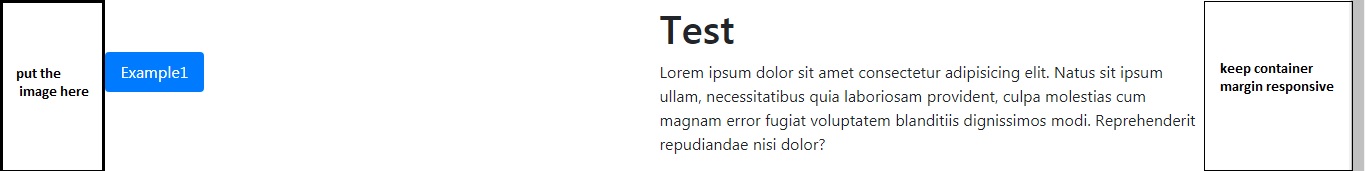
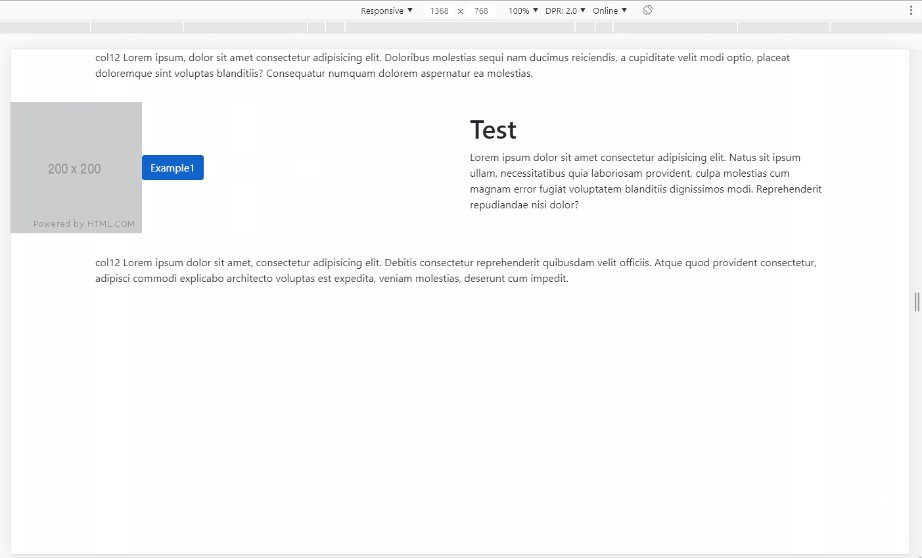
Eu preciso colocar uma imagem fora do container, de forma que a margem do lado direito se mantenha a padrão do container (responsiva), e a imagem se mantenha sempre junta com um "botão".
Segue a imagem abaixo para exemplificar:
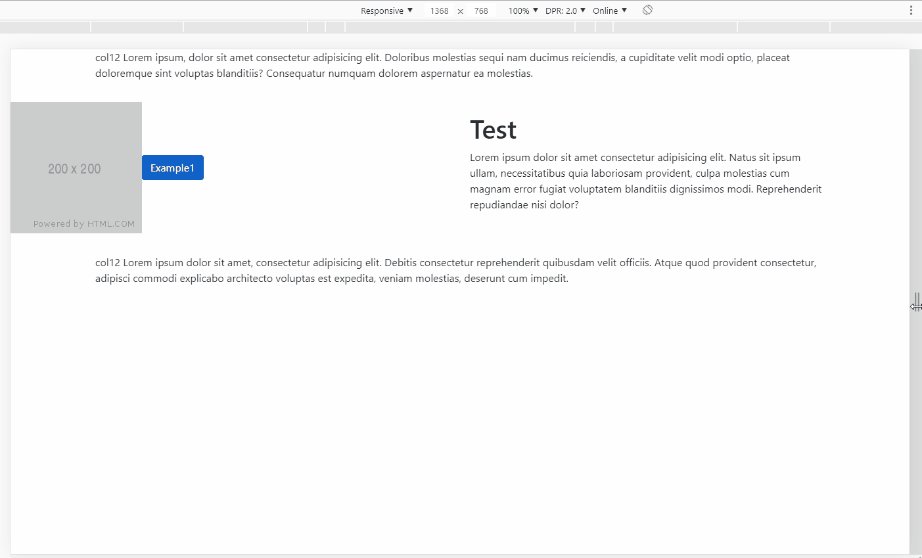
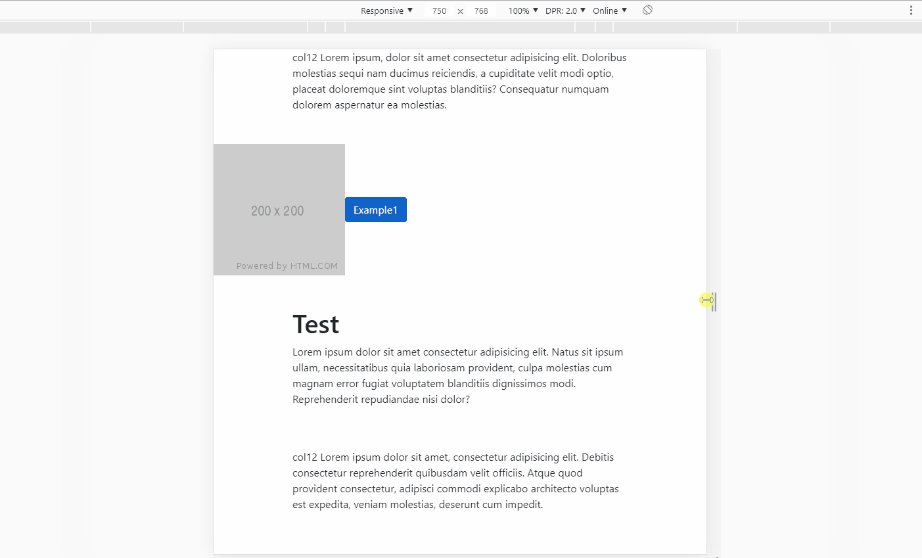
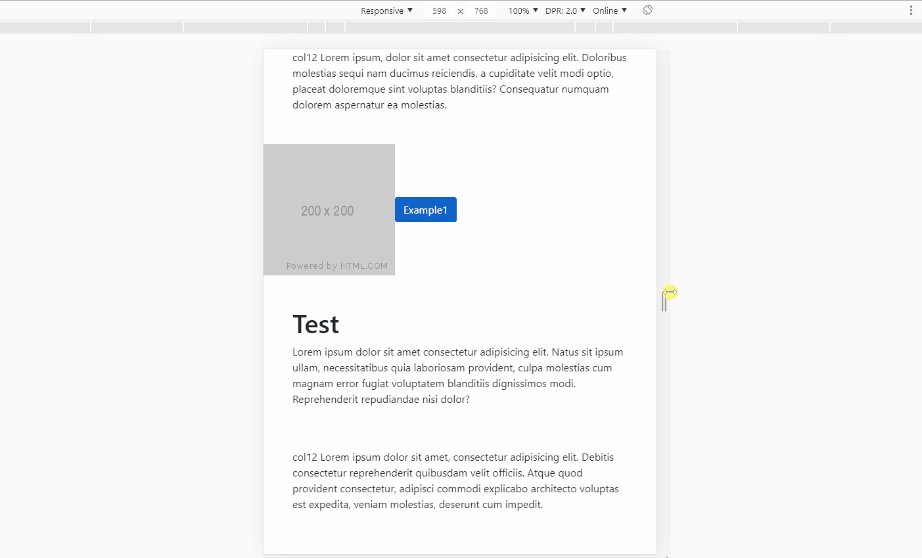
Tentei utilizar container-fluid (Example 2 - using container-fluid no html), porém não consigo utilizar a mesma margin do container no lado direito. Consigo alterar pelo css, porém teria que alterar para todos os breakpoints, teria outra forma sem precisar disso??
Tentei utilizar o próprio container (Example 3 - using container and margin-left: 0px in html) e tirar o margin-left, sem sucesso.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Test</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" />
</head>
<body>
<h2>Example 1</h2>
<div class="">
<div class="container">
<div class="row">
<div class="col-6 row">
<div class="col pl-0 mt-5">
<div class="nav nav-pills" aria-orientation="vertical">
<a class="nav-link active" >Example1</a>
</div>
</div>
</div>
<div class="col-6">
<h1>Test</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus sit ipsum ullam, necessitatibus quia laboriosam provident, culpa molestias cum magnam error fugiat voluptatem blanditiis dignissimos modi. Reprehenderit repudiandae nisi dolor?</p>
</div>
</div>
</div>
</div>
<div class="ex1 mt-5">
<h3>Example 2 - using container-fluid</h3>
<div class="container-fluid">
<div class="row">
<div class="col-6 row">
<img src="https://via.placeholder.com/200" alt="">
<div class="col pl-0 mt-5">
<div class="nav nav-pills" aria-orientation="vertical">
<a class="nav-link active" >Example1</a>
</div>
</div>
</div>
<div class="col-6">
<h1>Test</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus sit ipsum ullam, necessitatibus quia laboriosam provident, culpa molestias cum magnam error fugiat voluptatem blanditiis dignissimos modi. Reprehenderit repudiandae nisi dolor?</p>
</div>
</div>
</div>
</div>
<div class="mt-5">
<h3>Example 3 - using container and margin-left: 0px</h3>
<div class="container" style="margin-left: 0px">
<div class="row">
<div class="col-6 row">
<img src="https://via.placeholder.com/200" alt="">
<div class="col pl-0 mt-5">
<div class="nav nav-pills" aria-orientation="vertical">
<a class="nav-link active" >Example1</a>
</div>
</div>
</div>
<div class="col-6">
<h1>Test</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus sit ipsum ullam, necessitatibus quia laboriosam provident, culpa molestias cum magnam error fugiat voluptatem blanditiis dignissimos modi. Reprehenderit repudiandae nisi dolor?</p>
</div>
</div>
</div>
</div>
</body>
</html>Alguém saberia alguma forma de fazer, sem que eu tivesse que trocar essa margin-right em todos os breakpoints?