sou novo no react-native então acredito que isso e uma dúvida bem básica. Como passo o valor de uma variável para meu template JSX? Quero que quando eu chamar a função SomaG1 ele atribui um valor para ContG1 e esse valor se altere no componente do JSX.
para meu template JSX? Quero que quando eu chamar a função SomaG1 ele atribui um valor para ContG1 e esse valor se altere no componente do JSX.
-
Poderia, por favor, colocar o seu código para facilitar auxiliar na resposta?– Felipe AvelarCommented 16/09/2019 às 11:33
-
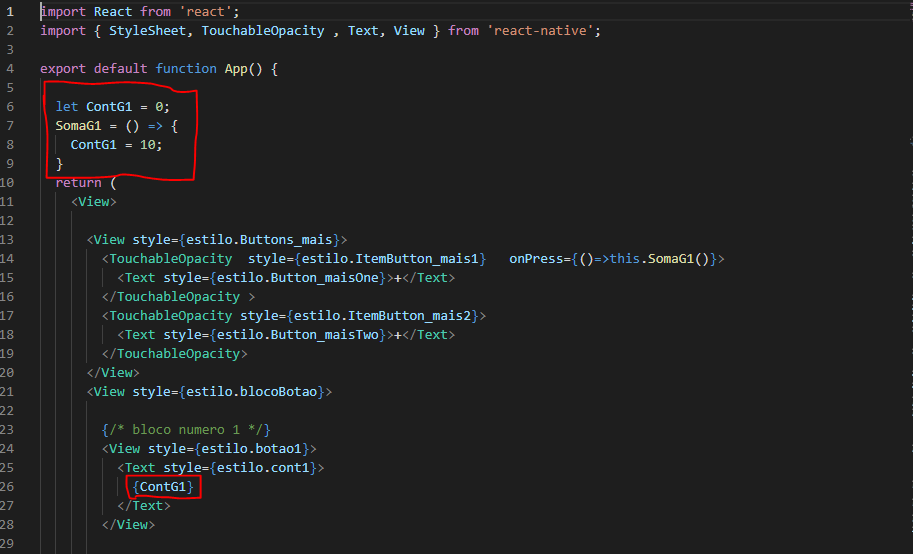
Filipe é o que esta na img em cima, não esta aparecendo ?– Fabricio CarneiroCommented 16/09/2019 às 11:36
-
Geralmente isso fazemos com state: facebook.github.io/react-native/docs/state– Lucas de CarvalhoCommented 16/09/2019 às 11:40
-
@LucasdeCarvalho obrigado cara, mais acho que ainda não entendi.– Fabricio CarneiroCommented 16/09/2019 às 11:46
Adicione um comentário
|
1 Resposta
É necessário criar um elemento no state no seu componente. Segue exemplo:
import React, { Component } from "react";
import { Button, Text, View } from "react-native";
class App extends Component {
constructor() {
super();
this.state = {
contG1: 0
};
}
somaG1() {
this.setState({contG1:this.state.contG1+1})
}
render() {
return (
<View>
<Text>Valor contG1: {this.state.contG1}</Text>
<Button onPress={() => this.somaG1()} title="Clique para somar" />
</View>
);
}
}
export default App;
Você também pode ver funcionando online.
O state tem o papel de controlar o estado daquele componente, nesse caso o componente App da sua aplicação. É importante lembrar que ele é imutável, sendo alterado com a função setState.
Para maiores informações sobre o state, você pode acessar a documentação.
-
Cara ainda não consegui, pq ele fica dando um errinho Commented 16/09/2019 às 12:07
-
1
-
@FabricioCarneiro perceba que eu mudei a forma como estou criando o componente. Você estava fazendo um componente sem estado (stateless component), como precisamos de um componente que tenha estado, precisamos de um class component. Para mais informações, você pode ler esse post Commented 16/09/2019 às 12:20
-
1