 Pega o valor da celula de uma tabela Javascript
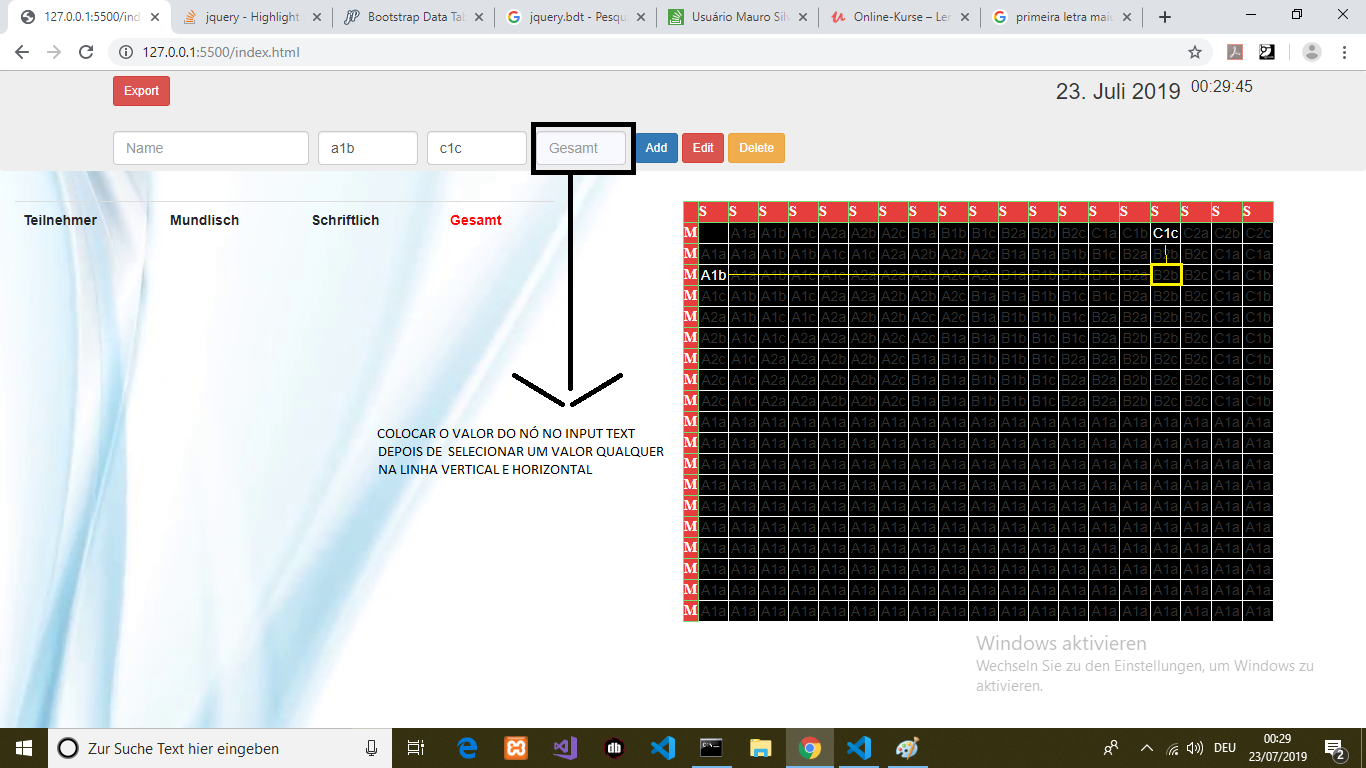
[Ajuda] Preciso inserir o valor do nó automaticamente no ultimo input text "Gesamt" após entrar com um valor qualquer da primeira coluna vertical, dentro do input text "Mundlich" e da primeira linha horizontal, dentro do input text "Schriftlich". Ou seja.. Preciso pegar o valor do index do nó que cruza um valor entre a primeira linha e a primeira coluna.
Pega o valor da celula de uma tabela Javascript
[Ajuda] Preciso inserir o valor do nó automaticamente no ultimo input text "Gesamt" após entrar com um valor qualquer da primeira coluna vertical, dentro do input text "Mundlich" e da primeira linha horizontal, dentro do input text "Schriftlich". Ou seja.. Preciso pegar o valor do index do nó que cruza um valor entre a primeira linha e a primeira coluna.
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<link href="css/jquery.bdt.css" type="text/css" rel="stylesheet">
<link href="css/styles.css" type="text/css" rel="stylesheet">
</head>
<style>
body{
background-image: url("/img/bg.png");
width: auto;
height:auto;
}
table.searchtbl td, table.pricing th {
text-align: center;
padding: 0px 2px 0px 2px;
border: 1px;
}
table.searchtbl th {
background-color: rgb(230, 61, 61);
border: 1px solid rgb(114, 224, 114);
color: white;
font-family: 'Times New Roman', Times, serif
}
table.searchtbl td {
border: 1px solid silver;
font-size: 14px;
font-family: Arial;
}
.highlighted {
color: white;
}
table.searchtbl {
border: 0px;
border-spacing: 0px;
}
.cur_col {
background-color: rgb(209, 164, 68) !important;
border: 1px solid rgb(14, 11, 5) !important;
border-left: 0px solid #CFE3F9 !important;
border-right: 0px solid #CFE3F9 !important;
}
.cur_cell {
background-color: #0a0ae9 !important;
border: 0px solid #706d5e !important;
border: 0px solid rgb(11, 78, 150) !important;
}
.cur_row {
background-color: rgb(209, 164, 68) !important;
border: 1px solid rgb(10, 8, 2) !important;
border-top: 0px solid rgb(209, 164, 68) !important;
border-bottom: 0px solid rgb(209, 164, 68) !important;
}
.frm {
float: right;
padding: 10% 20% 0px 0px;
margin-top: 30px;
}
* {
box-sizing: border-box;
}
.box1 {
float: left;
width: 50%;
padding-left: 0px;
padding-top: 0px;
padding-right: 0px;
height: auto;
}
.box2 {
float: right;
width:50%;
padding-right: 0px;
padding-top: 0px;
padding-left: 0px;
height: auto;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
.bdt > thead > tr > th, .bdt > tbody > tr > td {
font-size: 13px;
}
.bdt tr:last-child td, .bdt tr:last-child th {
border-bottom: 2px solid #1b1916;
}
.bdt > tbody > tr > td, .bdt > tbody > tr > th, .bdt > tfoot > tr > td, .bdt > tfoot > tr > th, .bdt > thead > tr > td, .bdt > thead > tr > th {
border-color: #e6e7ed;
padding: 1px 0px 18px 53px;
}
.nota {
color: #fa0909
}
fieldset {
position: inherit;
border: none;
padding: 0;
}
legend {
float: left;
padding: 0;
margin-right: 5px;
width: 50px;
text-align: right;
}
label {
position: absolute;
left: -9999px;
}
#id{
width: 80px;
background-color: bisque;
}
#company{
width: auto;
}
#name{
width: auto;
text-transform: capitalize;
}
#m{
width: 100px;
}
#s{
width: 100px;
}
#g{
width: 90px;
background-color: ghostwhite;
}
td {
cursor: pointer;
}
.jumbotron{
height: 120px;
padding-bottom: 50px;
padding-top: 5px
}
.dateTime{
float: right;
padding: 20px 50px 0px 0px;
background-color: #fa0909;
height: auto;
width: auto;
}
.date{
font-size: 30px;
float: right;
padding-right: 50px;
color: rgb(62, 71, 62);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif
}
.time{
font-size: 20px;
float: right;
padding-bottom: 0px;
padding-right: 40px;
color: rgb(97, 100, 77);
font-family: 'Times New Roman', Times, serif;
}
.btnShow{
height: 14px;
width: 20px;
padding-top: 0px;
}
</style>
<body>
<div class="jumbotron">
<div class="date">
<span id="dataAtual"></span><br>
<div class="time">
<span id="horaAtual"></span>
</div>
</div>
<form class="form-inline">
<div class="container">
<input type="button" class="btn btn-danger mb-2 btn-sm"
onclick="exportTableToExcel('table', 'Teilnehmer')" value="Export">
<br><br>
<input type="text" class="form-control mb-2 mr-sm-2" name="name" id="name" placeholder="Name">
<input type="text" class="form-control mb-2 mr-sm-2" maxlength="3" name="m" id="m"
placeholder="Mundlich">
<input type="text" class="form-control mb-2 mr-sm-2" maxlength="3" name="s" id="s"
placeholder="Schriftlich">
<input type="text" class="form-control mb-2 mr-sm-2" maxlength="3" name="g" id="g" placeholder="Gesamt">
<input type="button" class="btn btn-primary mb-2 btn-sm" value="Add" onclick="addHTMLTableRow();">
<input type="button" class="btn btn-danger mb-2 btn-sm" value="Edit"
onclick="editHtmlTableSelectedRow()">
<input type="button" class="btn btn-warning mb-2 btn-sm" value="Delete" onclick="deleta()">
</div>
</form>
</div>
<div class="clearfix">
<div class="box1">
<div class="container col-sm-10">
<table class="table table-hover" id="table">
<tr>
<th scope="col">Teilnehmer</th>
<th scope="col">Mundlisch</th>
<th scope="col">Schriftlich</th>
<th class="nota" scope="col">Gesamt</th>
</tr>
</table>
</div>
</div>
<!--TABELA NOTAS-->
<div class="box2">
<table class='searchtbl' style="background-color: black">
<tr>
<th style="width:5px;height:5px"></th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
<th style="width:20px;">S</th>
</tr>
<tr id="firstRow">
<th style="height:10">M</th>
<td></td>
<td class="row-s">A1<span>a</span></td>
<td class="row-s">A1<span>b</span></td>
<td class="row-s">A1<span>c</span></td>
<td class="row-s">A2<span>a</span></td>
<td class="row-s">A2<span>b</span></td>
<td class="row-s">A2<span>c</span></td>
<td class="row-s">B1<span>a</span></td>
<td class="row-s">B1<span>b</span></td>
<td class="row-s">B1<span>c</span></td>
<td class="row-s">B2<span>a</span></td>
<td class="row-s">B2<span>b</span></td>
<td class="row-s">B2<span>c</span></td>
<td class="row-s">C1<span>a</span></td>
<td class="row-s">C1<span>b</span></td>
<td class="row-s">C1<span>c</span></td>
<td class="row-s">C2<span>a</span></td>
<td class="row-s">C2<span>b</span></td>
<td class="row-s">C2<span>c</span></td>
</tr>
<tr>
<th style="height:10">M</th>
<td class="row-m">A1<span>a</span></td>
<td>A1<span>a</span></td>
<td>A1<span>b</span></td>
<td>A1<span>b</span></td>
<td>A1<span>c</span></td>
<td>A1<span>c</span></td>
<td>A2<span>a</span></td>
<td>A2<span>b</span></td>
<td>A2<span>b</span></td>
<td>A2<span>c</span></td>
<td>B1<span>a</span></td>
<td>B1<span>a</span></td>
<td>B1<span>b</span></td>
<td>B1<span>c</span></td>
<td>B2<span>a</span></td>
<td>B2<span>b</span></td>
<td>B2<span>c</span></td>
<td>C1<span>a</span></td>
<td>C1<span>a</span></td>
</tr>
<tr>
<th style="height:10">M</th>
<td class="row-m">A1<span>b</span></td>
<td>A1<span>a</span></td>
<td>A1<span>b</span></td>
<td>A1<span>c</span></td>
<td>A1<span>c</span></td>
<td>A2<span>a</span></td>
<td>A2<span>a</span></td>
<td>A2<span>b</span></td>
<td>A2<span>c</span></td>
<td>A2<span>c</span></td>
<td>B1<span>a</span></td>
<td>B1<span>b</span></td>
<td>B1<span>b</span></td>
<td>B1<span>c</span></td>
<td>B2<span>a</span></td>
<td>B2<span>b</span></td>
<td>B2<span>c</span></td>
<td>C1<span>a</span></td>
<td>C1<span>b</span></td>
</tr>
<tr>
<th style="height:10">M</th>
<td class="row-m">A1<span>c</span></td>
<td>A1<span>b</span></td>
<td>A1<span>b</span></td>
<td>A1<span>c</span></td>
<td>A2<span>a</span></td>
<td>A2<span>a</span></td>
<td>A2<span>b</span></td>
<td>A2<span>b</span></td>
<td>A2<span>c</span></td>
<td>B1<span>a</span></td>
<td>B1<span>a</span></td>
<td>B1<span>b</span></td>
<td>B1<span>c</span></td>
<td>B1<span>c</span></td>
<td>B2<span>a</span></td>
<td>B2<span>b</span></td>
<td>B2<span>c</span></td>
<td>C1<span>a</span></td>
<td>C1<span>b</span></td>
</tr>
<tr>
<th style="height:10">M</th>
<td class="row-m">A2<span>a</span></td>
<td>A1<span>b</span></td>
<td>A1<span>c</span></td>
<td>A1<span>c</span></td>
<td>A2<span>a</span></td>
<td>A2<span>b</span></td>
<td>A2<span>b</span></td>
<td>A2<span>c</span></td>
<td>A2<span>c</span></td>
<td>B1<span>a</span></td>
<td>B1<span>b</span></td>
<td>B1<span>b</span></td>
<td>B1<span>c</span></td>
<td>B2<span>a</span></td>
<td>B2<span>a</span></td>
<td>B2<span>b</span></td>
<td>B2<span>c</span></td>
<td>C1<span>a</span></td>
<td>C1<span>b</span></td>
</tr>
<tr>
<th style="height:10">M</th>
<td class="row-m">A2<span>b</span></td>
<td>A1<span>c</span></td>
<td>A1<span>c</span></td>
<td>A2<span>a</span></td>
<td>A2<span>a</span></td>
<td>A2<span>b</span></td>
<td>A2<span>c</span></td>
<td>A2<span>c</span></td>
<td>B1<span>a</span></td>
<td>B1<span>a</span></td>
<td>B1<span>b</span></td>
<td>B1<span>c</span></td>
<td>B1<span>c</span></td>
<td>B2<span>a</span></td>
<td>B2<span>b</span></td>
<td>B2<span>b</span></td>
<td>B2<span>c</span></td>
<td>C1<span>a</span></td>
<td>C1<span>b</span></td>
</tr>
</table>
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/jquery.sortelements.js" type="text/javascript"></script>
<script src="js/jquery.bdt.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
<script src="js/jquery.bdt.min.js" type="text/javascript"></script>
</body>
<script>
////INSERIR OS DADOS NO INPUT "Mundlich" (LINHA HORIZONTAL)
$(document).ready(function (e) {
$("#m").keyup(function () {
if ($(this).val() == "") {
$(".searchtbl").find("tr").not("tr:first").find("td").removeClass('highlighted');
return false;
}
var data = this.value.toUpperCase().split(" ");
$(".searchtbl").find("tr").not("tr:first").find(".row-m").each(function (index, elem) {
var $elem = $(elem);
for (var d = 0; d < data.length; ++d) {
// Highlight
if ($elem.text().toUpperCase().indexOf(data[d]) != -1) {
$elem.addClass('highlighted');
} else {
$elem.removeClass('highlighted');
}
//console.log();
if ($elem.find(".inputType").length == 1) {
if ($elem.find(".inputType").val().toUpperCase().indexOf(data[d]) != -1) {
$elem.addClass('highlighted');
$elem.find(".inputType").addClass('highlighted');
} else {
$elem.removeClass('highlighted');
$elem.find(".inputType").removeClass('highlighted');
}
}
}
})
})
});
//INSERIR OS DADOS NO INPUT "Mundlich" (COLUNA VERTICAL)
$(document).ready(function (e) {
$("#s").keyup(function () {
if ($(this).val() == "") {
$(".searchtbl").find("tr").not("tr:first").find("td").removeClass('highlighted');
return false;
}
var data = this.value.toUpperCase().split(" ");
$(".searchtbl").find("tr").not("tr:first").find(".row-s").each(function (index, elem) {
var $elem = $(elem);
for (var d = 0; d < data.length; ++d) {
// Highlight
if ($elem.text().toUpperCase().indexOf(data[d]) != -1) {
$elem.addClass('highlighted');
} else {
$elem.removeClass('highlighted');
}
//console.log();
if ($elem.find(".inputType").length == 1) {
if ($elem.find(".inputType").val().toUpperCase().indexOf(data[d]) != -1) {
$elem.addClass('highlighted');
$elem.find(".inputType").addClass('highlighted');
} else {
$elem.removeClass('highlighted');
$elem.find(".inputType").removeClass('highlighted');
}
}
}
})
})
});
</script>
</html>