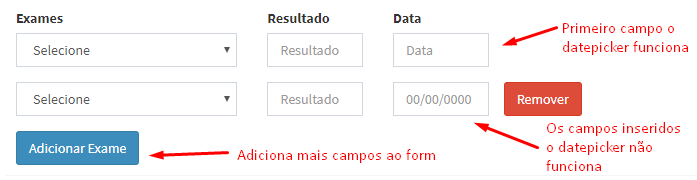
Fiz um form com um campo "data" e usei o jQuery Datepicker pra inserir a data.
Fiz também uma função para adicionar mais campos iguais aos já existentes no form:
Código que insere novos campos:
$('#add_field').click (function(e) {
//e.preventDefault(); //prevenir novos clicks
if (x < campos_max) {
$('#listas').append('\
<div class="row">\
<div class="form-group col-md-4">\
<select name="laboratory_test_id[]" id="laboratory_test_id" class="form-control" required>\
<option value="">Selecione</option>\
@if(count($tests) > 0)\
@foreach($tests as $item)\
<option value="{{ $item->id }}">{{ $item->name }}</option>\
@endforeach\
@endif\
</select>\
</div>\
<div class="form-group col-md-2">\
<input type="text" name="result[]" class="form-control" placeholder="Resultado" required>\
</div>\
<div class="form-group col-md-2">\
<input type="text" name="date[]" class="form-control date" placeholder="00/00/0000" required>\
</div>\
<a style="float: left" href="#" class="remover_campo btn btn-danger">Remover</a>\
</div>');
x++;
}
});
Alguém tem uma ideia do porque não funciona o Datepicker nos campos adicionados?