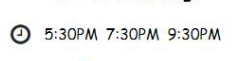
Eu preciso deixar uma imagem lado a lado com um texto pra um trabalho da faculdade, só posso fazer usando CSS, vou deixar as imagem de como tem que ficar e os códigos pra ajudar, eu já tentei de tudo mas não consigo, no caso das class elas podem ter nome diferente não tem problema.
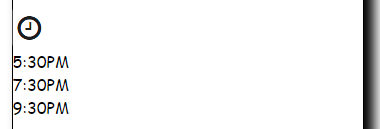
Isso é o que eu tenho até agora
body {
font-family: cursive;
}
p,
h1,
h2,
h3,
h4,
h5,
h6,
.rating {
padding-left: 10px;
}
figure {
width: 350px;
margin: auto auto;
border: 1px solid;
border-radius: 30px 30px 30px 30px;
box-shadow: 10px 10px 20px #000;
}
.cafe {
width: 100%;
border-radius: 30px 30px 0 0;
}
.rating {
width: 90px;
margin-top: 10px;
display: inline;
}
.titulo {
display: inline;
}
.distancia {
display: inline;
margin-left: 100px;
}
hr {
width: 90%;
height: 2px;
background-color: #6f6f6f;
}
.dias {
text-align: center;
}
.reservar {
text-align: center;
color: #61e1ff;
font-size: 28px;
margin-bottom: 15px;
}
.hora div{
display: contents;
}
.relogio {
display: inline;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Café</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<figure>
<figcaption>
<img src="imagens/cafe.jpg" class="cafe">
<h2 class="titulo">Café Java</h2>
<div class="distancia">
<img src="imagens/marker.PNG">
12km</div>
<img src="imagens/5-star-rating.png" class="rating"> 4.8 (23)
<h3>$$$ Café brasileiro</h3>
<p>Experimente o melhor café da região, temos diversas opções de sabores</p>
<hr />
<h3 class="dias">Sexta a Domingo</h3>
<img src="imagens/clock.PNG" class="relogio">
<div class="hora">
<div>5:30PM</div>
<div>7:30PM</div>
<div>9:30PM</div>
</div>
<div class="reservar">Reservar</div>
</figcaption>
</figure>
</body></html>