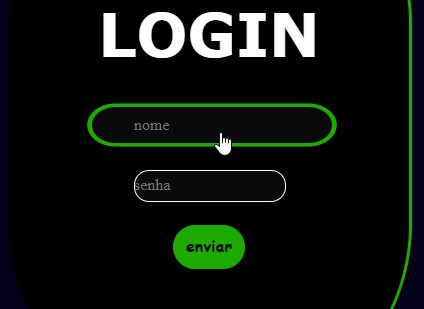
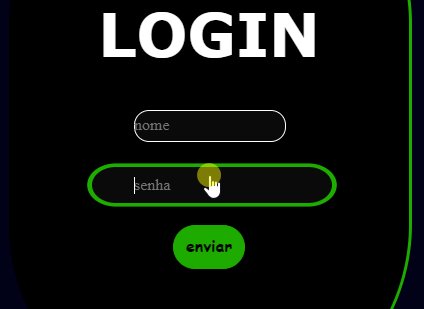
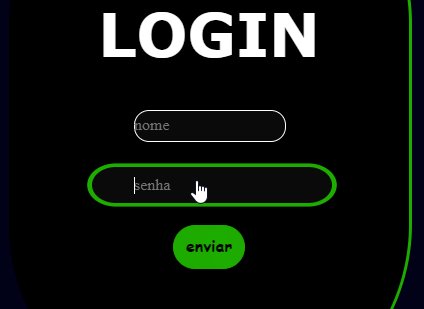
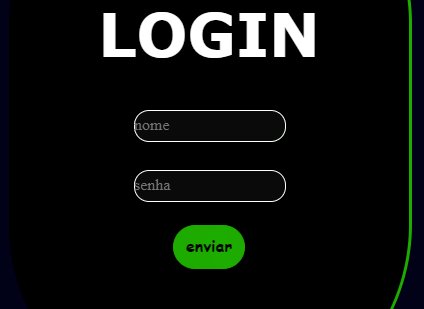
Tenho um formulário que recebeu display: flex, e dentro dele tem 3 inputs: um de nome, um de senha e um botão, além de um h1 escrito 'login'.
Quando passo o mouse sobre os elementos, o height e o width aumentam, só que o elemento de cima do elemento que aumenta não fica parado, ele vai para cima.
Queria saber se tem algum comando que eu possa usar para ele permitir a sobreposição das margens e não ir pra cima.
Código:
*{color: white}
body{
background: rgb(1, 1, 24);
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
min-height: 100vh;
color: white;
}
.formulario{
display: flex;
background: black;
border-radius: 200px;
padding: 50px;
height: 500px;
width: 300px;
flex-flow: column wrap;
justify-content: center;
align-items: center;
box-shadow: 2px 0px 0px 1px rgb(29, 172, 0)
}
.login{
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-weight: bolder;
font-size: 60px;
}
.nome{
margin-bottom: 30px;
background: rgb(10, 10, 10);
border:solid 1px white;
border-radius: 15px;
}
.nome:hover, .nome:focus{
border: solid 3px rgb(29, 172, 0);
padding: 7px 50px;
transition: ease-in-out 70ms;
}
.nome::placeholder{
font-family: cursive;
text-align: center;
}
.senha{
margin-bottom: 30px;
background: rgb(10, 10, 10);
border:solid 1px white;
border-radius: 15px;
}
.senha:hover, .senha:focus{
border: solid 3px rgb(29, 172, 0);
padding: 7px 50px;
transition: ease-in-out 70ms;
}
.senha::placeholder{
font-family: cursive;
text-align: center;
}
.enviar{
background:rgb(29, 172, 0);
border-radius: 15px;
border: solid 1px rgb(29, 172, 0);
border-radius: 15px;
color: white;
padding: 6px 20px;
border-radius: 200px;
color: black;
font-family: cursive;
font-weight: bold
}
.enviar:hover{
padding: 20px 36px;
transition: ease-in-out 70ms;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Formulário estilizado 01</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
<script src="scripts.js"></script>
</head>
<body>
<form method="POST" class="formulario">
<h1 class="login">LOGIN</h1>
<input type="text" class="nome" placeholder="nome">
<input type="password" class="senha" placeholder="senha">
<input type="submit" value="enviar" class="enviar">
</form>
<script>
</script>
</body>
</html>