Não estou conseguindo usar os glyphicons do bootstrap, simplesmente nao aparecem, estou usando uma maquina linux, e sei que é algo referente a pasta fonts pois a mesma não veio na instalação comum do bootstrap, segue código:
<form>
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input id="username" type="text" class="form-control" name="username" placeholder="Usuario">
</div>
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<input id="password" type="password" class="form-control" name="password" placeholder="Senha">
</div>
</form>
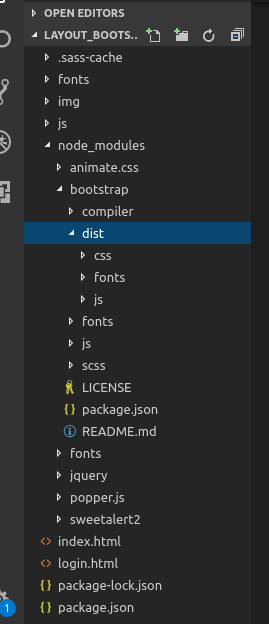
Sei que as minhas pastas vão estar bem desorganizadas, e que provavelmente o arquivo font foi colocado no lugar errado, eu coloquei ele em todos os lugares mais nada, baixei o arquivo fonts deste link: https://gitlab.com/mailman/mailman-website/tree/a97d6b4c5b29594004e3855f1ab1222449d0c211/content/fonts
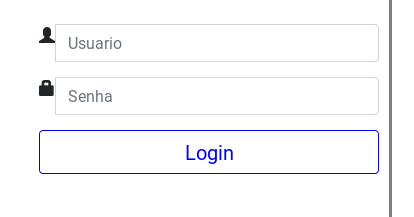
Como estou utilizando o SASS pela primeira vez, fiz algumas alterações na classe _variables.scss e criei uma _glyphicons.scss e após essas alterações, já obtive um retorno, mas não é o mesmo do que se eu estivesse utilizando o CDN pois ele alinha certinho, mas eu gostaria de usar o arquivos css que baixei e por isso não quero usar via CDN

Pode se ver que os icones estão um pouco desalinhados com o input, o que usando o CDN ele alinha corretamente nem eu precisar inserir nenhuma linha de codigo a mais.