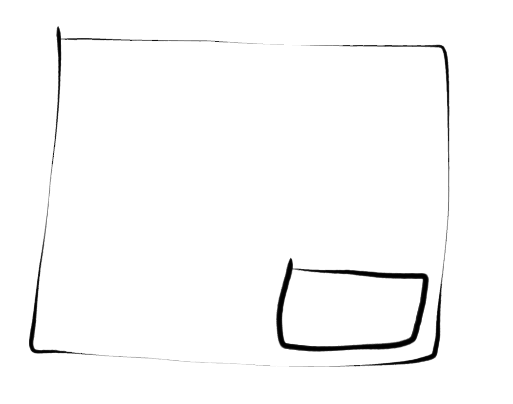
Alguém sabe como posso, programaticamente, adicionar um RelativeLayout alinhado na parte inferior do pai e incluir uma margem ou padding na parte inferior desse mesmo RelativeLayout?
Ex.:

Para adicionar programaticamente utilizei o seguinte código:
RelativeLayout r = new RelativeLayout(this);
// O padding eh setado direto na View
r.setPadding(100, 100, 100, 100);
// Recupero o pai
RelativeLayout rl = ((RelativeLayout) findViewById(R.id.parent));
// Soh para dar contraste com o background
rl.setBackgroundColor(getResources().getColor(R.color.red));
// Crio um LayoutParams para posicionar e dar tamanho para a View
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(400, 400);
// ou
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
// Setando as margens
lp.setMargins(0, 0, 32, 32);
// Adiciono uma regra para alinhar o filho ao fundo do pai
lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
// Adiciono as regras para alinha o filho no final do pai
lp.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
// Suporte para layout RTL
lp.addRule(RelativeLayout.ALIGN_PARENT_END);
// Adiciono a View no pai, especificando o LayoutParams
rl.addView(r, lp);
É claro que para dar o efeito esperado o pai precisa ocupar todo o espaço, usando o MATCH_PARENT em relação a Window.
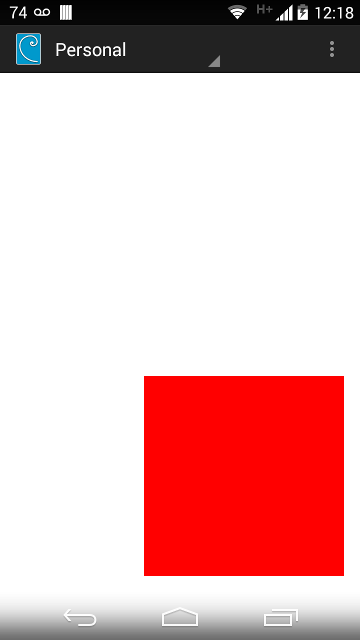
Um exemplo como ficou em meu dispositivo:

Activity.
LayoutParamsa se usar e a técnica a se usar também. Em geral você pode usar o atributolayout_gravitycomobottom|rightprogramaticamente noLayoutParamse para adicionar margem precisa ser numMarginLayoutParamse padding diretamente naView.