html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
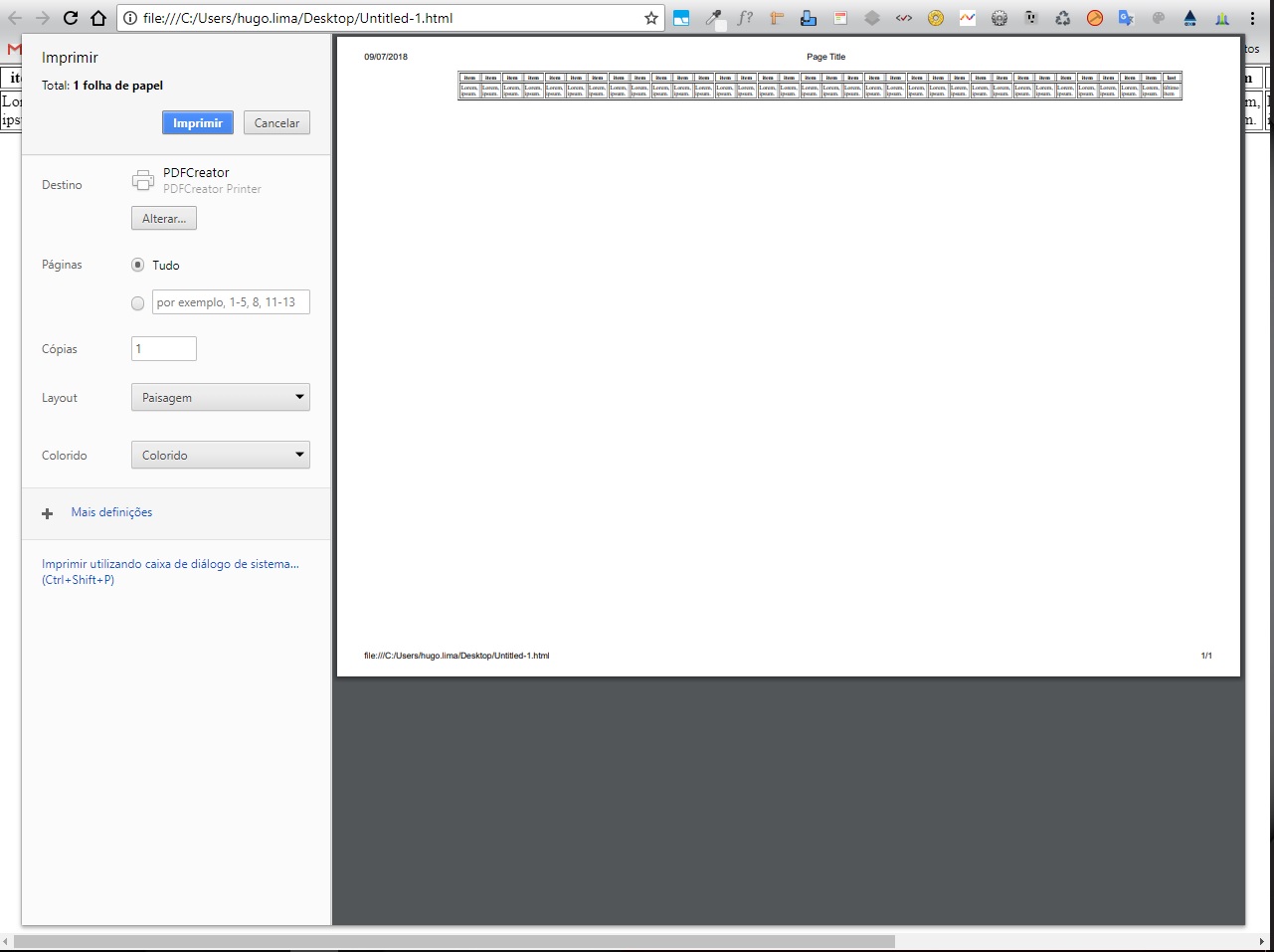
@media print {
table {
transform: scale(0.8); /* diminui em 20% o tamanho total da tabela na impressão */
font-size: 9px; /* diminua um pouco a fonte na hora da impressão */
}
}
@page {
size: landscape; /* muda a orientação da página para landscape na hora da impressão */
}
<table border="1px">
<thead>
<tr>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>item</th>
<th>last</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>Lorem, ipsum.</td>
<td>último ítem</td>
</tr>
</tbody>
</table>
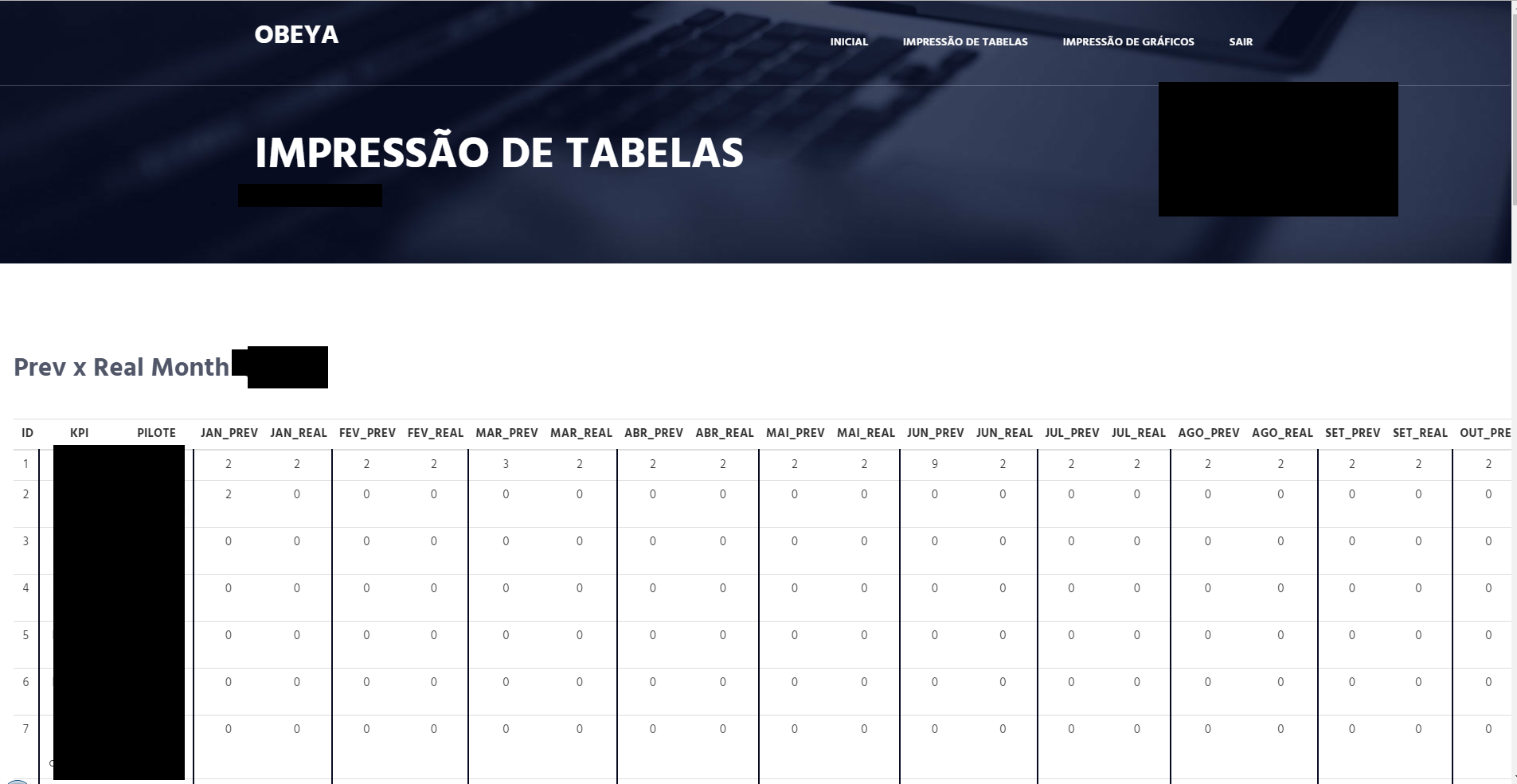
 Aqui já dá pra ver que a tabela não está sendo mostrada inteira na página já que a última coluna mostrada é OUT_PREV e a última coluna realm é Dez_REAL
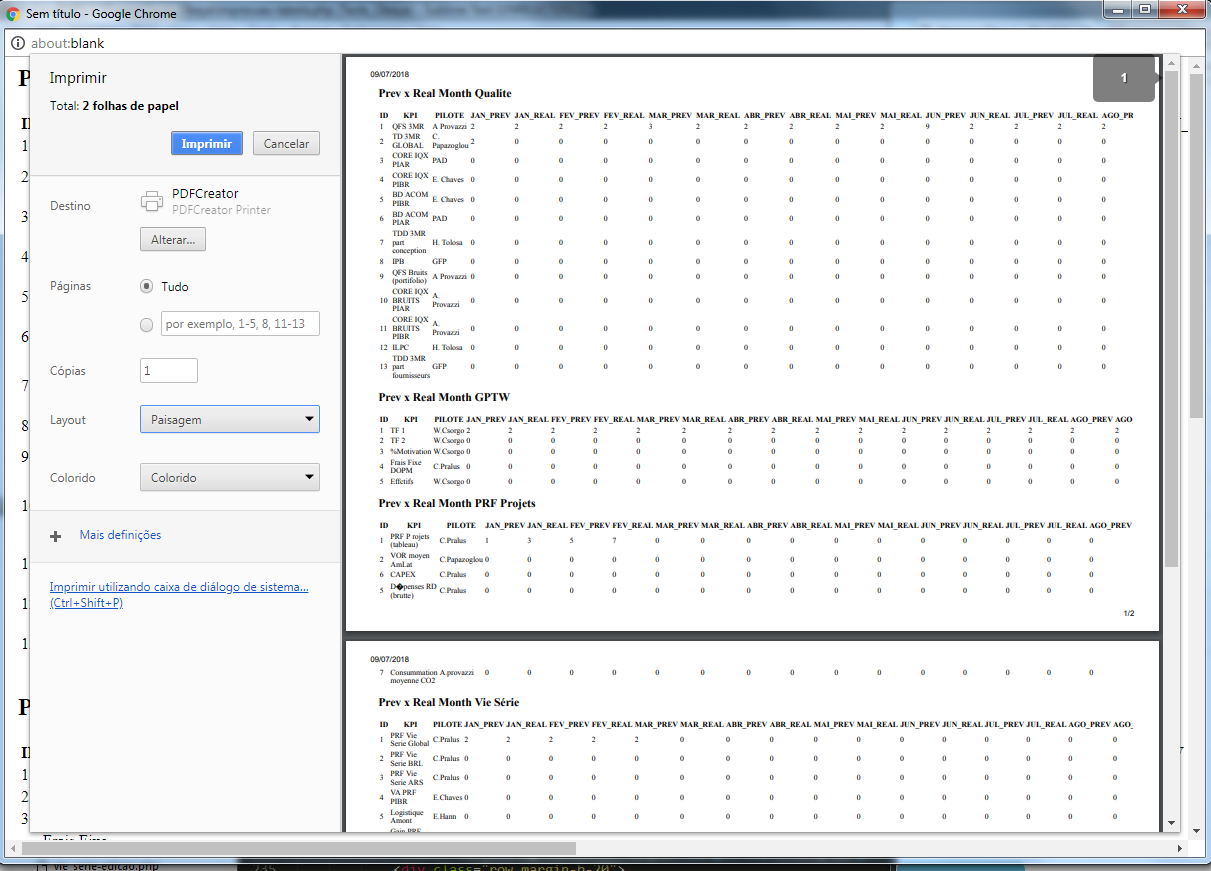
Aqui já dá pra ver que a tabela não está sendo mostrada inteira na página já que a última coluna mostrada é OUT_PREV e a última coluna realm é Dez_REAL E na página de impressão mesmo em modo paisagem a última coluna que está sendo mostrada é AGO_PREV e a última coluna que deveria ser mostrada é DEZ_REAL.
E na página de impressão mesmo em modo paisagem a última coluna que está sendo mostrada é AGO_PREV e a última coluna que deveria ser mostrada é DEZ_REAL.