Bom pessoal como eu posso imprimir corretamente o Hello World, utilizando requisição AJAX, dentro de um for?
Minha dúvida real é: entender porque o for executa todo o seu loop na primeira requisição ajax, para somente depois executar loop na segunda requisição ajax?
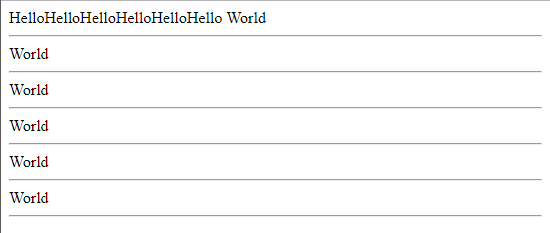
Hoje tenho esse resultado:
Código HTML e JS
<html>
<head>
</head>
<body>
</body>
<script src="../jquery-3.3.1.min.js"></script>
</html>
<script>
$(document).ready(function(){
});
function call(){
for(i = 0; i <= 5; i++){
$.ajax({
url: 'json.json',
type: 'get',
success: function(data){
call_1(data['data'].one);
$.ajax({
url:'json.json',
type: 'get',
success: function(data){
call_2(data['data'].two);
}
});
}
});
}
}
function call_1(res){
$('body').append(res);
}
function call_2(res){
$('body').append(res+'<hr>');
}
</script>
Meu arquivo json.json:
{
"data": {
"one": "Hello",
"two": " World"
}
}
Resolvi enviando junto com as opções do ajax o:
async: false,
Ficando assim:
function call(){
for(i = 0; i <= 5; i++){
$.ajax({
async: false,
url: 'json.json',
type: 'get',
success: function(data){
call_1(data['data'].one);
$.ajax({
async: false,
url:'json.json',
type: 'get',
success: function(data){
call_2(data['data'].two);
}
});
}
});
}
}