Abaixo tenho uma lista estilizada com o bootstrap (definindo a class de ul e li)
<!DOCTYPE html>
<html>
<head>
<link href="bootstrap-3.3.6-dist/css/bootstrap.min.css" rel="stylesheet">
<title>Add itens a lista</title>
</head>
<body>
<ul class="list-group">
<li class="list-group-item">item 1</li>
<li class="list-group-item">item 2</li>
<li class="list-group-item">item 3</li>
<li class="list-group-item">item 4</li>
<li class="list-group-item">item 5</li>
</ul>
</body>
</html>
Porém, não preciso de uma lista estática, e sim uma lista que será adicionado itens ao clicar em um botão. Até o momento tenho o código abaixo:
<!DOCTYPE html>
<html>
<head>
<link href="bootstrap-3.3.6-dist/css/bootstrap.min.css" rel="stylesheet">
<title>Add itens a lista</title>
<script>
function addItem() {
var li = document.createElement("li");
/* Aqui deveria ser atribuída a class list-group-li
* ao elemento li que acabou de ser criado
* para que o mesmo apresente o design da class
*/
li.class = "list-group-item";
/* Porém acredito que a sintaxe esteja errada */
li.innerHTML = "item n";
var ul = document.getElementById("lista");
ul.appendChild(li);
}
</script>
</head>
<body>
<ul class="list-group" id="lista">
<!--Aqui será inserido 1 item li ao clicar no botão input_add-->
</ul>
<form>
<input type=button id=input_add
value="Add item a lista" onclick="addItem()">
</form>
</body>
</html>
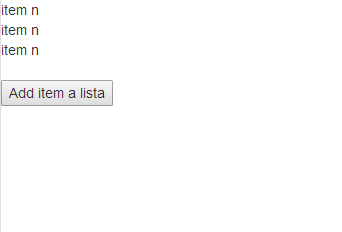
O recurso de adicionar um item li na lista funciona corretamente, porém não consigo definir uma class para ele, class list-group-item. O resultado então, fica da seguinte forma:
Preciso de que meu li adicionado pelo código javascript tenha o mesmo design da primeira imagem. Alguma sugestão? Esta lógica de atribuir a class a um elemento já criado está correta?