Olá, tudo bem?
Gostaria de saber faço dentro de uma seção, um conjunto de fotos uma do lado da outra com tamanhos diferentes.
HTML:
<section class="secao-inicio trabalhos">
<h2 class="centered">Imagens</h2>
<ul>
<li><img src="img/foto3.png" alt="Foto 3"></li>
<li><img src="img/foto2.png" alt="Foto 2"></li>
<li><img src="img/foto1.png" alt="Foto 1"></li>
</ul>
</section>
CSS:
.trabalhos h2 {
color: #FFF;
}
.trabalhos ul {
display: -webkit-flex;
display: flex;
}
.trabalhos li {
-webkit-flex: auto;
flex: auto;
border: .5em solid #000;
}
.trabalhos li:first-child {
order: 2;
transform: scale(1.1);
}
.trabalhos li:nth-child(2) {
order: 1;
}
.trabalhos li:nth-child(3) {
order: 3;
}
.trabalhos img {
width: 100%;
display: block;
}
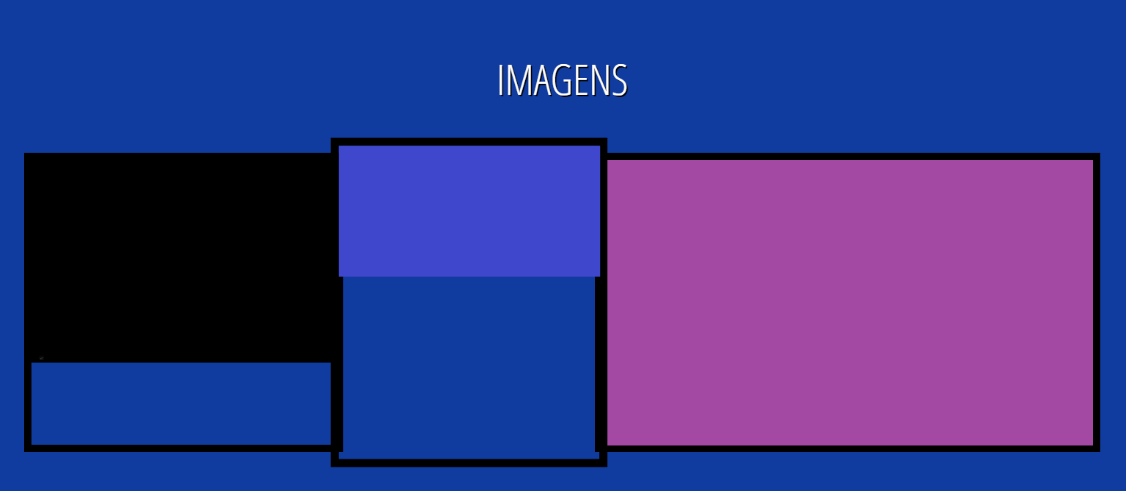
Como meu código está renderizando:
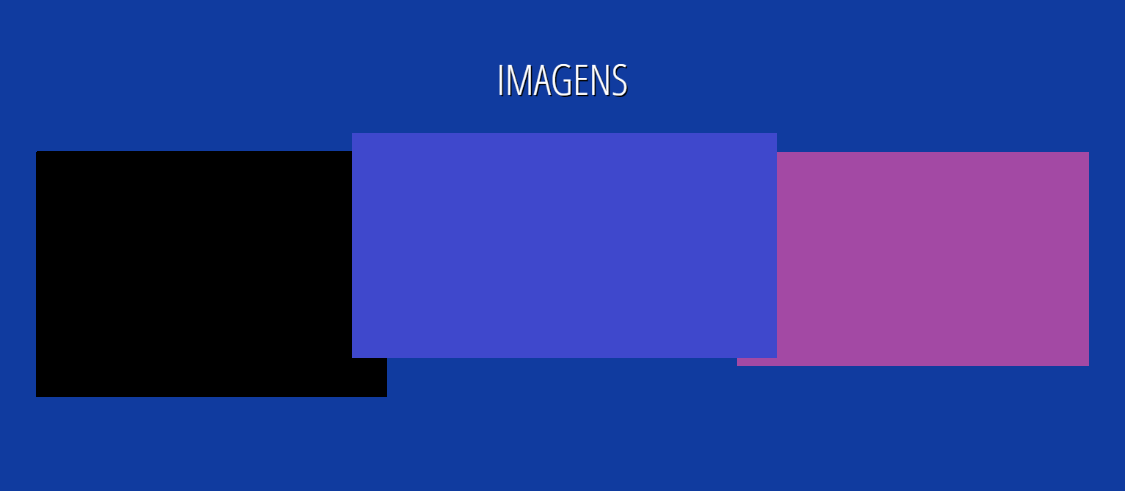
Como eu queria que renderizasse:
Muito obrigado desde já!