Resolução, enontrada(porem bug) preciso de ajdua para resolver
$('#agenda_profissional_online').datepicker({
format: "yyyy-mm-dd",
startDate: datas[0],
endDate: datas[datas.length-1],
language: "pt-BR",
height: "300px",
datesDisabled: datas_desativadas,
beforeShowDay: function(date){
var caseinicial = datas[0].substr(-1);
caseinicial = parseInt(caseinicial);
console.log(caseinicial);
if (date.getMonth() == (new Date()).getMonth())
switch (date.getDate()){
case caseinicial:
return {
// tooltip: 'Example tooltip',
classes: 'active',
};
}
var agendaData = moment(date).format('YYYY-MM-DD');
busca_monta_horario(agendaData);
}
}).on('changeDate', function(e) {
$("#agendar").fadeOut(400);
var agendaData = $('#agenda_profissional_online').datepicker('getDate');
// agendaData = agendaData.toLocaleDateString("pt-BR");
agendaData = moment(agendaData).format('YYYY-MM-DD');
//SOLICITACAO RECUPERO A DATA CLICADA ENVIO PARA O FUNCOES.PHP COM DOIS PARAMETROS SOLICITACAO VIA GET E PICKERDATA VIA POST)
busca_monta_horario(agendaData);
pega_horario('');
});
}
}
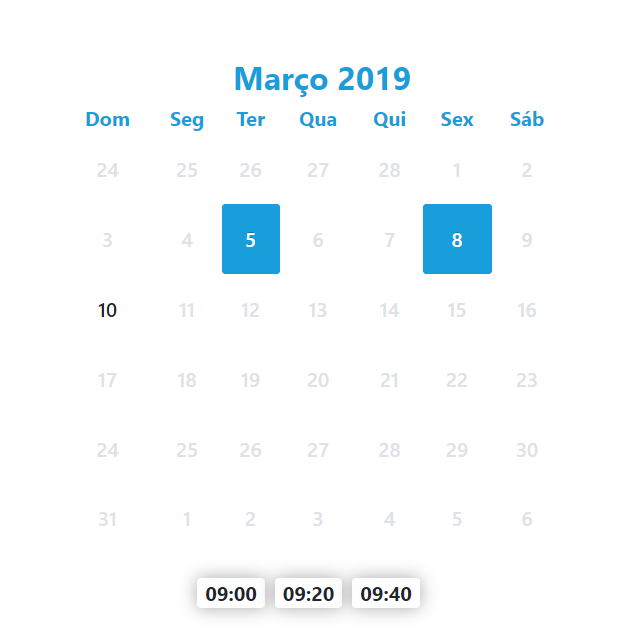
porém agora vem um selecionado, só que quando seleciona outro, fica ambos selecionados