A validaçao do jquery.validate.js só funciona quando o input esta dentro de <div class="form-group">, por exemplo se eu coloco o código:
<div class="row">
<div class="col-sm-12 col-md-12 col-lg-12">
<div class="inner-addon left-addon">
<i class="glyphicon glyphicon-log-in"></i>
<input id="id_codigo_empresa" name="codigo_empresa"
type="number" class="form-control" maxlength="6"
placeholder="Código da entidade" required>
</div>
</div>
</div>
Se deixar o input vazio e clicar no botão submit ele não mostra a mensagem 'Campo requerido' na tela, porém se eu faço:
<div class="form-group">
<div class="row">
<div class="col-sm-12 col-md-12 col-lg-12">
<div class="inner-addon left-addon">
<i class="glyphicon glyphicon-log-in"></i>
<input id="id_codigo_empresa" name="codigo_empresa"
type="number" class="form-control" maxlength="6"
placeholder="Código da entidade" required>
</div>
</div>
</div>
</div>
Acrescentando uma div com form-group funciona, mas não quero usar o form-group porque ele tira a formatação do campo e dai muda o design.
Tem alguma forma de usar o validador sem o form-group?
Só pra complementar, ele valida, porém não exibe a mensagem sem o form-group.
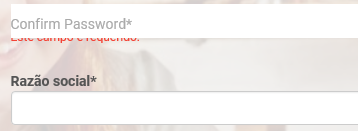
se acrescento as minhas modificações do estilo com o form group a coisa fica meio bizarra. abaixo imagem do campo com o form-group e sem o ele, vejam que o input ficou quadrado e sem bordas e como tinha diminuído o margin-botton o label do erro fica por traz do input.

input-group.", você já verificou o que essa classe faz nos campos? Da uma verificada noarquivo.css, onde tem essa classe, tenta inspecionar os elementos da página (F12), para ver como está sendo montada a página.