Imagina que tenha um elemento pai com filhos onde a classe representa uma seleção de texto:
<span class="item-1" data-id="1">texto selecionado 1
<span class="item-2" data-id="2">texto selecionado 2
<span class="item-3" data-id="3">parte do texto 3</span>
</span>parte do texto 1
</span>
Como poderia fazer estes elementos ficarem desta forma, com alguma método em JavaScript:
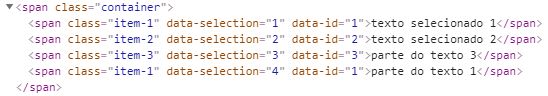
<span class="item-1" data-selection="1" data-id="1">texto selecionado 1</span>
<span class="item-2" data-selection="2" data-id="2">texto selecionado 2</span>
<span class="item-3" data-selection="3" data-id="3">parte do texto 3</span>
<span class="item-1" data-selection="4" data-id="1">parte do texto 1</span>