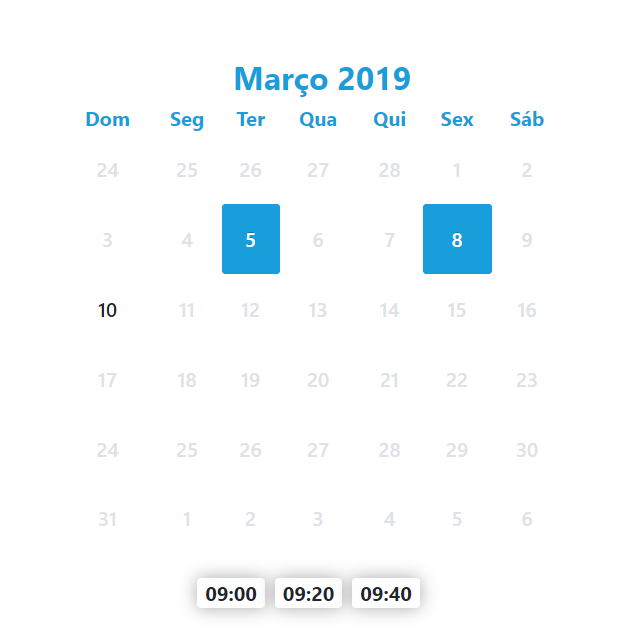
neste calendário quero pré carrega-lo com o dia 5 pré selecionado(active).
o código que carrega ele é este:
$('#agenda_profissional_online').datepicker({
format: "yyyy-mm-dd",
//este é dia 5(datas[0]) que vem do meu array do banco.
startDate: datas[0],
endDate: datas[datas.length-1],
language: "pt-BR",
height: "300px",
datesDisabled: datas_desativadas
}).on('changeDate', function(e) {
$("#agendar").fadeOut(400);
$('#loading-padrao').toggle();
var agendaData = $('#agenda_profissional_online').datepicker('getDate');
// agendaData = agendaData.toLocaleDateString("pt-BR");
agendaData = moment(agendaData).format('YYYY-MM-DD');
//SOLICITACAO RECUPERO A DATA CLICADA ENVIO PARA O FUNCOES.PHP COM DOIS PARAMETROS SOLICITACAO VIA GET E PICKERDATA VIA POST)
$.ajax({type:"POST",data:{pickerData:agendaData},url: "funcoes/funcoes.php?solicitacao=HORAS_DISPONIVEIS", success: function(result){
$('#loading-padrao').toggle();
var horarios_disponiveis= [];
// alert(result);
var horarios = JSON.parse(result);
$.each(horarios, function (index, value) {
var hora = value.replace(agendaData,"");
hora =hora.replace(":00.000","");
console.log(hora);
horarios_disponiveis.push("<span class='badge hora_badge'>"+hora+"</span>");
});
$("#horarios_agendamento").fadeOut(200,function(){
$(this).html(horarios_disponiveis).fadeIn();
});
}});
pega_horario();
});
Resolução, enontrada(porem bug) preciso de ajdua para resolver
$('#agenda_profissional_online').datepicker({
format: "yyyy-mm-dd",
startDate: datas[0],
endDate: datas[datas.length-1],
language: "pt-BR",
height: "300px",
datesDisabled: datas_desativadas,
beforeShowDay: function(date){
var caseinicial = datas[0].substr(-1);
caseinicial = parseInt(caseinicial);
console.log(caseinicial);
if (date.getMonth() == (new Date()).getMonth())
switch (date.getDate()){
case caseinicial:
return {
// tooltip: 'Example tooltip',
classes: 'active',
};
}
var agendaData = moment(date).format('YYYY-MM-DD');
busca_monta_horario(agendaData);
}
}).on('changeDate', function(e) {
$("#agendar").fadeOut(400);
var agendaData = $('#agenda_profissional_online').datepicker('getDate');
// agendaData = agendaData.toLocaleDateString("pt-BR");
agendaData = moment(agendaData).format('YYYY-MM-DD');
//SOLICITACAO RECUPERO A DATA CLICADA ENVIO PARA O FUNCOES.PHP COM DOIS PARAMETROS SOLICITACAO VIA GET E PICKERDATA VIA POST)
busca_monta_horario(agendaData);
pega_horario('');
});
}
}
porém agora vem um selecionado, só que quando seleciona outro, fica ambos selecionados