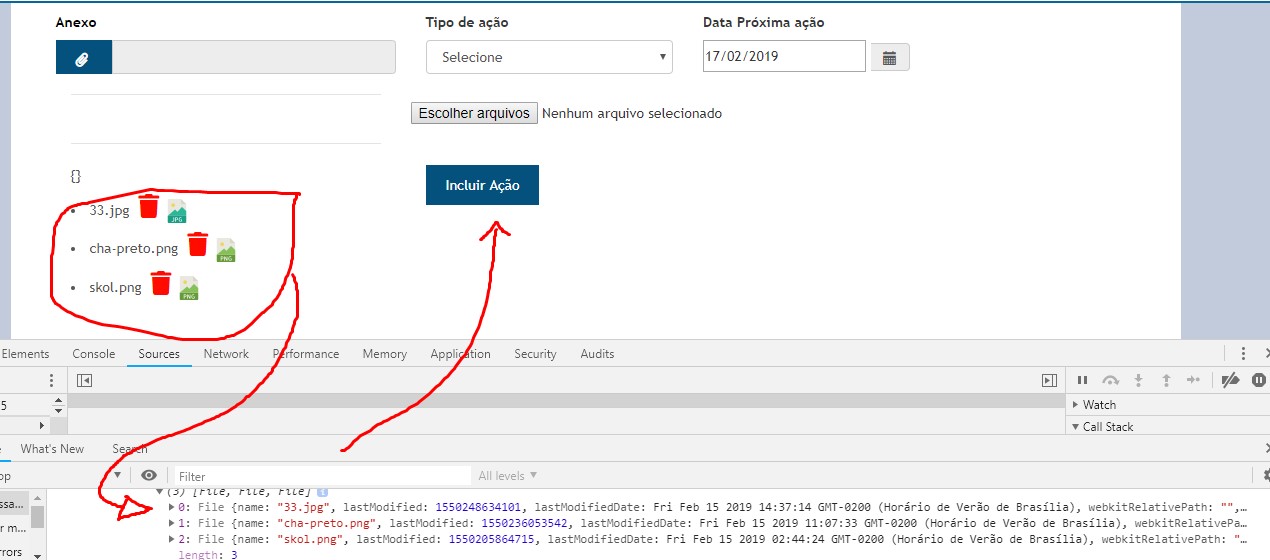
Tenho um formulário que cria uma lista de imagens selecionadas antes de enviar através de um input type='file'
No entanto como posso passar o Array JavaScript para o formulário e submeter ele ao clicar no action?
preciso resgatar o array enviado em php no próprio php
var nomess = [];
function handleFileSelect() {
var output = document.getElementById("resultt");
arquivos = $("#imagem").prop("files");
var nomes = $.map(arquivos, function(val) { return val.name; });
//new
var filesStr = "";
for (let i = 0; i < arquivos.length; i++) {
var extensao = nomes[i].split('.').pop().toLowerCase();
if(extensao == "doc" || extensao == "docx"){
icone = "http://www.programari.com.br/assets/images/icons/word.png";
}else if(extensao == "jpg" || extensao == "jpeg"){
icone = "http://www.programari.com.br/assets/images/icons/jpg.png";
}else if(extensao == "png"){
icone = "http://www.programari.com.br/assets/images/icons/png.png";
}else if(extensao == "xml"){
icone = "http://www.programari.com.br/assets/images/icons/xml.png";
}else if(extensao == "gif"){
icone = "http://www.programari.com.br/assets/images/icons/gif.png";
}else if(extensao == "pdf"){
icone = "http://www.programari.com.br/assets/images/icons/pdf.png";
}else if(extensao == "bmp"){
icone = "http://www.programari.com.br/assets/images/icons/bmp.png";
}else if(extensao == "txt"){
icone = "http://www.programari.com.br/assets/images/icons/txt.png";
}else if(extensao == "xlsx" || extensao == "xls"){
icone = "http://www.programari.com.br/assets/images/icons/xls.png";
}else{
icone = "http://www.programari.com.br/assets/images/icons/file.png";
}
nomess.push(arquivos[i]);
filesStr += "<li>" + arquivos[i].name + "<button onclick='removeLiy(this)' style='background-color:white; border:0'><i class='fas fa-trash' style='color:red; font-size: 24px; padding: 8px 0px 0px 3px;'></i></button><img src='"+icone+"' height='24' />" + "</li>";
}
console.log(nomess);
document.getElementById("imagem").value = "";
document.getElementById("resultt").innerHTML += filesStr;
}
function removeLiy(e) {
nomess = nomess.filter(function(imagem) {
return imagem.name !== e.parentNode.innerHTML.split("<button")[0];
console.log(nomess);
})
e.parentNode.parentNode.removeChild(e.parentNode);
console.log(nomess);
}
document.getElementById('imagem').addEventListener('change', handleFileSelect, true);<form id="formExemplo" action="nova-acao/salvar'" method="post" enctype="multipart/form-data" data-toggle="validator" role="form">
<div class="col-md-4 form-group">
<input type="file" onchange="handleFileSelect" name="imagem" id="imagem" style="" multiple="multiple">
</div>
</form>