Tenho o seguinte jQuery:
function clienteChange() {
var id = $('#idCliente').val();
$.ajax(
{
url:"/Administrar/clientes.endereco.php?id=" + id,
dataType : 'json',
success:function(result) {
$('[name^="cham_endereco[]"]').val(result.endereco);
$('[name^="cham_numero[]"]').val(result.numero);
$('[name^="cham_bairro[]"]').val(result.bairro);
$('[name^="cham_cidade[]"]').val(result.cidade);
}
});
var selectSolicitante = jQuery(id).parents('tr').find('select.selectSolicitante');
selectSolicitante.html('<option value="0">Carregando...</option>');
$.post("/Administrar/clientes.solicitante.php?idCliente=" + id,
{solicitante:jQuery(id).val()},
function(valor){
selectSolicitante.html(valor);
}
);
}
O primeiro bloco funciona corretamente, exibe certinho os dados no endereço, número... Queria que ao selecionar o cliente, executasse esse primeiro bloco mas também executasse o segundo bloco, buscando os solicitantes précadastrados... Fiz o teste, mas não funciona.
Segue o PHP também:
mysql_query("SET NAMES 'utf8'");
mysql_query('SET character_set_connection=utf8');
mysql_query('SET character_set_client=utf8');
mysql_query('SET character_set_results=utf8');
echo "<option>teste</option>";
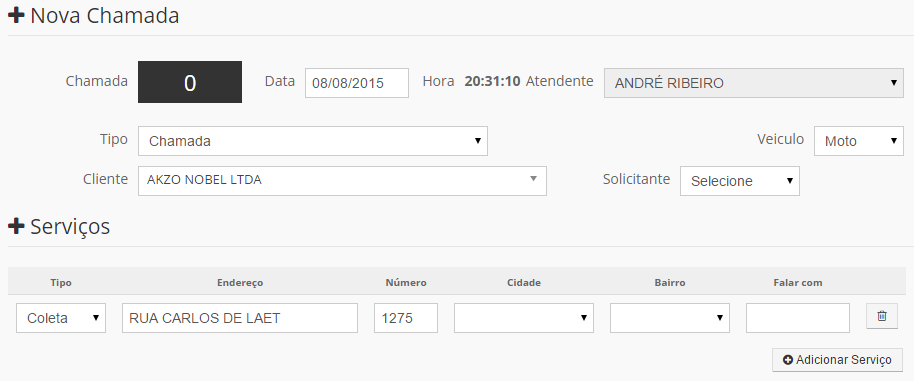
A tela de cadastro é esta:

clienteChange()?