Preciso alinhar em 3 colunas as minhas imagem e textos me ajudem por favor segue o meu código eles estão em uma lista
ul li {
list-style-type: none;
}
.corpo-1 h1 {
color: #000;
text-align: center;
font-family: Gabriola;
font-size: 2.8em;
font-weight: bold;
margin-top: 40%;
}
.corpo-1 p {
color: #000;
text-align: center;
font-family: Gabriola;
font-size: 1.2em;
margin-top: -2%;
}
.linha-titulo {
width: 30%;
height: 1.9px;
border: none;
background: #000;
}
.tamanho {
-webkit-transform: scale(0.6);
-o-transform: scale(0.6);
-ms-transform: scale(0.6);
-moz-transform: scale(0.6);
transform: scale(0.6);
}
.info h1 {
margin-top: -3%;
}
.info {
text-align: center;
}
.info li {
display: inline;
}
.info li img {}<section class="corpo-1">
<h1>Lorem ipsum dolor adipiscing<br />
amet dolor consequat</h1>
<p>Adipiscing a commodo ante nunc accumsan interdum mi ante adipiscing. A nunc lobortis non nisl amet vis volutpat aclacus nascetur ac non.
<br/>Lorem curae eu ante amet sapien in tempus ac. Adipiscing id accumsan adipiscing ipsum.</p>
<hr class="linha-titulo">
<!-- <img src="images/logo-transp.png" /> -->
<ul class="info">
<li>
<img src="http://ic.pics.livejournal.com/menami_sama/32531158/565942/565942_original.png" alt="" class="tamanho" />
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer elit.</p>
<p>Vestibulum at purus sed erat suscipit.</p>
<p>Cras facilisis viverra wisi. Class sociosqu...</p>
</li>
<li>
<img src="http://ic.pics.livejournal.com/menami_sama/32531158/565942/565942_original.png" alt="" class="tamanho" />
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer elit.</p>
<p>Vestibulum at purus sed erat suscipit.</p>
<p>Cras facilisis viverra wisi. Class sociosqu...</p>
</li>
<li>
<img src="http://ic.pics.livejournal.com/menami_sama/32531158/565942/565942_original.png" alt="" class="tamanho" />
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer elit.</p>
<p>Vestibulum at purus sed erat suscipit.</p>
<p>Cras facilisis viverra wisi. Class sociosqu...</p>
</li>
</ul>
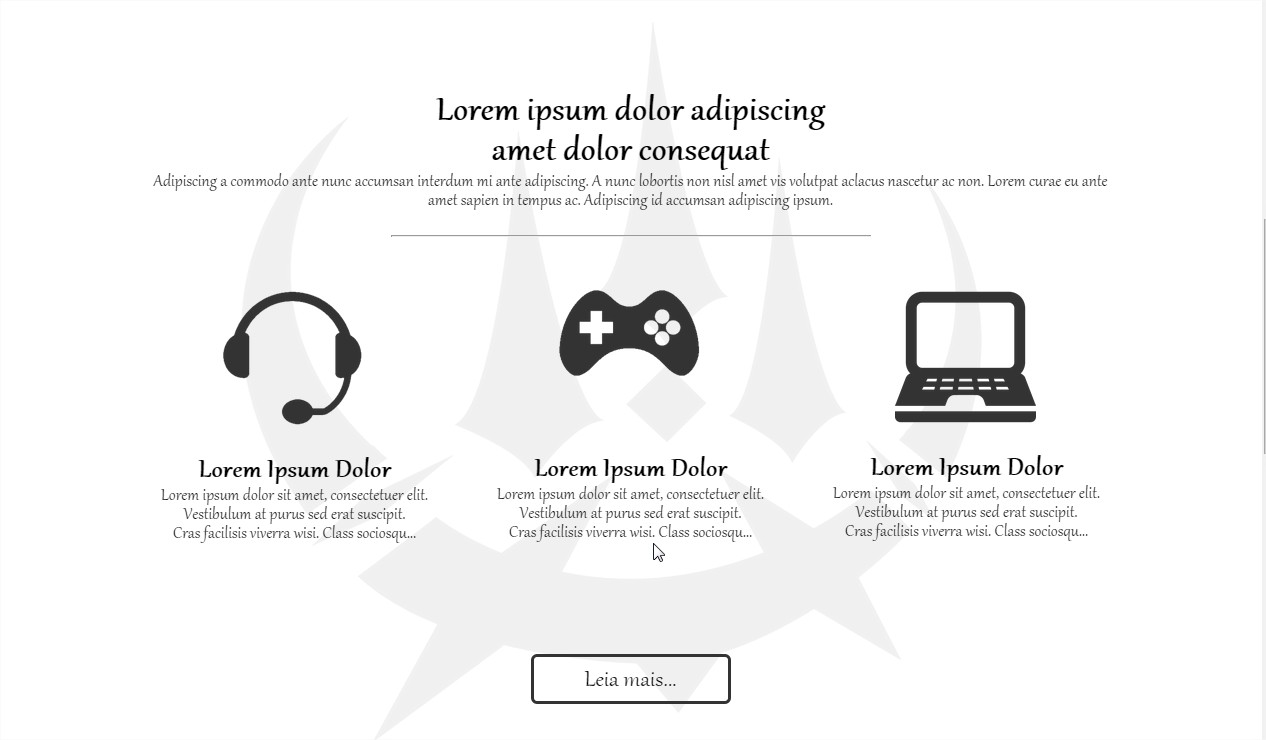
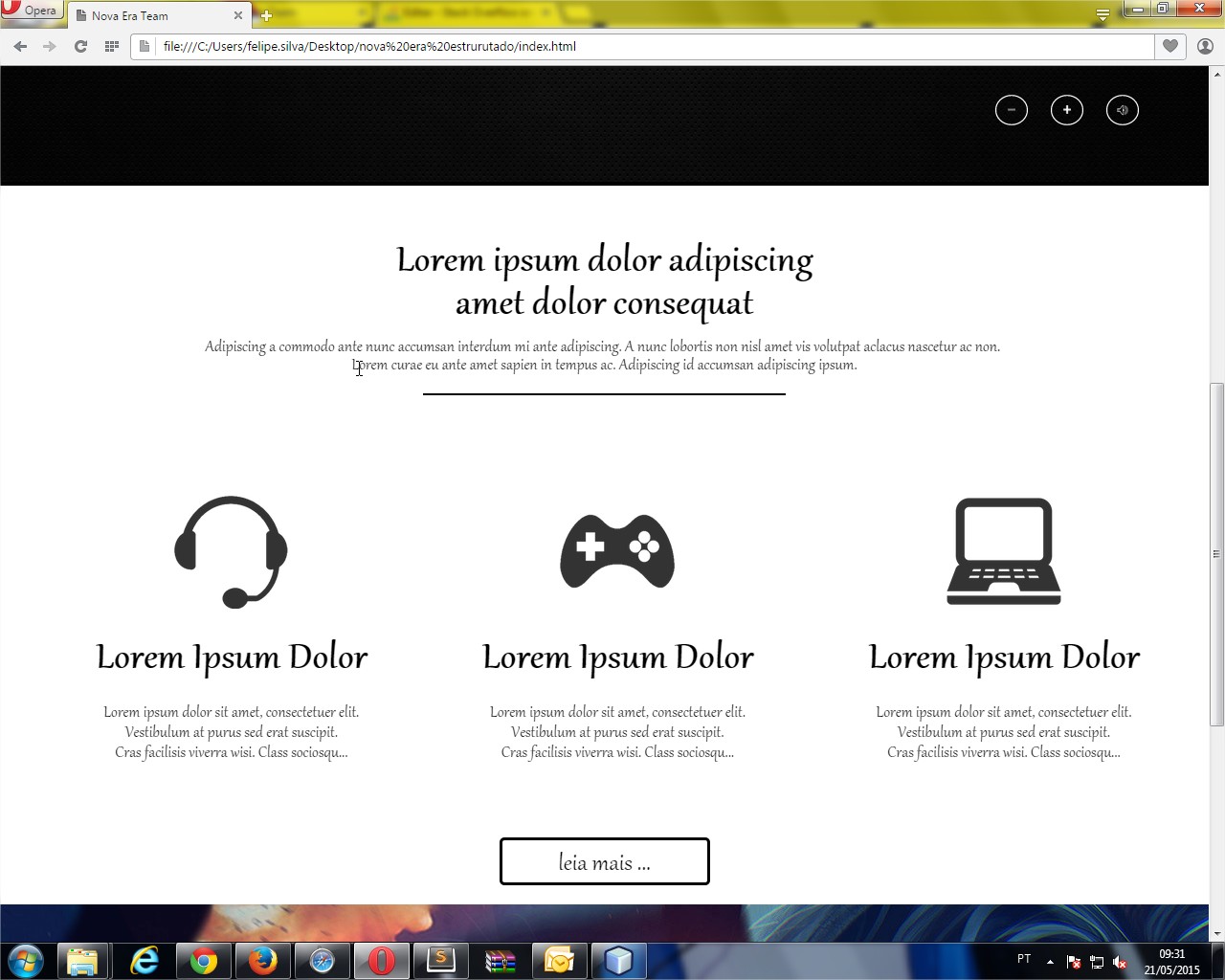
</section>eles tem que ficar assim :

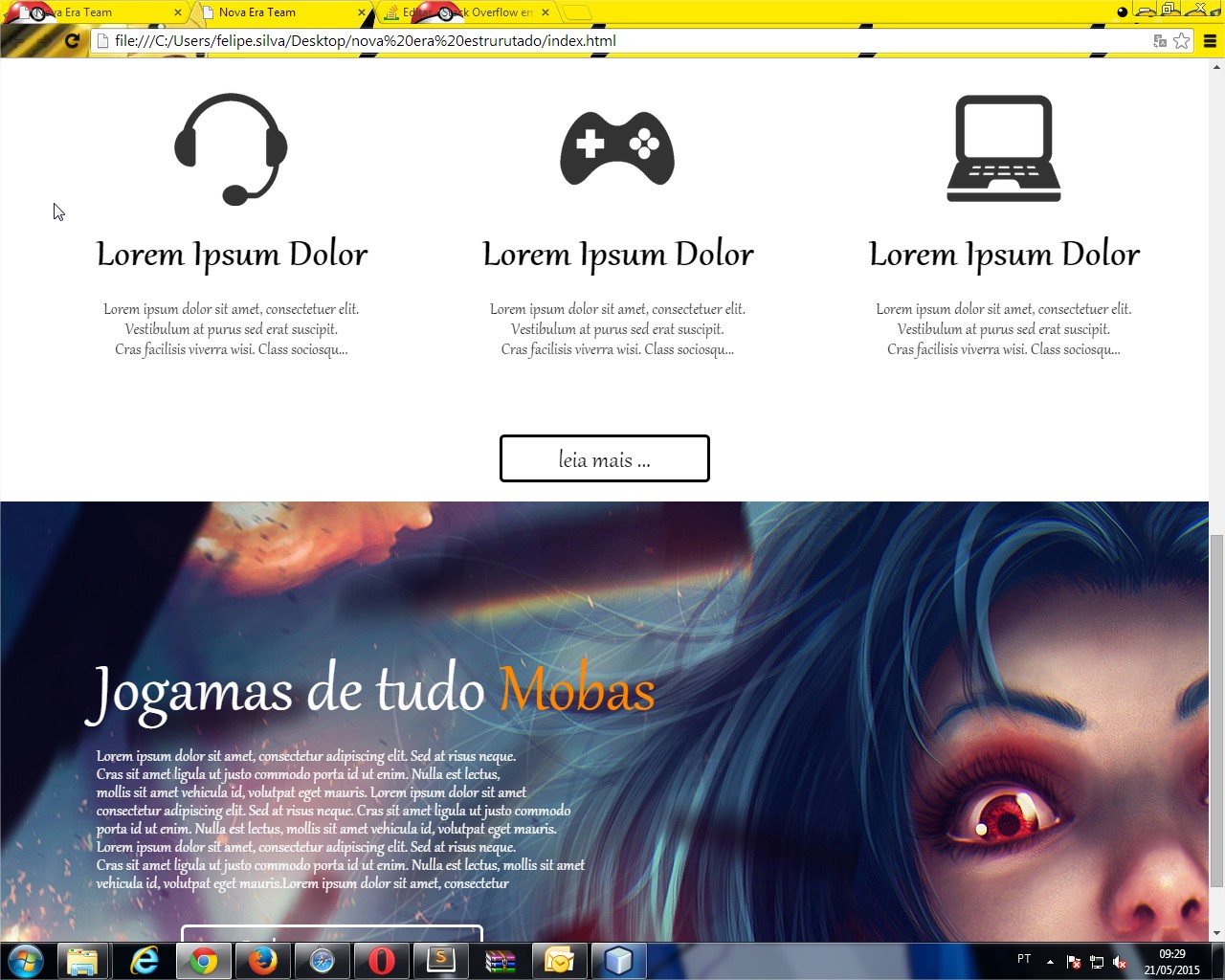
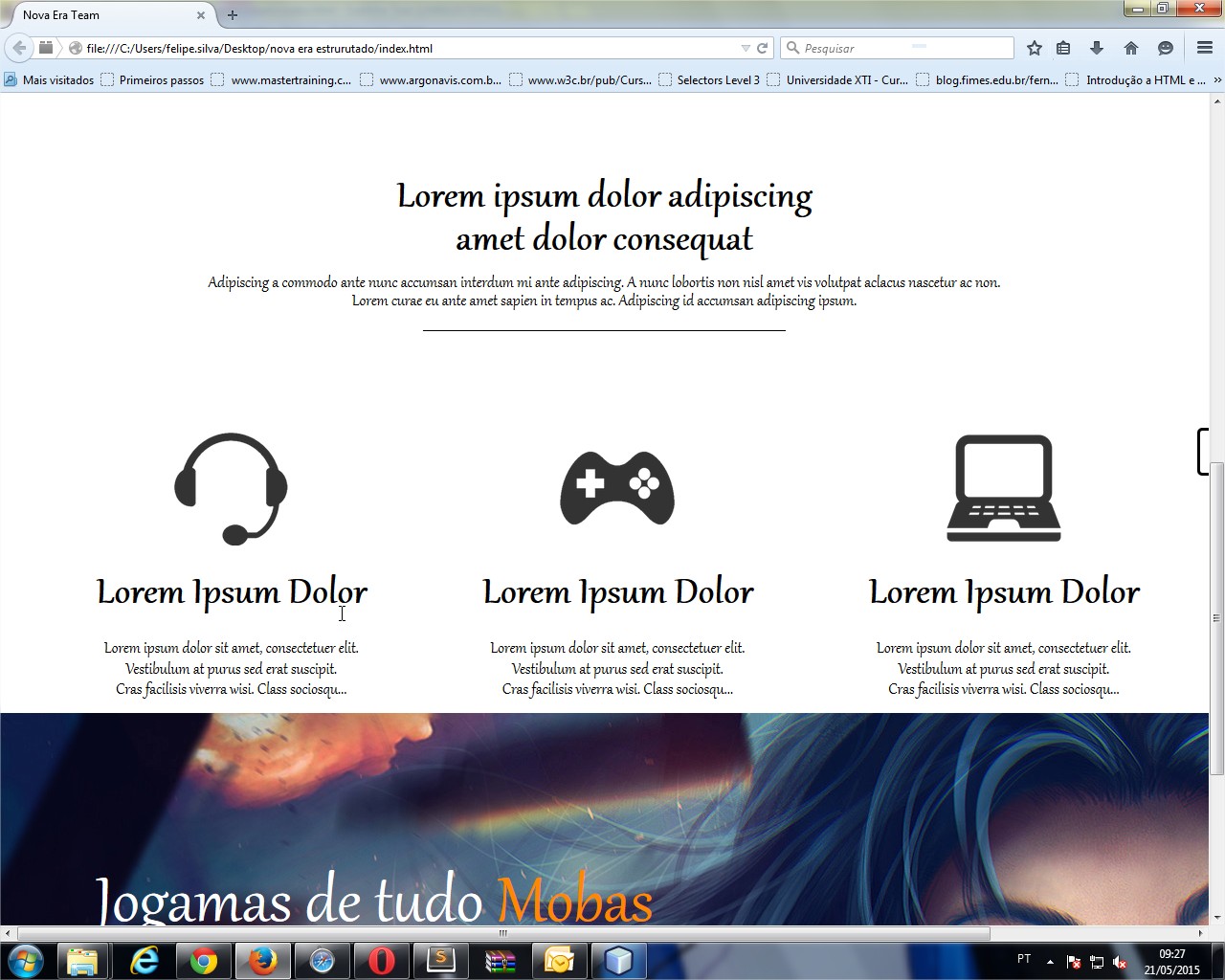
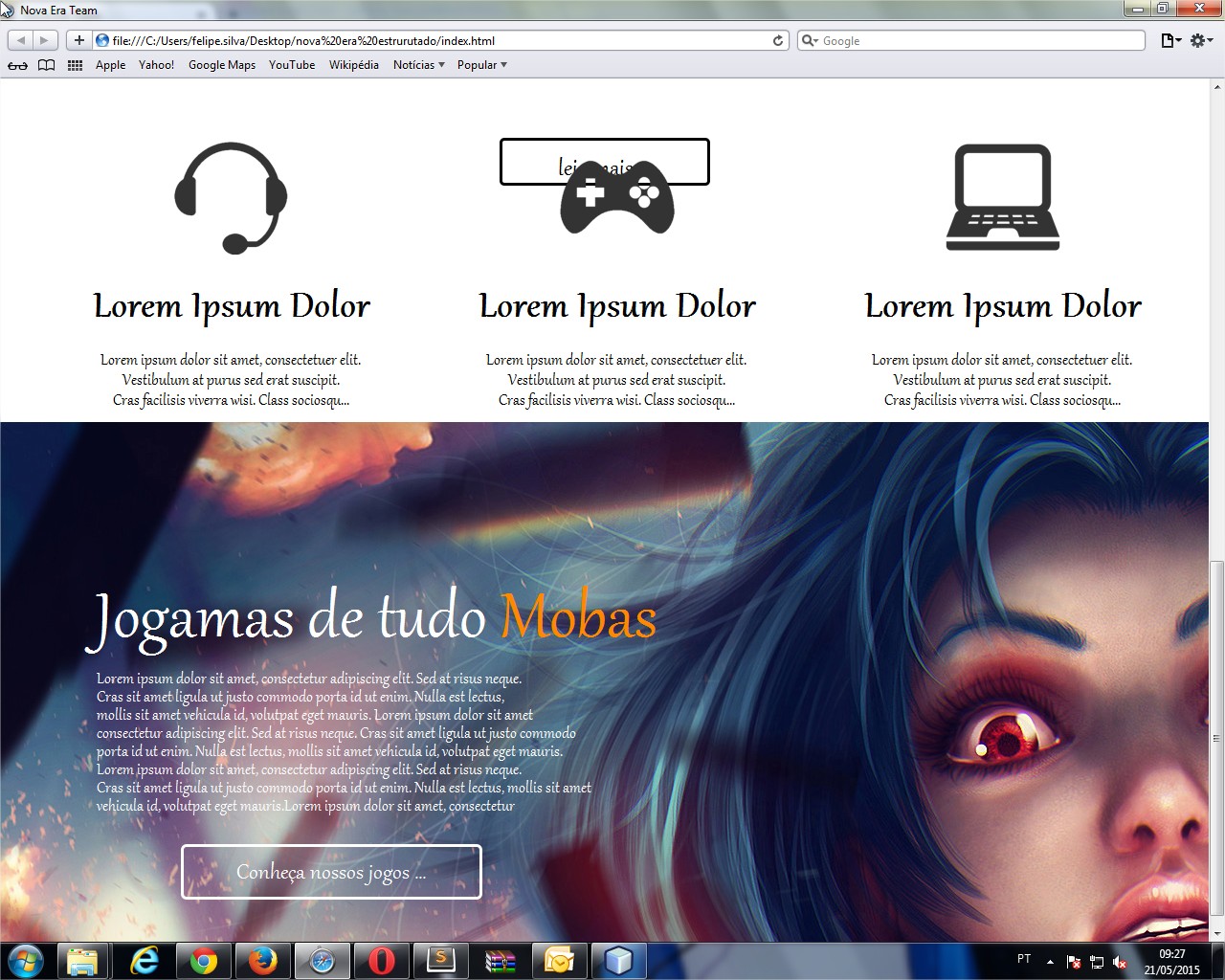
aqui esta as imagem do meu botão como ficou nos navegadores apos as edições:
no Google chrome:

No mozila:

no Safari:

e no Opera:

Segue o código do botão:
<p class="text-center">
<a href="#">
<button id="btn-info">leia mais ...</button>
</a>
</p>
#btn-info{
border:3px solid #000;
border-radius: 5px;
width: 220px;
height: 50px;
text-align: center;
font-family: Gabriola;
font-size: 1.5em;
color: #000;
background: transparent;
cursor: pointer;
margin-top: 5%;
clear: both;
}
#btn-info:hover{
background: #000;
color: #fff;
}