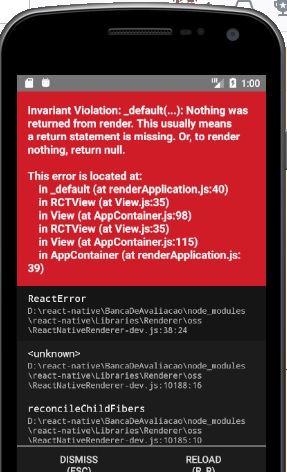
Sou iniciante no react-native, e para primeiro projeto decidi refazer um antigo trabalho de aula. Porém está ocorrendo esse erro, estava fazendo apenas uma tela de loggin e tentando registra-lá no App.js
código Login
import React, {Component} from 'react';
import {
TextInput,
View,
} from 'react-native';
export default class Login extends Component{
render () {
return (
<View>
<TextInput placeholder ="Usuário"
onChangeText ={ text => this.setState({ user: text})}/>
<TextInput placeholder ="Senha"
onChangeText ={ text => this.setState({ password: text})}/>
</View>
);
}
};codigo App.js
import { AppRegistry } from 'react-native';
import Login from '../BancaDeAvaliacao/src/screens/Login';
export default () => {
AppRegistry.registerComponent('BancaDeAvaliacao', () => Login);
}Alguém saberia me dizer o que está acontecendo ? se eu utilizar apenas export default Login; no arquivo App.js, ele carrega a página de login.
versão do react-native: 0.60.4 versão do react-native-cli: 2.0.1