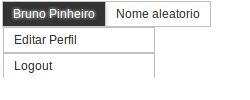
tenho uma barra de navegação horizontal, que possui submenus. Atualmente o submenu está ficando alinhado à esquerda do menu ao qual ele pertence. Como nessa imagem:

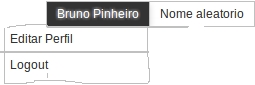
Eu gostaria que o submenu ficasse alinhado à direita do menu ao qual ele pertence. Como nessa imagem:

O código que estou utilizando para criar esse menu está aqui (O html e css estão em um arquivo único):
<html>
<head>
<style>
*{
margin: 0;
padding: 0;
}
body{
font-family: arial, helvetica, sans-serif;
font-size: 12px;
}
.menu{
list-style:none;
border:1px solid #c0c0c0;
float:right;
}
.menu li{
position:relative;
float:right;
border-right:1px solid #c0c0c0;
}
.menu li a{
color:#333;
text-decoration:none;
padding:5px 10px;
display:block;
}
.menu li a:hover{
background:#333;
color:#fff;
-moz-box-shadow:0 3px 10px 0 #CCC;
-webkit-box-shadow:0 3px 10px 0 #ccc;
text-shadow:0px 0px 5px #fff;
}
.menu li ul{
position:absolute;
top:25px;
left:0;
background-color:#fff;
display:none;
}
.menu li:hover ul, .menu li.over ul{
display:block;
}
.menu li ul li{
border:1px solid #c0c0c0;
display:block;
width:150px;
}
</style>
</head>
<body>
<ul class="menu">
<li> <a>Nome aleatorio</a> </li>
<li>
<a>Bruno Pinheiro</a>
<ul>
<li><a href="#">Editar Perfil</a></li>
<li><a href="#">Logout</a></li>
</ul>
</li>
</ul>
</body>