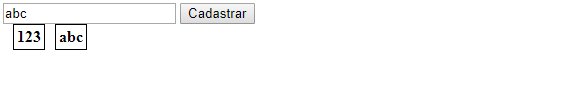
Cara faz assim então. Em vez de colocar as tablas direto jogada no document.body, cria um container com display:flex e cria as tabelas dentro desse container, assim vai ficar uma ao lado da outra.
var nome = window.document.getElementById('nome')
var botao = window.document.getElementById('botao')
botao.addEventListener('click',clicar_botao)
function clicar_botao(){
var elemento_bisavo = document.getElementById('container');
var elemento_avo = document.createElement('table');
var elemento_pai = document.createElement('tr');
var elemento_filho = document.createElement('th');
var texto = document.createTextNode(nome.value);
elemento_filho.appendChild(texto);
elemento_bisavo.appendChild(elemento_avo);
elemento_avo.appendChild(elemento_pai);
elemento_pai.appendChild(elemento_filho);
}#container {
display: flex;
flex-wrap: wrap;
}
table {border: 1px solid black; margin: 10px;}<input type="text" id="nome">
<input type="button" name="Criar" value="Cadastrar" id="botao">
<div id="container"></div>