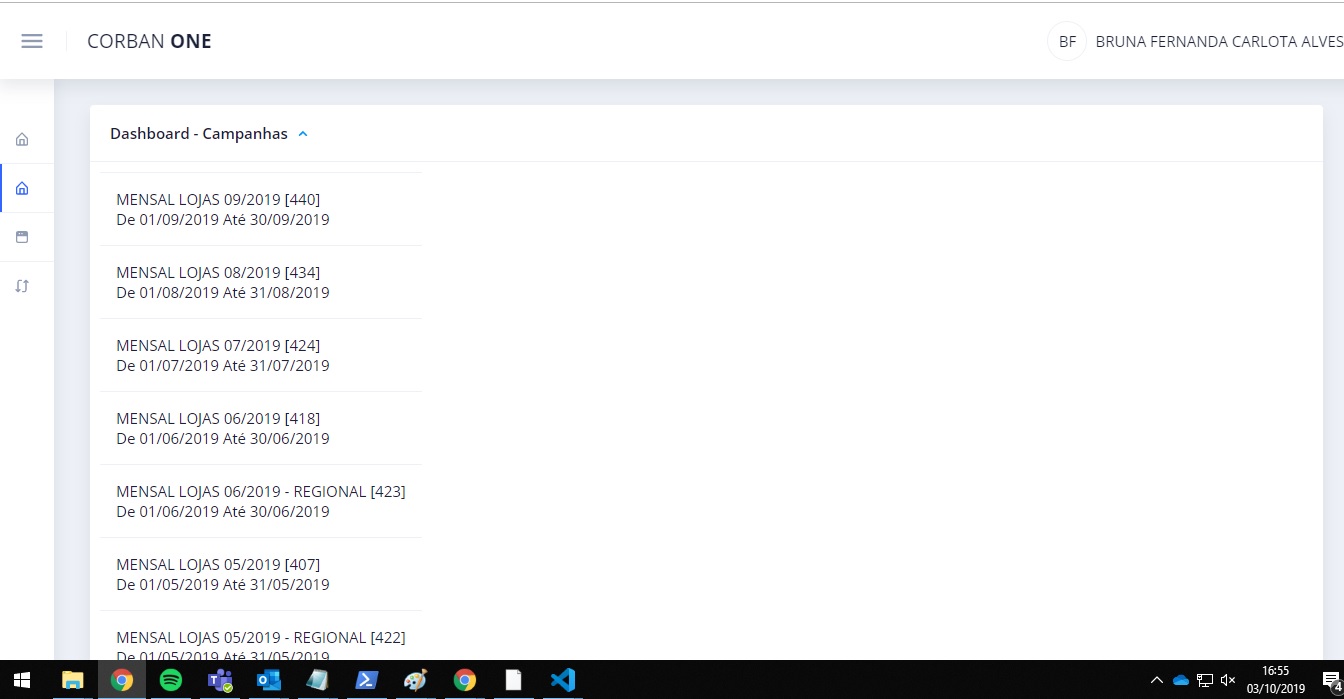
Mas, toda vez que minha lista é exibida, ela desce o conteudo, ficando como se fossem dois cards, conforme a segunnda imagem: 
Trecho do código:
<nb-card-header>
Dashboard - Campanhas
<nb-icon status="info" *ngIf="revealed.campanhas" class="toggle-icon" icon="chevron-up-outline" pack="eva"
(click)="toggleView('campanhas')"></nb-icon>
<nb-icon status="info" *ngIf="!revealed.campanhas" class="toggle-icon" icon="hard-drive-outline" pack="eva"
nbTooltip="Listagem de Campanhas" (click)="toggleView('campanhas')"> </nb-icon>
</nb-card-header>
<div *ngIf="revealed.campanhas">
<table class="tabela">
<nb-list>
<nb-list-item *ngFor="let i of campanhasPerfil" (click)="atualizarFiltro(i)">
<div>
{{i.nome_campanha}}
[{{i.codigo_campanha}}] <br>
De {{i.data_inicio_campanha | moment: 'DD/MM/YYYY'}}
Até {{i.data_fim_campanha | moment: 'DD/MM/YYYY'}}
</div>
</nb-list-item>
</nb-list>
</table>
</div>
Gostaria também que tivesse essa barra de rolagem ao lado.
É algo parecido com o que se tem aqui no site da Stack Overflow. Quando se clica no ícone de "Últimas mensagens no inbox".