Criei um sistema de alertas, onde pretendo dar a possibilidade de eliminar o alerta caso seja pretendido.
Tenho a seguinte tabela e botão de eliminar:
<button type="button" name="Delete" Onclick="if(confirm('Tem certeza de que deseja excluir esta Mensagem?')) deletar();" class="btn btn-primary"><i class="glyphicon glyphicon-envelope"></i><i class="glyphicon glyphicon-remove-sign"></i></button>
<table class="table table-responsive table-striped table-bordered table-condensed table-hover">
<thead>
<tr>
<th>De</th>
<th>Assunto</th>
<th>Prioridade</th>
<th>Recebido</th>
</tr>
</thead>
<thead>
<tr>
<?php
do{
if($nomede != $produto["De"]){
?>
<th width="10%" colspan=4>Recebido: <?php echo $produto["Data"]; ?></th>
<?php
$nomede = $produto["De"];
}
?>
</tr>
</thead>
<tbody>
<tr>
<td><?php echo $produto["De"]; ?></td>
<td class="td-info view_data apagar" id="<?php echo $produto["Id"]; ?>,<?php echo $produto["Para"]; ?>" data-toggle="modal" href="#dataModal" width="20%" <?php echo $produto["Status"] != '0'?' style="font-weight:bold; font-size: 90%" ':' style="font-weight:normal; font-size: 90%" '?>><?php echo $produto["Assunto"]; ?></td>
<td><?php echo $produto["Prioridade"]; ?></td>
<td><?php echo $produto["Hora"]; ?></td>
</tr>
<?php } while($produto = $resultado_cursos->fetch_assoc()); ?>
</tbody>
</table>
Para eliminar pretendo que selecionem a linha, mudando a cor da linha ao selecionar para depois eliminar, para isso estou a fazer da seguinte forma:
function deletar(){
var ids = []; //arraypara armazenar os id's a serem deletados
$(".colorir").each(function(){ //percorre todos os tr que possui a classe colorir
ids.push($(this).find(".apagar").attr("Id")); //adiciona o id da linha ao array
$(this).remove();
})
$.ajax({
url: './deletealerta',
type: 'POST',
cache: false,
data: {ids:ids},
error: function(){
},
success: function(result)
{
}
});
}
css:
.colorir {
background-color:#81BEF7;
}
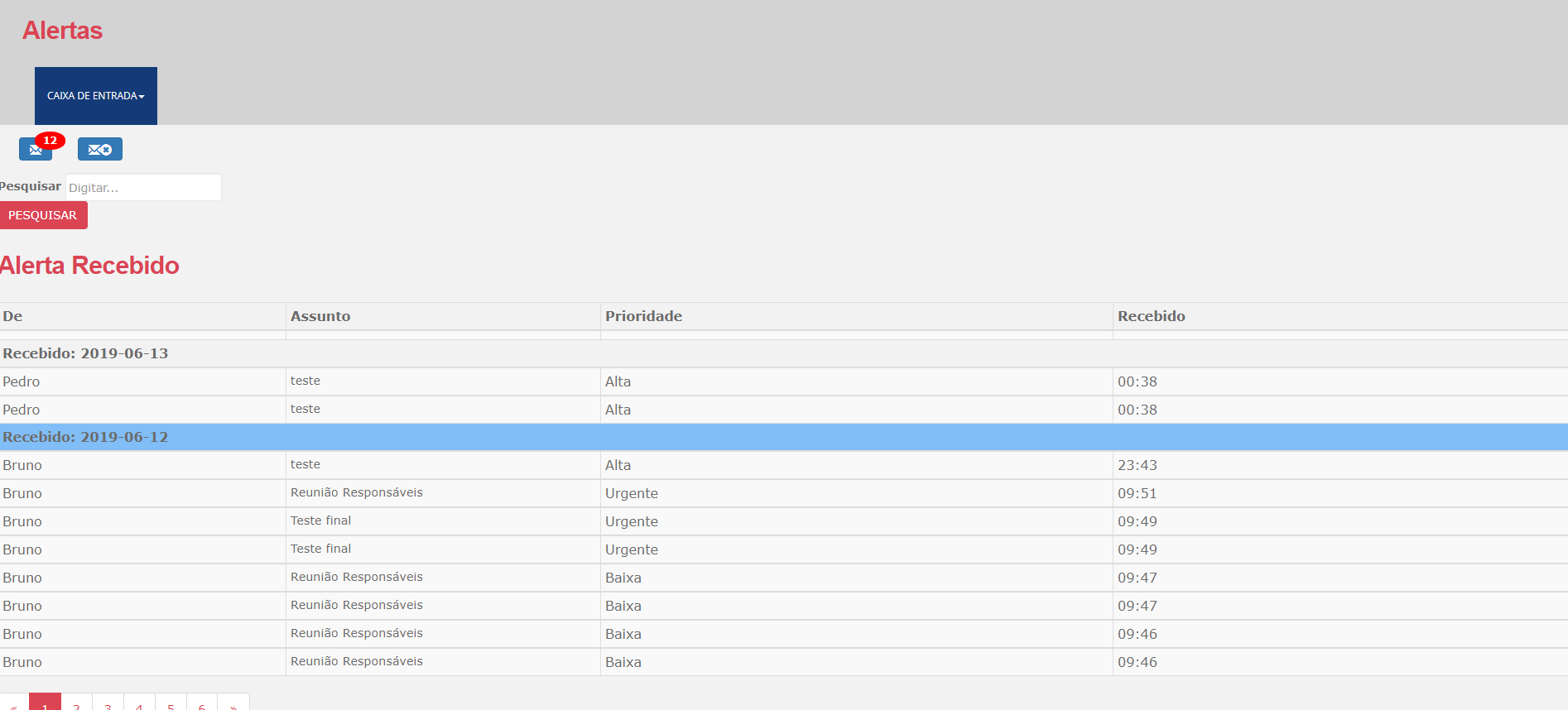
O problema que tenho é que não seleciona a linha na tabela para identificar o id e poder eliminar ao clicar no botão para eliminar. A única linha que seleciona é a linha que faz a separação pela data como mostro na imagem:
Mas essa linha que faz separação da data nem faz sentido selecionar porque não a consigo eliminar. Não estou a encontrar o problema

checkboxem cada linha e depois pega somente os valores das linhas que estão com ocheckboxmarcados.