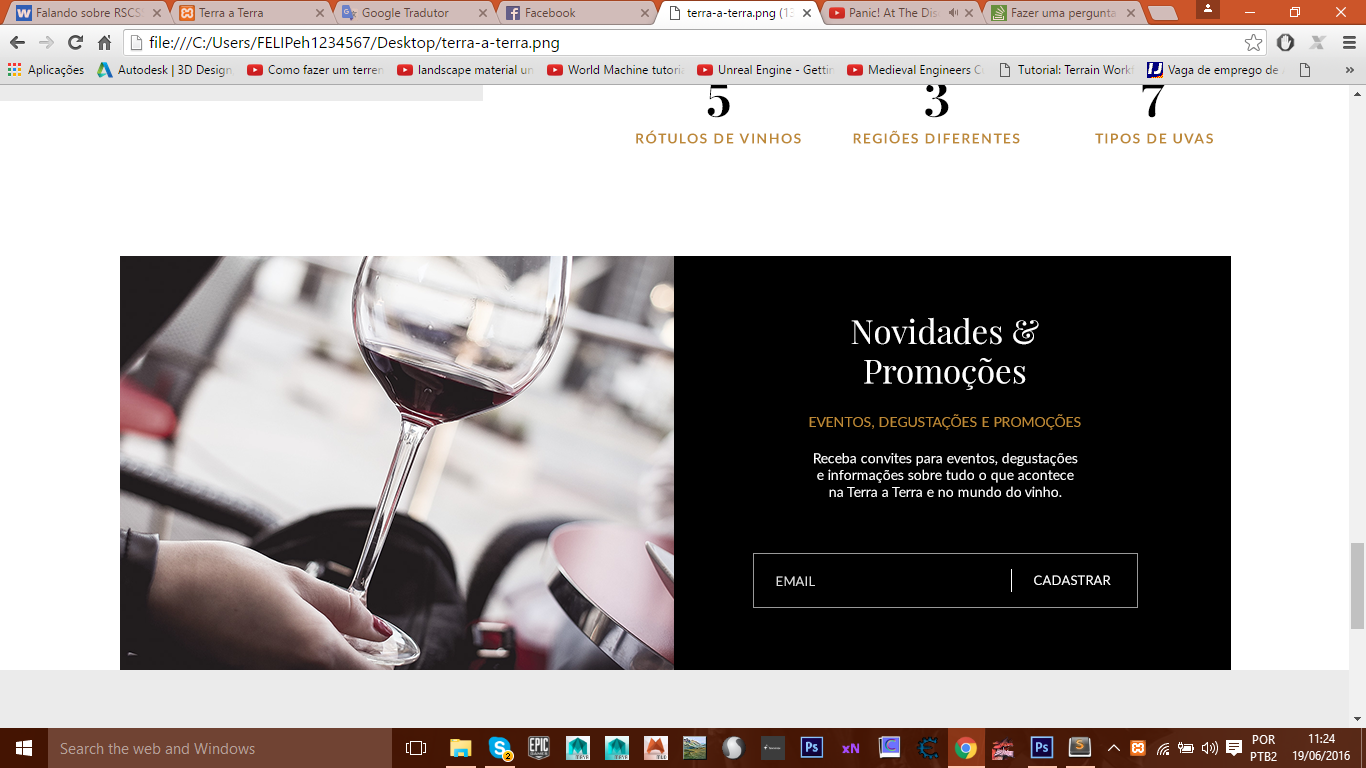
Estou com o seguinte problema estou ultilizando bootstrap na versão 3 preciso que minha pagina fique igual a desse template:
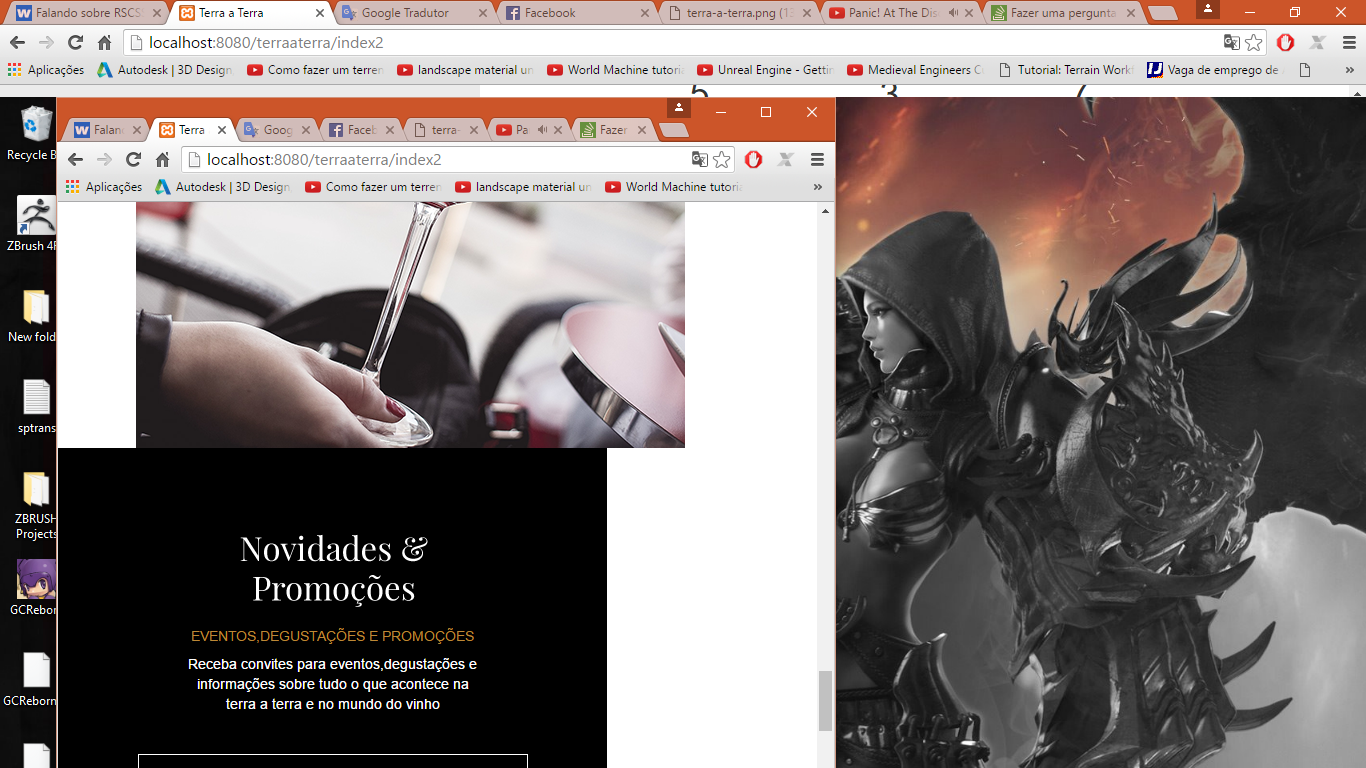
 porem quando eu redimenciono minhas imagens ficam assim:
porem quando eu redimenciono minhas imagens ficam assim:

gostaria que a imagem preta fica-se em baixo da imagem da taça de vinho porem que pegue 100% de largura tanto a de cima quanto a de baixo percebam que quando redimenciono elas ficam tortas e não seguem o padrão que eu quero segue meus códigos:
o HTML:
<div class="row container-fluid text-center general">
<div class=" col-sm-5 col-sm-offset-1 banner-wine">
<img src="images/taca.png" alt="novidades de vinhos pedro carvalho" />
</div>
<div class=" col-sm-6 bg-cadastro">
<img src="images/novidades.png">
<h3>eventos,degustações e promoções</h3>
<p>Receba convites para eventos,degustações e informações sobre
tudo o que acontece na terra a terra e no mundo do vinho</p>
<form>
<input type="text" id="email" name="email" placeholder="e-mail">
<button>cadastrar</button>
</form>
</div>
</div>
o CSS: .banner-wine{ max-width: 100%; }
.bg-cadastro{
background-color: @colorButtonDark;
width: 549px;
max-width: 100%;
height: 407px;
max-height: 480px;
padding-top: 80px;
h3{
color: @colorHovers;
.fontInfos(1em);
}p{
width: 300px;
max-width: 80%;
margin: 0 auto;
color: @colorLinks;
}
}
form {
border: 1px solid @colorLinks;
padding: 15px;
margin: 40px auto;
width: 390px;
max-width: 100%;
#email{
border: none;
outline: none;
margin-right: 50px;
background-color: transparent;
}button{
background-color: transparent;
border: none;
outline: none;
color: @colorLinks;
.fonts(1em);
text-transform: uppercase;
}:before{
content: '|';
padding-right: 30px;
}::-webkit-input-placeholder {
color: @colorLinks;
text-transform: uppercase;
}:-moz-placeholder {
color: @colorLinks;
text-transform: uppercase;
}
}
OBS: lembrando que também estou ultilizando less
img-responsive