Galera, bom dia. Estou criando minha primeira aplicação Angular 7 com .NET Core WebAPI.
Após toda estrutura do front montada, fui realizar a comunicação de um get numa api que criei e consegui usando uma extensão para o Chrome que habilita o CORS, de acordo com o método abaixo.
getAgenda() {
return this.http.get(apiUrl)
.subscribe(d=> console.log(d));
}
** Essa minha variável apiUrl é o meu webapi rodando em localhost.
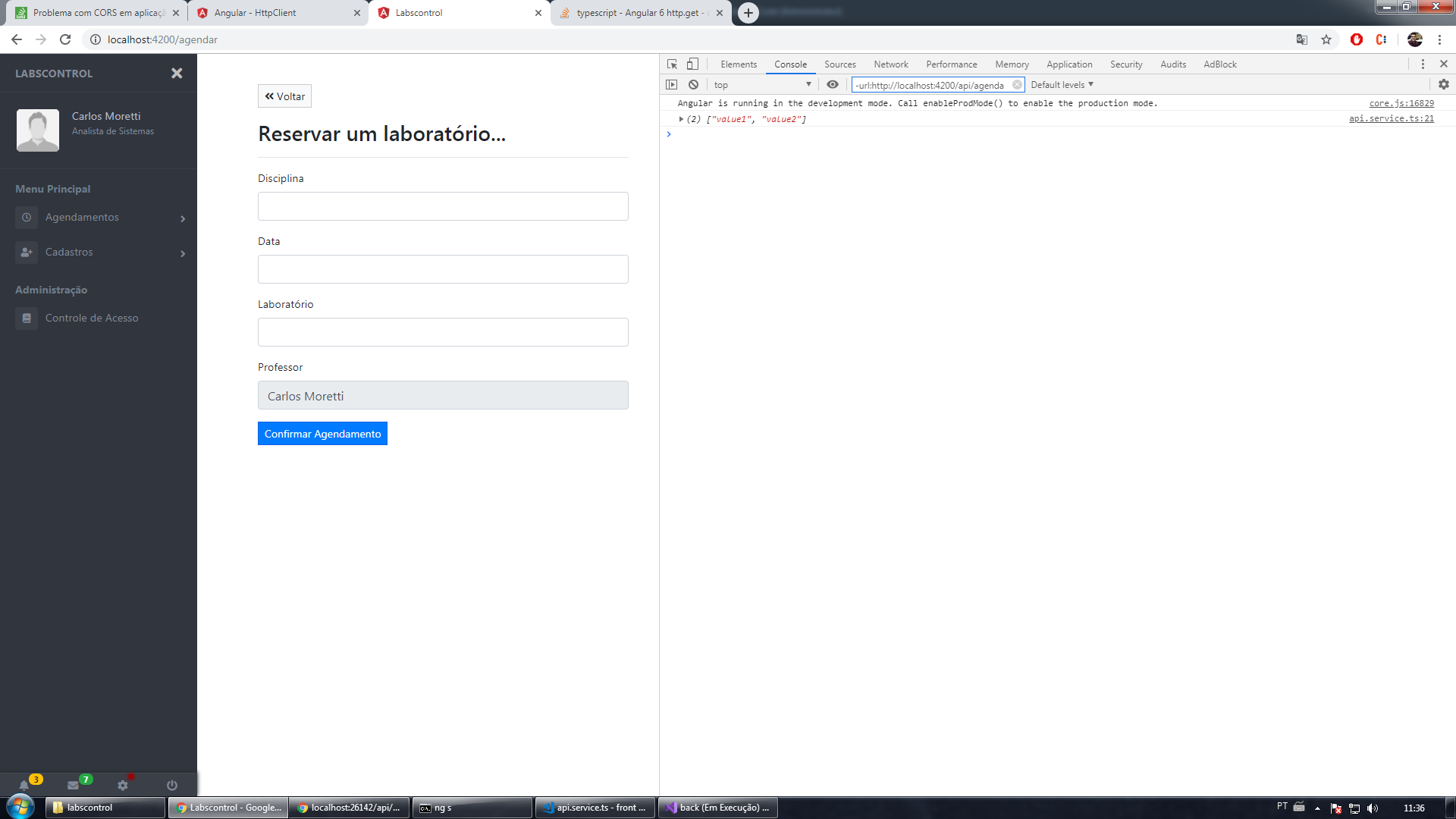
Com o método acima, consegui obter valores.

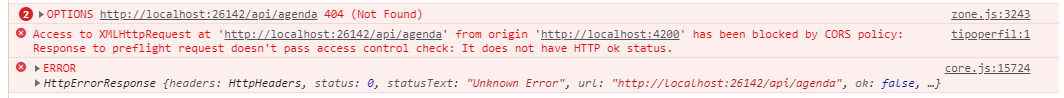
Porém, quando chamo um outro método referente a outro component, usando o POST, eu tenho erro. Observe a tela abaixo:
Método no service:
AddTipoPerfil(tipoperfil) {
this.http.post(apiUrl, tipoperfil)
.subscribe(res => console.log(res));
}
Método do meu component:
addTipoPerfil(ret){
const obj = {
Nome: ret.value.Nome,
id: 0
}
this.apiService.AddTipoPerfil(obj);
}
** Onde ret é o meu formgroup.
Entidade no meu backend:
[Table("TipoPerfil")]
public class TipoPerfil : Implementation.EntityBase
{
[Column("Nome")]
public string Nome { get; set; }
}
Quem puder ajudar, agradeço <3 !