Tenho um sistema de mudança de tema no meu blog, porém ele tem uns problemas, tipo, ele não consegue trocar o estilo de uma div.class adicionada por jquery (addClass) nem estilos pseudo elementos (after/before/active etc) e fica tudo desorganizado!!
Estou procurando uma forma nova de fazer isso (OU UMA SOLUÇÃO, se existir) e vou adorar se me derem sugestões...
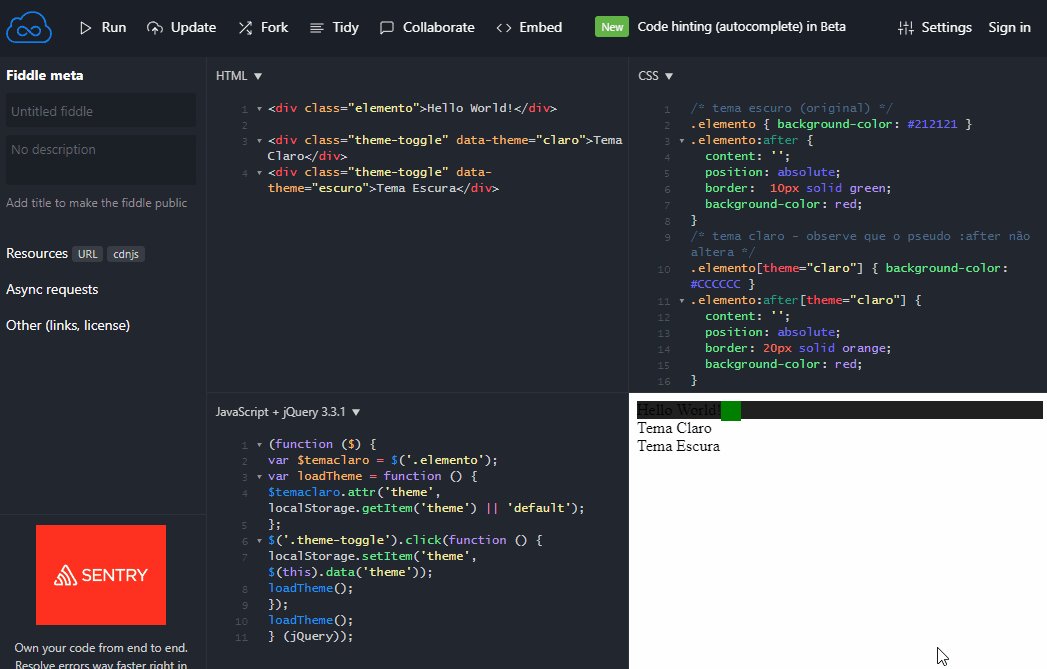
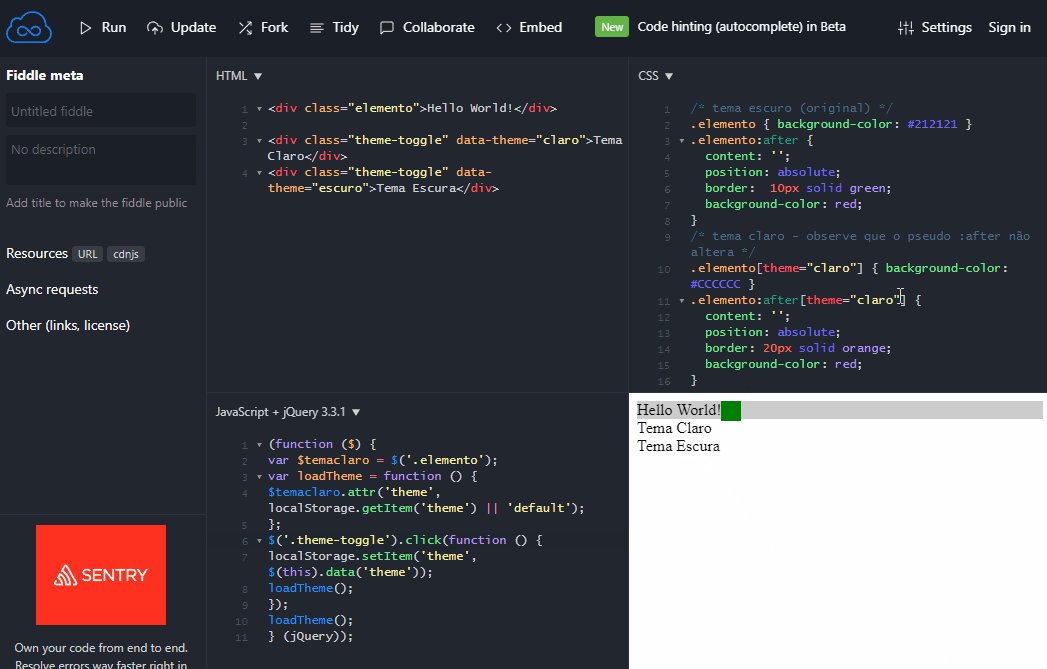
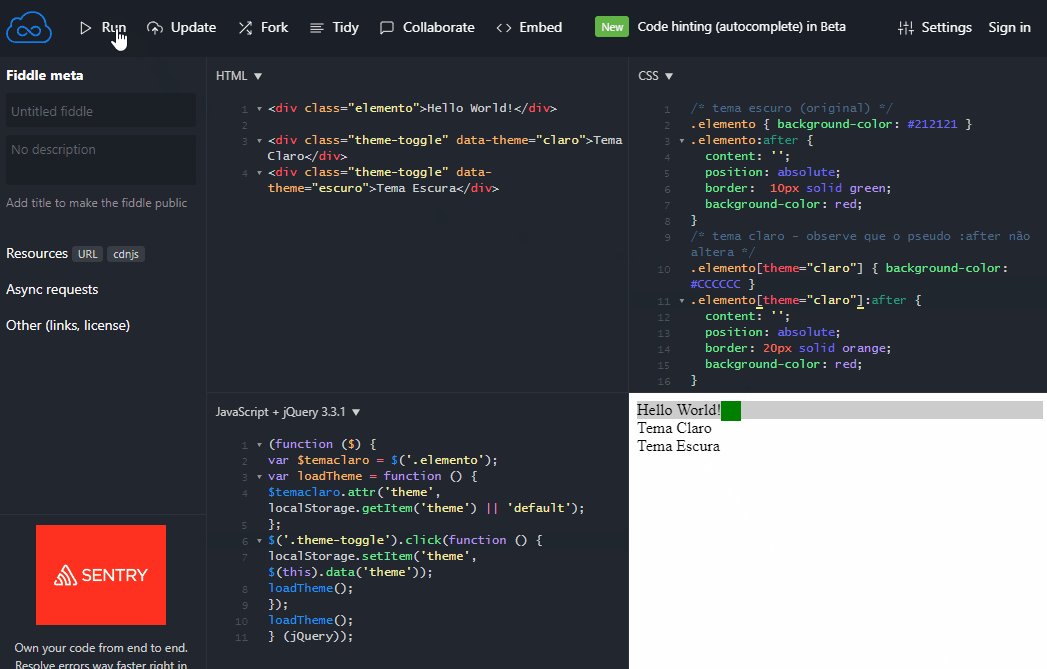
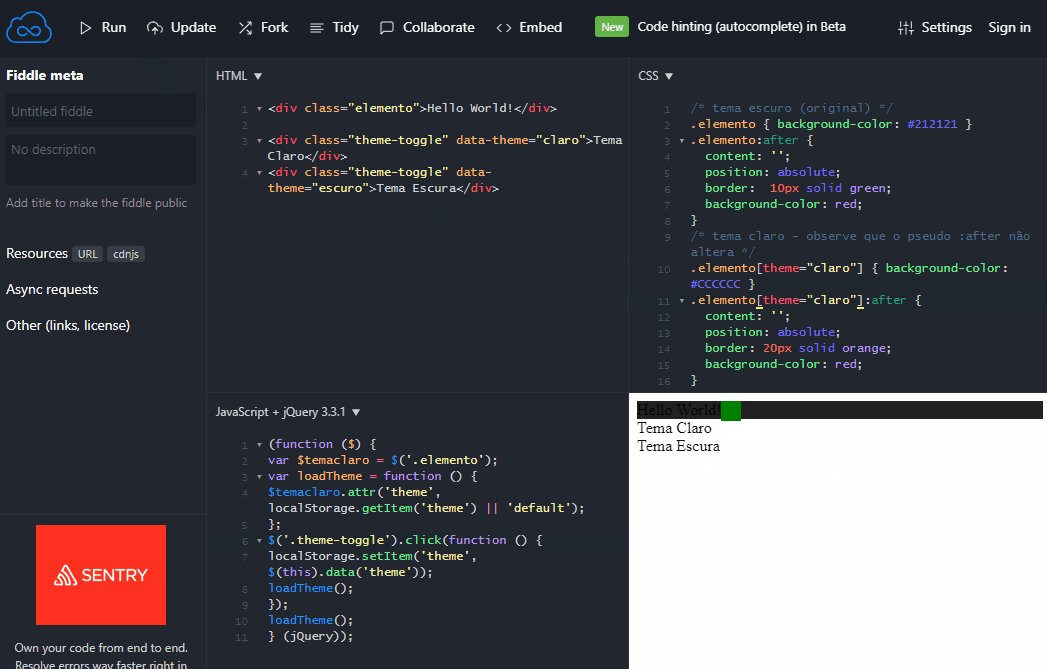
Amostra simplificada do meu sistema atual no JSFiddle: https://jsfiddle.net/ybocfr7n/1/
Nele eu mostro como funciona, trocando o estilo do elemento, salvando-o no localStorage, e a indiferença ao tentar mudar o tema de um .elemento:after.
HTML
<div class="elemento">Hello World!</div>
<div class="theme-toggle" data-theme="claro">Tema Claro</div>
<div class="theme-toggle" data-theme="escuro">Tema Escura</div>
CSS
/* tema escuro (original) */
.elemento { background-color: #212121 }
.elemento:after {
content: '';
position: absolute;
border: 10px solid green;
background-color: red;
}
/* tema claro - observe que o pseudo :after não altera */
.elemento[theme="claro"] { background-color: #CCCCCC }
.elemento:after[theme="claro"] {
content: '';
position: absolute;
border: 20px solid orange;
background-color: red;
}
jQuery
(function ($) {
var $temaclaro = $('.elemento');
var loadTheme = function () {
$temaclaro.attr('theme', localStorage.getItem('theme') || 'default');
};
$('.theme-toggle').click(function () {
localStorage.setItem('theme', $(this).data('theme'));
loadTheme();
});
loadTheme();
} (jQuery));
Desde já agradeço!! ;)