Olá,
Eu estou tentando diminuir o tamanho de componentes que usam a classe .form-control do bootstrap 3 mas quando tento setar o width dos componentes para o valor "auto" ele gera uns espaçamentos entre os componentes que eu não consigo identificar analisando o código HTML.
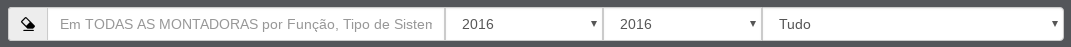
Esse é o problema que eu quero resolver, diminuir o tamanho dos últimos 3 select's para "auto"
Código HTML da interface acima:
<div flex hide-sm hide-xs>
<div class="input-group not-printable">
<div class="input-group-addon" ng-click="search = ''"><span class="glyphicon glyphicon-erase" ng-class="!!search === false ? 'text-color-black' : 'text-color-red'"></span></div>
<input id="search" name="searchValue.$" type="text" class="form-control"/>
<!-- <div class="input-group-addon" ng-click="search = ''"><span class="glyphicon glyphicon-erase"></span></div> -->
<span class="input-group-addon" style="width:0px; padding-left:0px; padding-right:0px; border:none;"></span>
<select class="form-control">
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
<option>2015</option>
</select>
<span class="input-group-addon" style="width:0px; padding-left:0px; padding-right:0px; border:none;"></span>
<select class="form-control">
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
<option>2015</option>
</select>
<span class="input-group-addon" style="width:0px; padding-left:0px; padding-right:0px; border:none;"></span>
<select class="form-control">
<option>Tudo</option>
<option>Função</option>
<option>Tipo de Sistema</option>
<option>Sistema</option>
<option>Veículo</option>
</select>
</div>
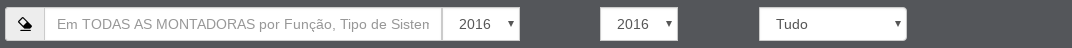
</div>Mas quando tento setar o width para "auto" me acontece isso:
Os select's ficam separados por espaçamento que eu não consigo identificar analisando o código HTML.
Código da interface acima:
<div flex hide-sm hide-xs>
<div class="input-group not-printable">
<div class="input-group-addon" ng-click="search = ''"><span class="glyphicon glyphicon-erase" ng-class="!!search === false ? 'text-color-black' : 'text-color-red'"></span></div>
<input id="search" name="searchValue.$" type="text" class="form-control"/>
<!-- <div class="input-group-addon" ng-click="search = ''"><span class="glyphicon glyphicon-erase"></span></div> -->
<span class="input-group-addon" style="width:0px; padding-left:0px; padding-right:0px; border:none;"></span>
<select class="form-control" style="width: auto;">
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
<option>2015</option>
</select>
<span class="input-group-addon" style="width:0px; padding-left:0px; padding-right:0px; border:none;"></span>
<select class="form-control" style="width: auto;">
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
<option>2015</option>
</select>
<span class="input-group-addon" style="width:0px; padding-left:0px; padding-right:0px; border:none;"></span>
<select class="form-control" style="width: auto;">
<option>Tudo</option>
<option>Função</option>
<option>Tipo de Sistema</option>
<option>Sistema</option>
<option>Veículo</option>
</select>
</div>
</div>O que está gerando esse espaçamento entre os componentes?
PS: Estou usando Bootstrap 3 e AngularJS.