Bom dia, gostaria de uma ideia para criar um estilo css que organize minha tag <Article> contendo Img e Divs na posição horizontal em resoluções maiores.
Segue meu código completo e css.
/** CONFIGURAÇÕES PADRÃO **/
* {
margin: 0px;
padding: 0px;
font-size: 100%;
border: none;
outline: none;
box-sizing: border-box;
}
.Personalizado{
padding-top:0px;
}
a {
text-decoration: none !important;
}
ul {
list-style: none;
}
img {
max-width: 100%;
}
.radius{
border-radius: 5%;
}
.Estilo{
width: 100%;
float: left;
padding: 3% 4%;
text-align: center;
margin-top: 10px;
}
.text-center .img-responsive {
margin: 0 auto;
}
/** BACKGROUNDS **/
.bgGradient{
background: linear-gradient(to right, #2796c3, #86dafc);
}
.bgBlack{
background-color: #000;
}
.bgWhite{
background-color: #FFF;
}
.bgGray{
background-color: #e6e6e6
}
/** CABEÇALHO **/
.cabecalho{
width: 100%;
float: left;
padding: 1% 2%;
text-align: center;
margin-top: 0px;
}
.btClose{
font-size: 1.5em;
color: #FFF;
float: right;
cursor: pointer;
margin: 2% 3% 0 0;
}
.logo{
width: 56px;
height: 56px;
float: left;
background: url(../img/Logo-Mobile.png) center center/56px no-repeat;
}
.btMenu{
width: 56px;
height: 56px;
float: right;
border-radius: 56px;
color: #FFF;
cursor: pointer;
text-align: center;
font-size: 1.5em;
}
.menu{
display: none;
width: 100%;
height: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.8);
top: 0;
left: 0;
z-index: 100;
}
.menu,ul{
width: 100%;
float: left;
text-align: center;
}
.menu,ul,li{
padding: 1%;
}
.menu,ul,li,a{
font-size: 1.5em;
color: #FFF;
}
/** PRINCIPAL **/
.conteudo{
width: 100%;
text-align: center;
margin-bottom: 3%;
}
.conteudo,img{
border-radius: 10px 10px 0px 0px;
}
.conteudo,.textos{
padding: 7%;
}
.conteudo,.textos,h4{
font-size: 2em;
color: #000;
font-weight: bold;
margin-top: 1%;
}
.box {
box-sizing: border-box;
padding: 10px;
width: 100%;
display: flex;
flex-direction: column;
}
.box img {
width: 100px;
height: 100px;
}
/** RODAPE **/
.rodape{
width: 100% !important;
float: left !important;
padding: 1% 1% !important;
text-align: center !important;
margin-top: 10px !important;
}
.direitos{
color: #FFF;
opacity: 0.7;
}
@media screen and (max-width: 850px){
/** CABEÇALHO **/
.btMenu{
display: none !important;
}
.box {
flex-direction: row;
}
}
@media screen and (max-width: 480px){
/** TEXTO INTERNO CAROUSEL **/
.textCarousel{
font-size: 1em;
}
@media screen and (min-width: 850px){
}
}
<!-- begin snippet: js hide: false console: true babel: false --><!-- CONTEÚDO -->
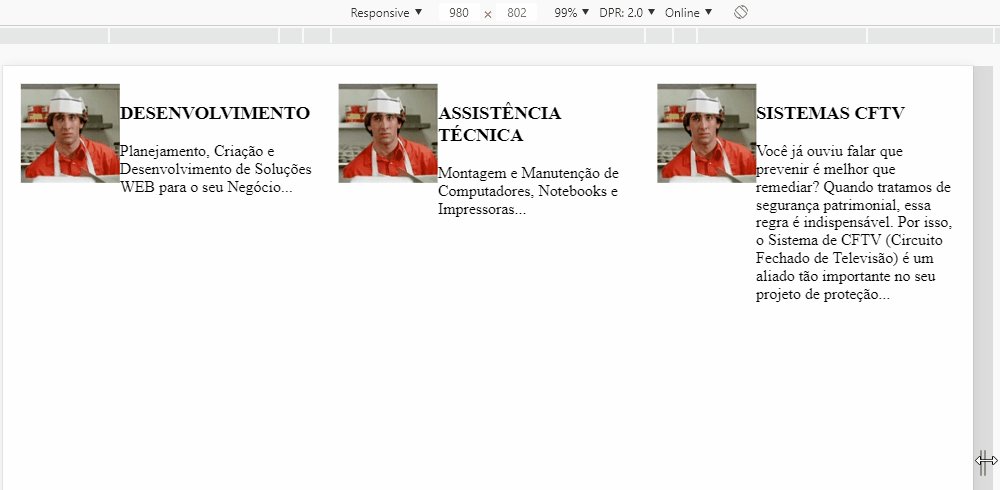
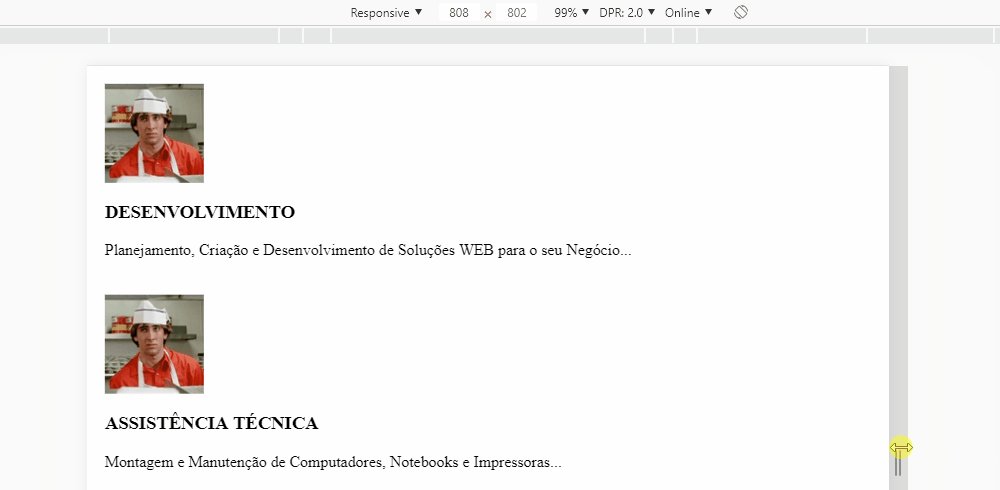
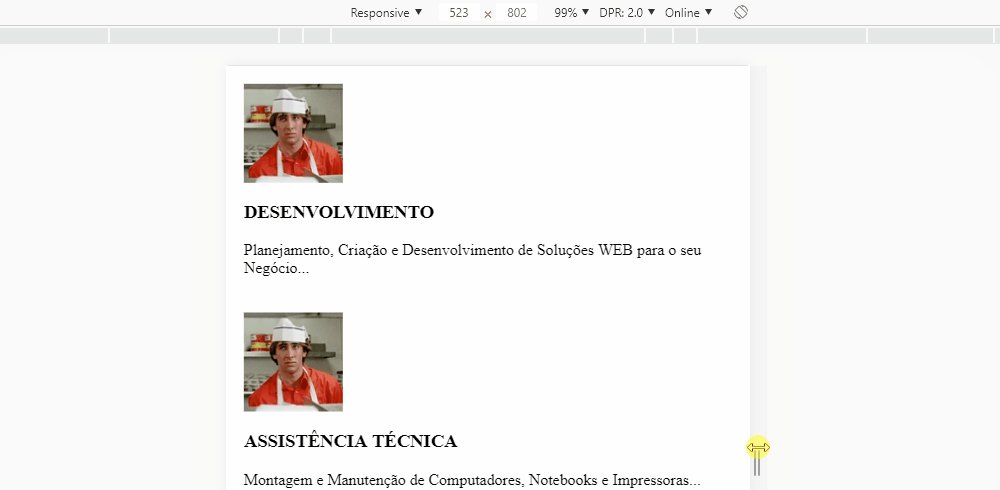
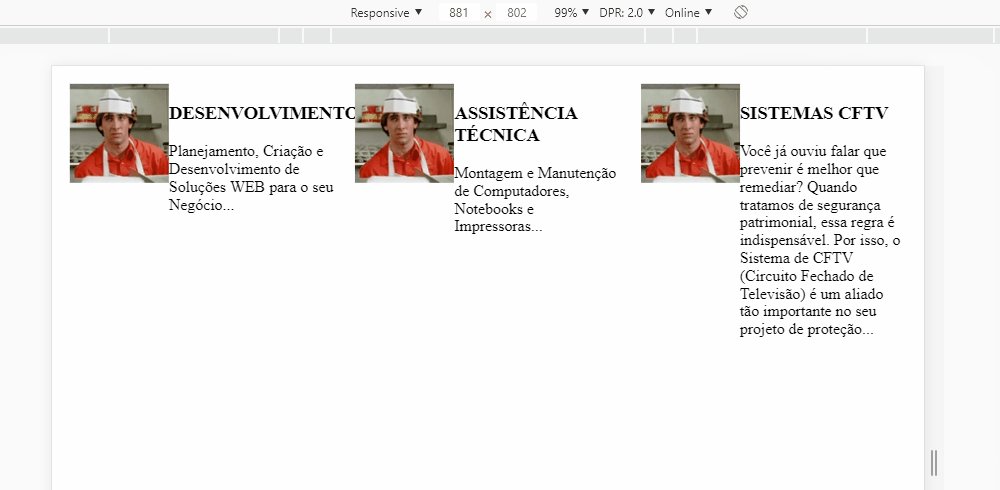
<main class="Estilo bgGray">
<article class="conteudo bgWhite">
<section class="box">
<img class="img-thumbnail img-responsive" class="center-block" src="img/principal/desenvolvimento.jpg">
<div class="text-center">
<h3><strong>DESENVOLVIMENTO</strong></h3>
<p class="h5">Planejamento, Criação e Desenvolvimento de Soluções WEB para o seu Negócio...</p>
</div>
</section>
<br>
<section class="box">
<img class="img-thumbnail img-responsive" class="center-block" src="img/principal/manu.jpg">
<div class="text-center">
<h3><strong>ASSISTÊNCIA TÉCNICA</strong></h3>
<p class="h5">Montagem e Manutenção de Computadores, Notebooks e Impressoras...</p>
</div>
</section>
<br>
<section class="box">
<img class="img-thumbnail img-responsive" class="center-block" src="img/principal/CFTV.jpg">
<div class="text-center">
<h3><strong>SISTEMAS CFTV</strong></h3>
<p class="h5">Você já ouviu falar que prevenir é melhor que remediar? Quando tratamos de segurança patrimonial, essa regra é indispensável. Por isso, o Sistema de CFTV (Circuito Fechado de Televisão) é um aliado tão importante no seu projeto de proteção...</p>
</div>
</section>
</article>
</main>
<!-- FIM DO CONTEÚDO -->