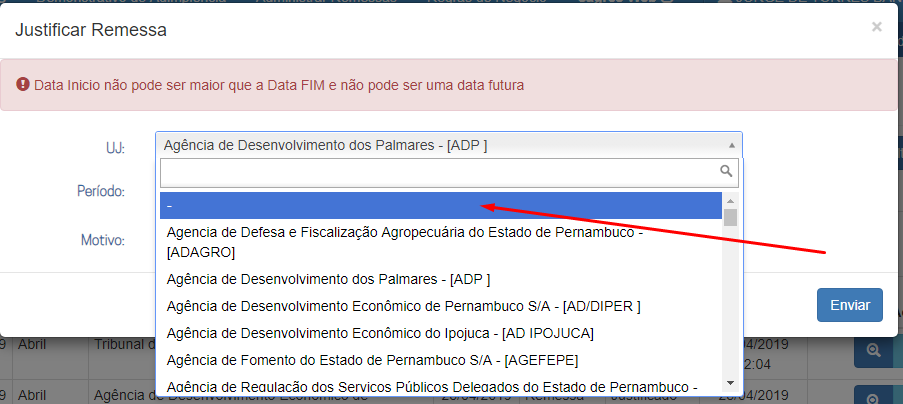
Observem a imagem;
Você percebe que a primeira posição da lista está sendo indicado com a seta, como eu faço que toda vez que for carregado o formulário ele carregar com a primeira posição da lista?
Esse é meu HTML;
<div class="form-group">
<label class="col-sm-2 control-label"><fmt:message key="label.sagresPessoal.tela.prestacao.unidade.jurisdicionada" /></label>
<div class="col-sm-8">
<select id="idUJ" name="prestacaoFolha.idUnidadeGestora" class="form-control select2 ">
<option value ="">-</option>
<c:forEach items="${listPessoaJuridica}" var="PJ">
<option value="${fn:replace(PJ.codigo,'.','')}">${PJ.nome}</option>
</c:forEach>
</select>
</div>
</div>
Eu tentei dessa forma, porém não funcionou!;
$("#idUJ option:first").attr('selected','selected');
Por favor, como eu poderia fazer?
Estou utilizando esse Javascript;
function justificarRemessa() {
$('#idUJ').val();
alert($('#idUJ').val());
$('#idPeriodoInicio').val("");
$('#idMotivo').val("");
$('#idPeriodoFim').val("");
$('#modalJustificar').modal('show');
}

<option value ="">-</option>?