Estou criando um projeto comercial em JSF, e para iniciar o projeto comecei a criar o layout das paginas, para criar o projeto, estou fazendo por pedaços, e em cada pedaço do projeto estou criando pequenos projetos que iram fazer parte de um único projeto.
A parte que queria me deter é na pagina que irá fazer visualização dos produtos.
Gostaria que pudessem observar as com atenção a linha de código abaixo;
<table>
<ui:repeat var="produto" value="#{pesquisaProdutoBean.produtosListados}" varStatus="status">
<tr>
<td> <h:graphicImage library="images" name="relogio.jpeg"/> </td>
<td> descrição do relogio </td>
<td> valor do relogio </td>
</tr>
</ui:repeat>
</table>
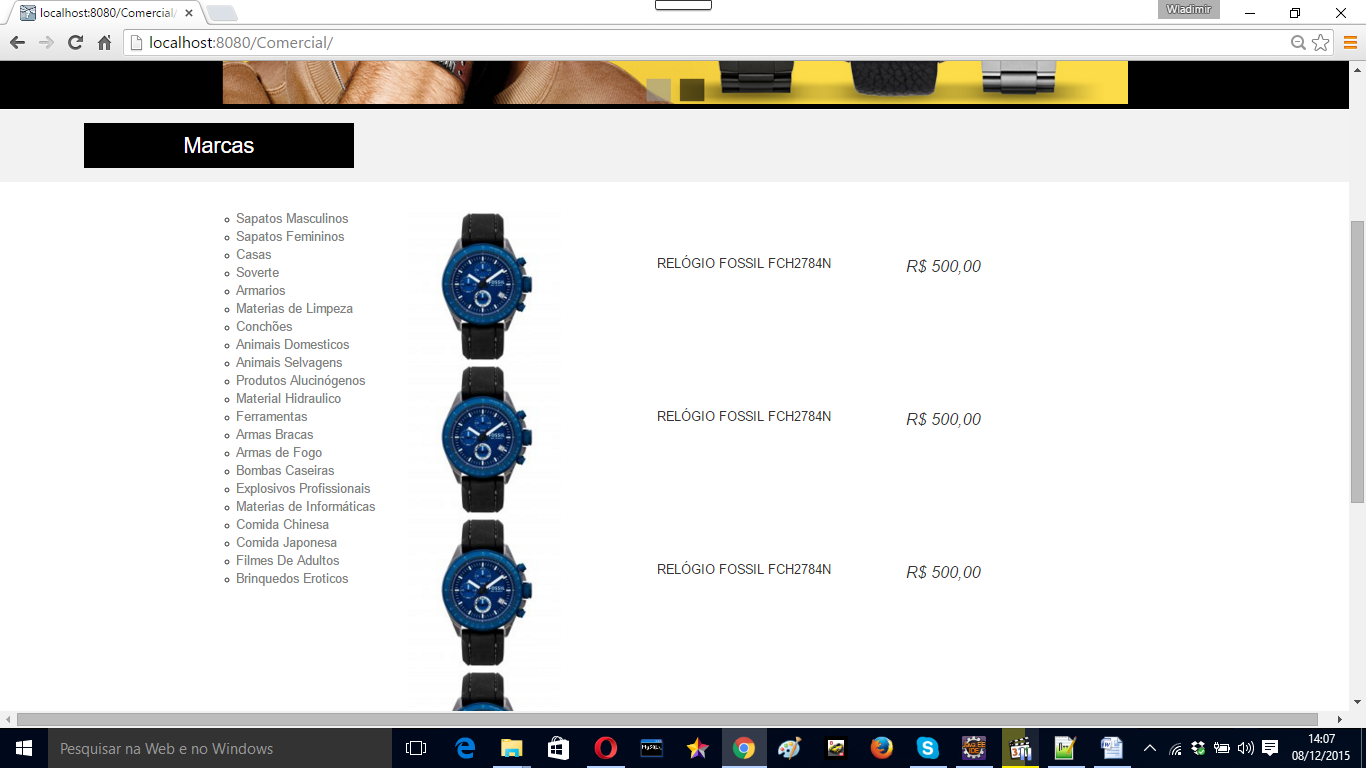
Ela está ficando assim;
Pode-se observar que existe uma primeira coluna que contém a imagem e uma outra segunda coluna que contém a descrição, todas as paginas em JSF com tabelas são assim mesmo.
Observem esse outro exemplo;
Já nesse exemplo as coisas são bem diferentes, as imagem ficam em uma linha, a descrição fica em outra linha e os valores em outra linha.
Enquanto na primeira imagem os items são organizados em colunas, na segunda imagem são organizados em linhas.
Eu queria poder organizar minha tabela em linhas e não colunas, já fiz algumas tentativas mas não tive sucesso. Preciso saber como fazer isso.
Eu coloquei meu XHTML assim;
<h:form>
<table>
<ui:repeat var="produto"
value="#{pesquisaProdutoBean.produtosListados}"
varStatus="status">
<div class="row">
<div class="col-md-4">
<h:graphicImage library="images" name="relogio.jpeg"
id="imagemProduto" />
</div>
<div class="col-md-4">
<div id="descProduto">RELÓGIO FOSSIL FCH2784N</div>
</div>
<div class="col-md-4">
<div id="descValor">R$ 500,00</div>
</div>
</div>
</ui:repeat>
</table>
</h:form>
CSS:
#descProduto{
position:relative;
margin-top:50px;
text-align: left;
}
#descValor{
position:relative;
margin-top:50px;
font-size:18px;
text-align: left;
font-style: italic;
}
Sendo que não era como eu queria;