Sou novo por aqui e estou precisando de umas ajudas.
Estou começando a desenvolver um dashboard em HTML onde conterá gráficos e tabelas dinâmicas com PHP. Ainda não tenho o conteúdo mas estou estudando e fazendo testes com dados fictícios e localmente.
Estou usando o Highchats para a criação dos gráficos, se tiver uma outra sugestão agradeço tbm.
ok, vou expor meu objetivo e depois a dúvida
Objetivo: Fazer um gráfico dinâmico que possui um menu DropDown, onde será um filtro para o gráfico, todas as informações serão trazidas em php de um banco, tanto para o menu dropDown quanto para a geração do gráfico.
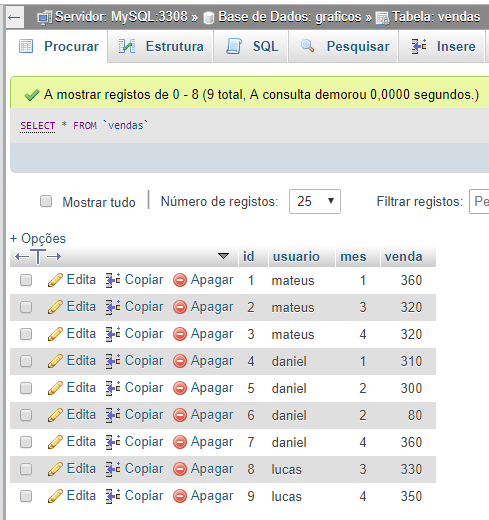
Exemplo do banco:
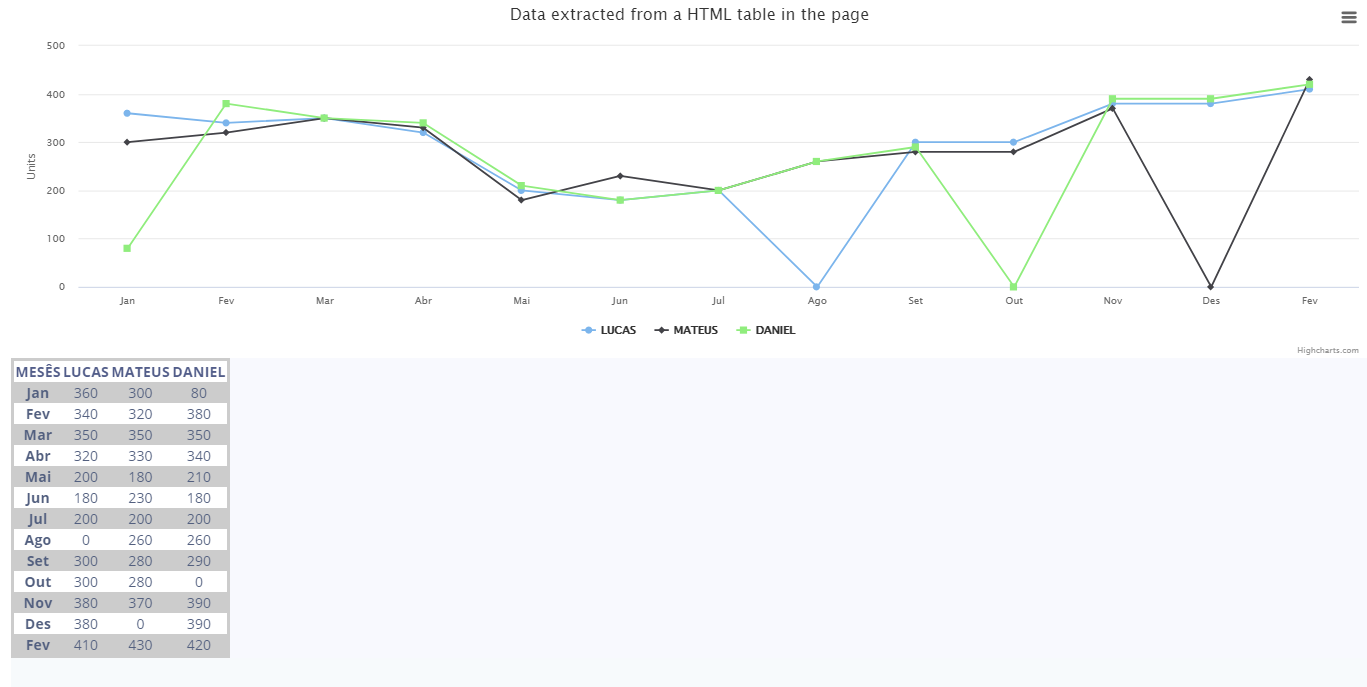
Esse gráfico não esta dinâmico, mas é isso que eu estou querendo, neste exemplo não fiz o menu DropDown, mas imagina que neste menu terão os nomes trazidos do banco e ao selecionar um nome o gráfico altere somente com as informações daquele cliente.
Pois então minha dúvida está exatamente em como fazer isso.
Por favor me dão uma ajuda de como posso fazer isso, se é possível se tem algum tutorial explicando, só me mostrem o caminho ou uma solução.
Agradeço muito e espero ter me feito entender.
Desde já agradeço!


SELECT: SELECT * FROM VENDAS WHERE USUARIO = '$SuaVariavel';