Tenho que fazer um bingo onde, ao digitar um nome no campo e clicar no botão , o projeto gere uma tabela com o nome digitado e mais alguma colunas contendo números aleatórios. Eu estava tentando inserir tabelas, colunas e linhas na páginas, mas por algum motivo as colunas não são criadas, por favor me ajudem, aqui está o código:
<!DOCUMENT html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" id="nome">
<input type="button" name="Criar" value="Cadastrar" id="botao">
<script>
var nome = window.document.getElementById('nome')
var botao = window.document.getElementById('botao')
botao.addEventListener('click',clicar_botao)
function clicar_botao(){
var elemento_bisavo = document.body;
var elemento_avo = document.createElement('table');
var elemento_pai = document.createElement('tr');
var elemento_filho = document.createElement('th');
var texto = document.createTextNode(nome.value);
elemento_filho.appendChild(texto);
elemento_bisavo.appendChild(elemento_avo);
elemento_avo.appendChild(elemento_pai);
elemento_pai.appendChild(elemento_filho);
}
</script>
</body>
</html>
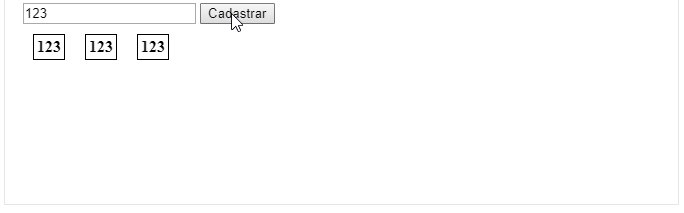
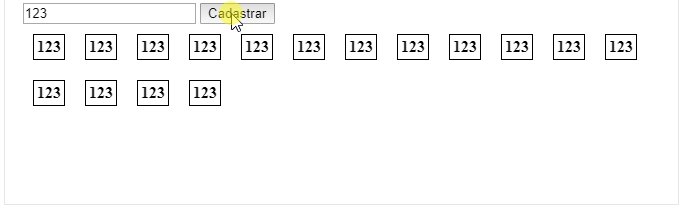
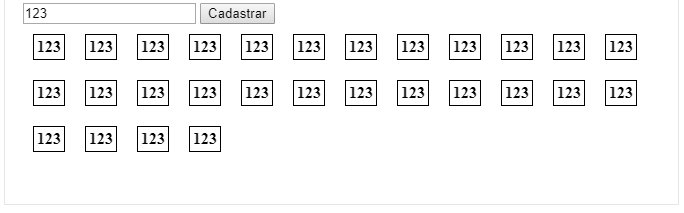
O objetivo é que os nomes diferentes(novos clicks no botão) fiquem na horizontal uns com os outros, mas eles ficam um abaixo do outro, como se fossem parte de uma lista e não de uma tabela.