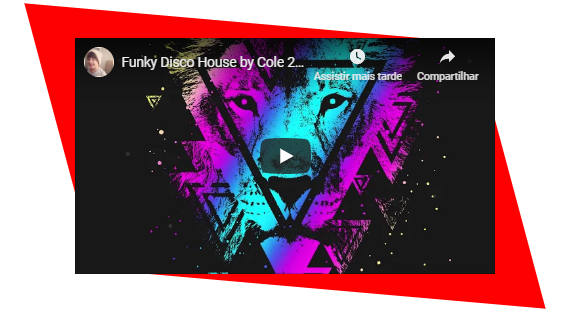
Como eu criaria uma moldura estilizada no css? Quero colocar um vídeo do youtube no meu site, mas no fundo gostaria de fazer uma moldura estilizada como tentei desenhar na imagem abaixo, com alguma cor.
Queria saber como eu 'desenho' isso no css, eu sei fazer o quadrado, mas não consigo fazer distorcer sabe?
<style type="text/css">
div.retangulo {
line-height:0;
width:200px;
height:160px;
border: 25px solid #00f;
}
</style>