Seu problema é mais simples do que parece..
Basicamente onde vc colocou
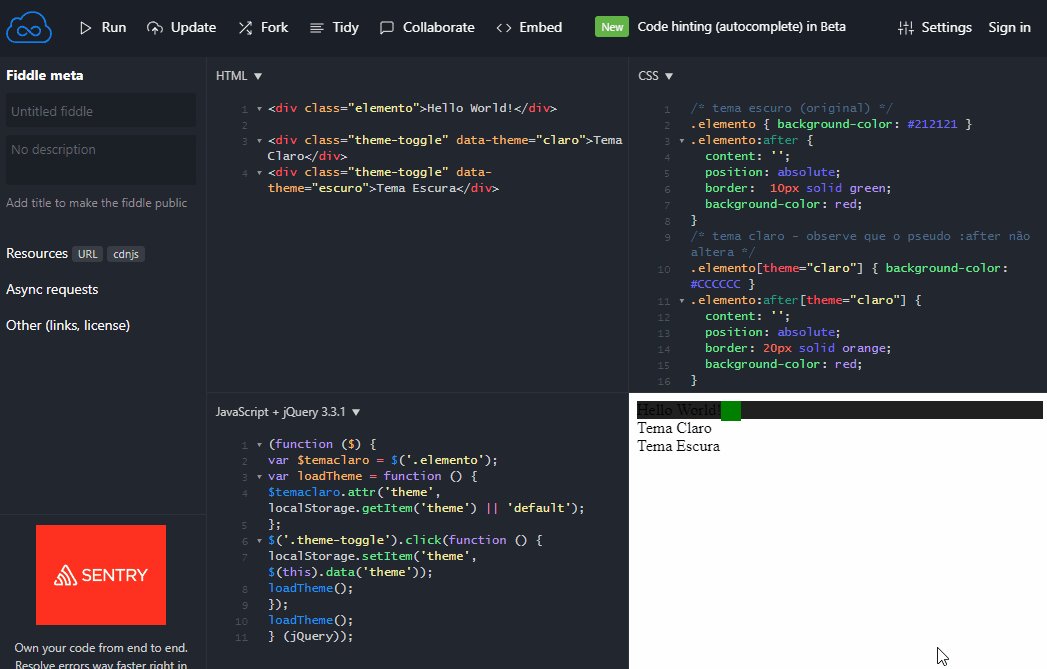
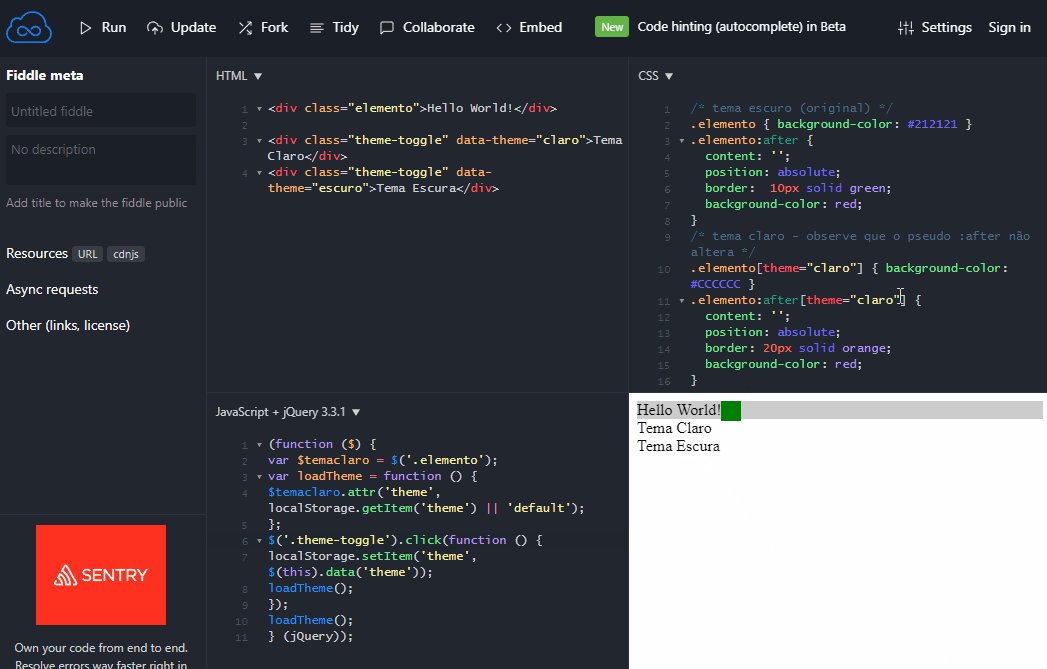
.elemento:after[theme="claro"]
Deveria ser
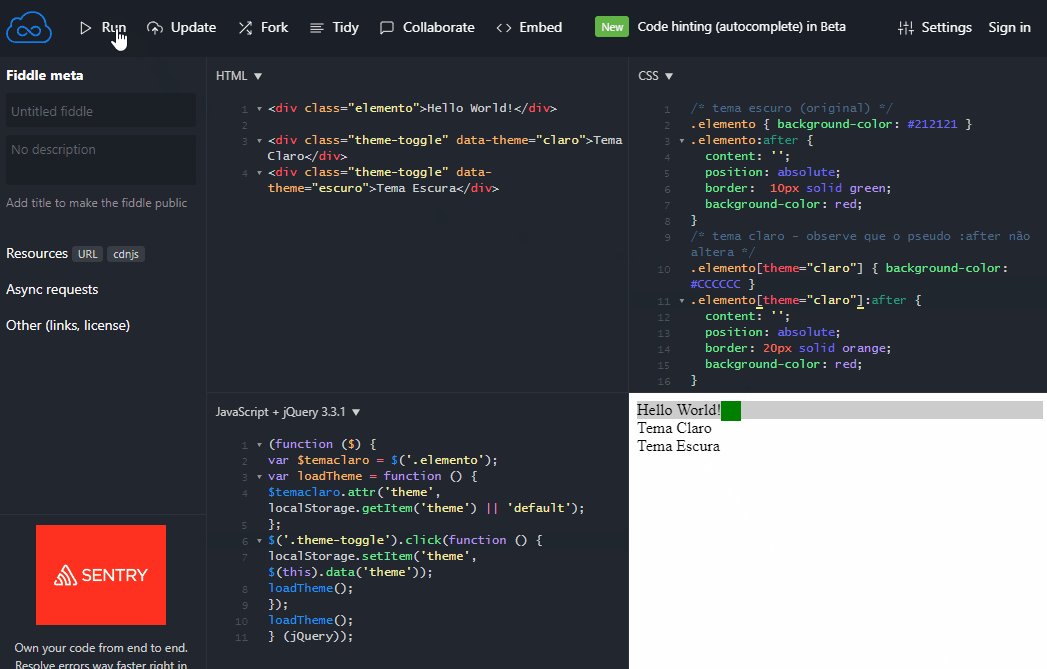
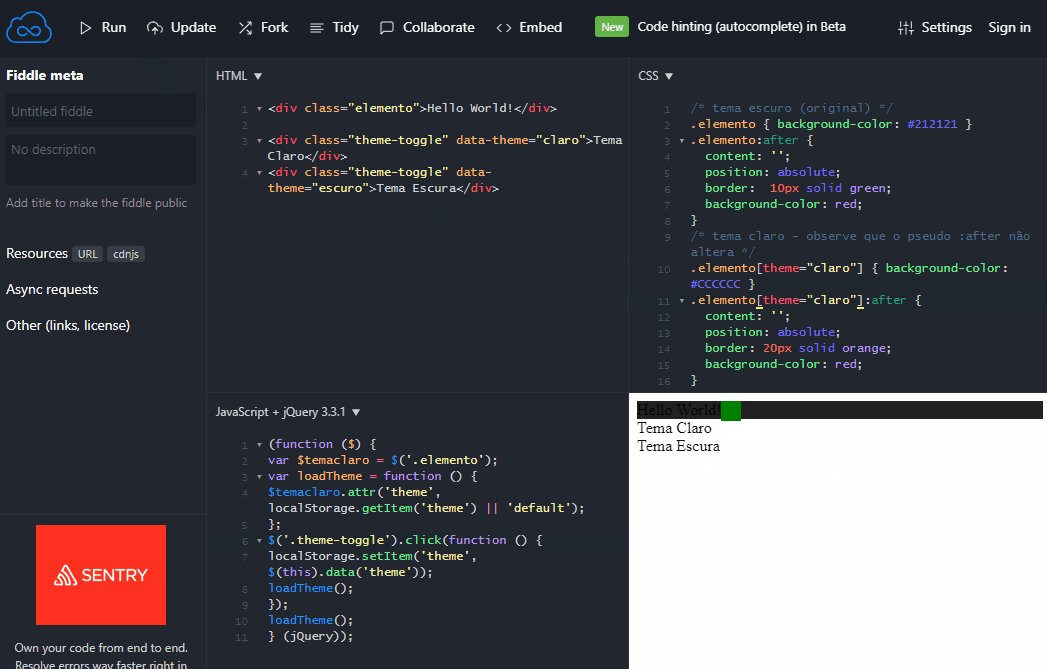
.elemento[theme="claro"]:after
Pois vc quer atingir o :after do .elemento quando esse elemento tiver o atributo theme="claro" e não o pseudo-elemento :after que tenha o atributo theme="claro" entende.
Seu código não funciona no Snipper aqui do StackOverflow, acho que devido ao localStorage... Mas veja a imagem