Gostaria de saber se é possível adicionar este mapa em uma aba do segment do ionic.
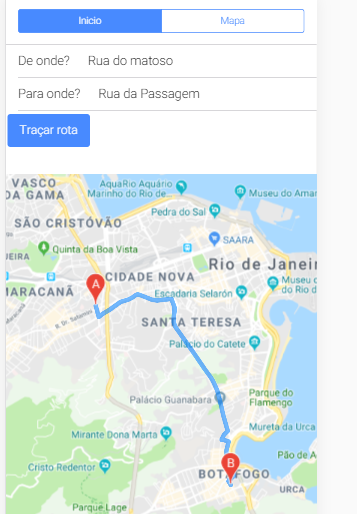
Eu até consegui usar o mapa perfeitamente como quero, porém gostaria de deixar ele apenas em uma aba do segment.
Quando coloco parece que ele fica fora do segment e ocupa todas as abas do segment.
HTML
<div padding>
<ion-segment [(ngModel)]="pet">
<ion-segment-button value="inicio">
Inicio
</ion-segment-button>
<ion-segment-button value="mapa">
Mapa
</ion-segment-button>
</ion-segment>
</div>
<div [ngSwitch]="pet">
<ion-list *ngSwitchCase="'inicio'">
<ion-list>
<ion-item>
<ion-label>De onde?</ion-label>
<ion-input type="text" [(ngModel)]="originPosition"></ion-input>
</ion-item>
<ion-item>
<ion-label>Para onde?</ion-label>
<ion-input type="text" [(ngModel)]="destinationPosition"></ion-input>
</ion-item>
<div no-padding>
<button ion-button (click)="calculateRoute()">Traçar rota</button>
</div>
</ion-list>
</ion-list>
</div>
<div #map id="map"></div>
HOME TS:
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
declare var google;
/**
* https://developers.google.com/maps/documentation/javascript/directions
*/
@IonicPage()
@Component({
selector: 'page-home',
templateUrl: 'home.html',
})
export class HomePage {
directionsService = new google.maps.DirectionsService();
directionsDisplay = new google.maps.DirectionsRenderer();
map: any;
startPosition: any;
originPosition: string;
destinationPosition: string;
constructor() { }
ionViewDidLoad() {
this.initializeMap();
}
initializeMap() {
this.startPosition = new google.maps.LatLng(-21.763409, -43.349034);
const mapOptions = {
zoom: 18,
center: this.startPosition,
disableDefaultUI: true
}
this.map = new google.maps.Map(document.getElementById('map'), mapOptions);
this.directionsDisplay.setMap(this.map);
const marker = new google.maps.Marker({
position: this.startPosition,
map: this.map,
});
}
calculateRoute() {
if (this.destinationPosition && this.originPosition) {
const request = {
// Pode ser uma coordenada (LatLng), uma string ou um lugar
origin: this.originPosition,
destination: this.destinationPosition,
travelMode: 'DRIVING'
};
this.traceRoute(this.directionsService, this.directionsDisplay, request);
}
}
traceRoute(service: any, display: any, request: any) {
service.route(request, function (result, status) {
if (status == 'OK') {
display.setDirections(result);
}
});
}
}