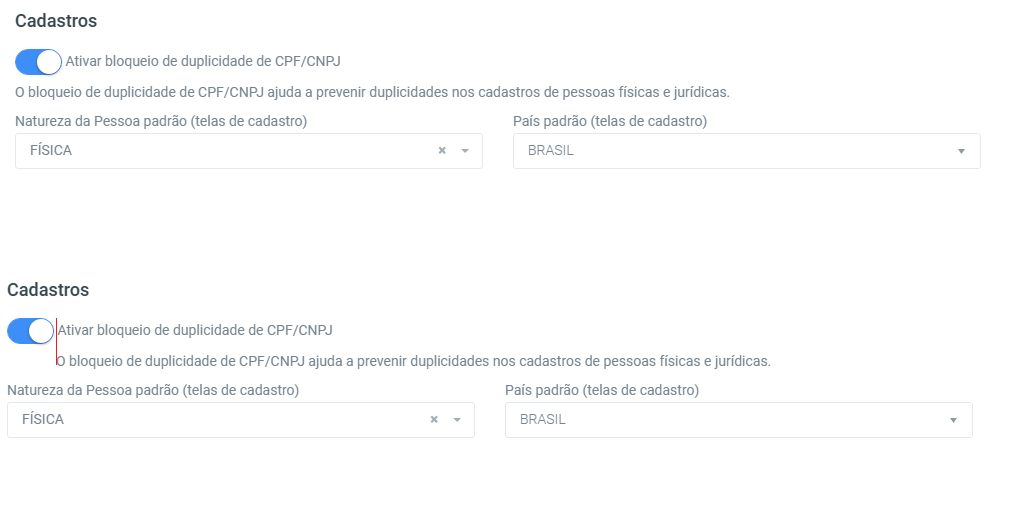
Desculpem a simplicidade do problema, mas não sei como fazer isso corretamente... Preciso alinhar o segundo label conforme a imagem abaixo onde indiquei de vermelho. Ele precisa ser recuado e ficar alinhado com o primeiro label superior. Dá para fazer isso sem ter que criar classes CSS? Alguém sabe como me ajudar?
<div class="col-md-12 elemento-linha">
<input asp-for="@configuracaoCampo.ConfiguracoesCamposViewModel[i].ValorBooleanoViewModel.Valor" data-plugin="switchery" data-size="small" type="checkbox" class="validar-cpf-cnpj" />
<label asp-for="@configuracaoCampo.ConfiguracoesCamposViewModel[i].RotuloCampo" class="control-label">@configuracaoCampo.ConfiguracoesCamposViewModel[i].RotuloCampo</label>
<div>
<label asp-for="@configuracaoCampo.ConfiguracoesCamposViewModel[i].DescricaoCampo" class="control-label">@configuracaoCampo.ConfiguracoesCamposViewModel[i].DescricaoCampo</label>
</div>
</div>