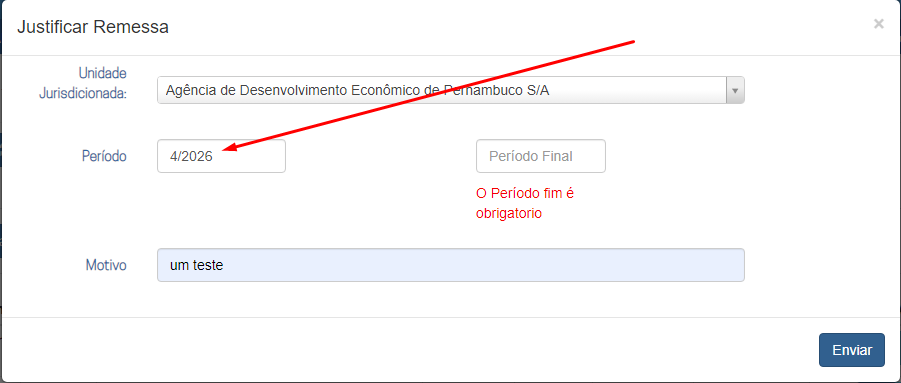
Observem a imagem;
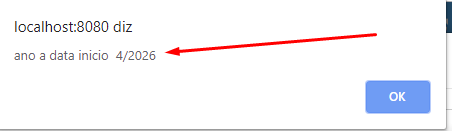
O alert que aparece é esse ;
O código do javascript é esse;
var resultado = $('#idPeriodoInicio').val().split("/");
alert("o valor do split " + resultado);
Como faço para ele aparecer assim o 2026?
O valor original da data é essa!