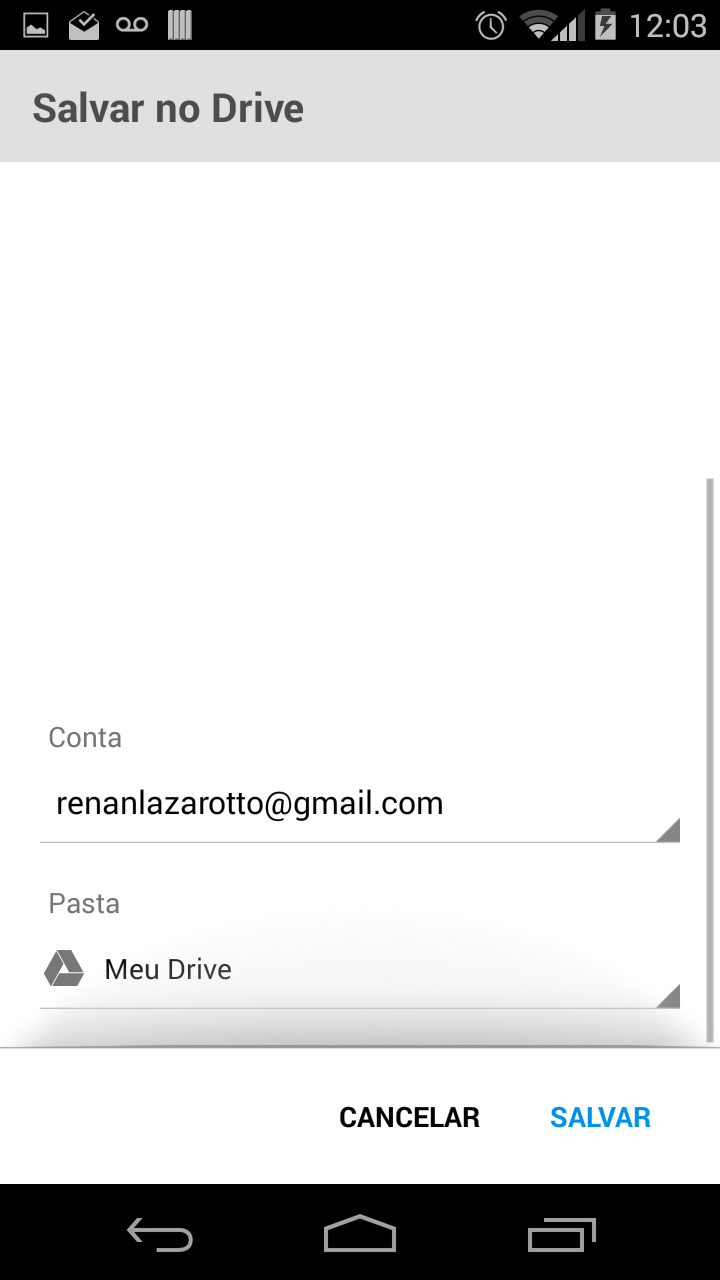
Estou tentando criar uma barra de botões na parte inferior da tela (botões "Cancelar" e "Salvar" semelhante à usada pelo Google Drive:

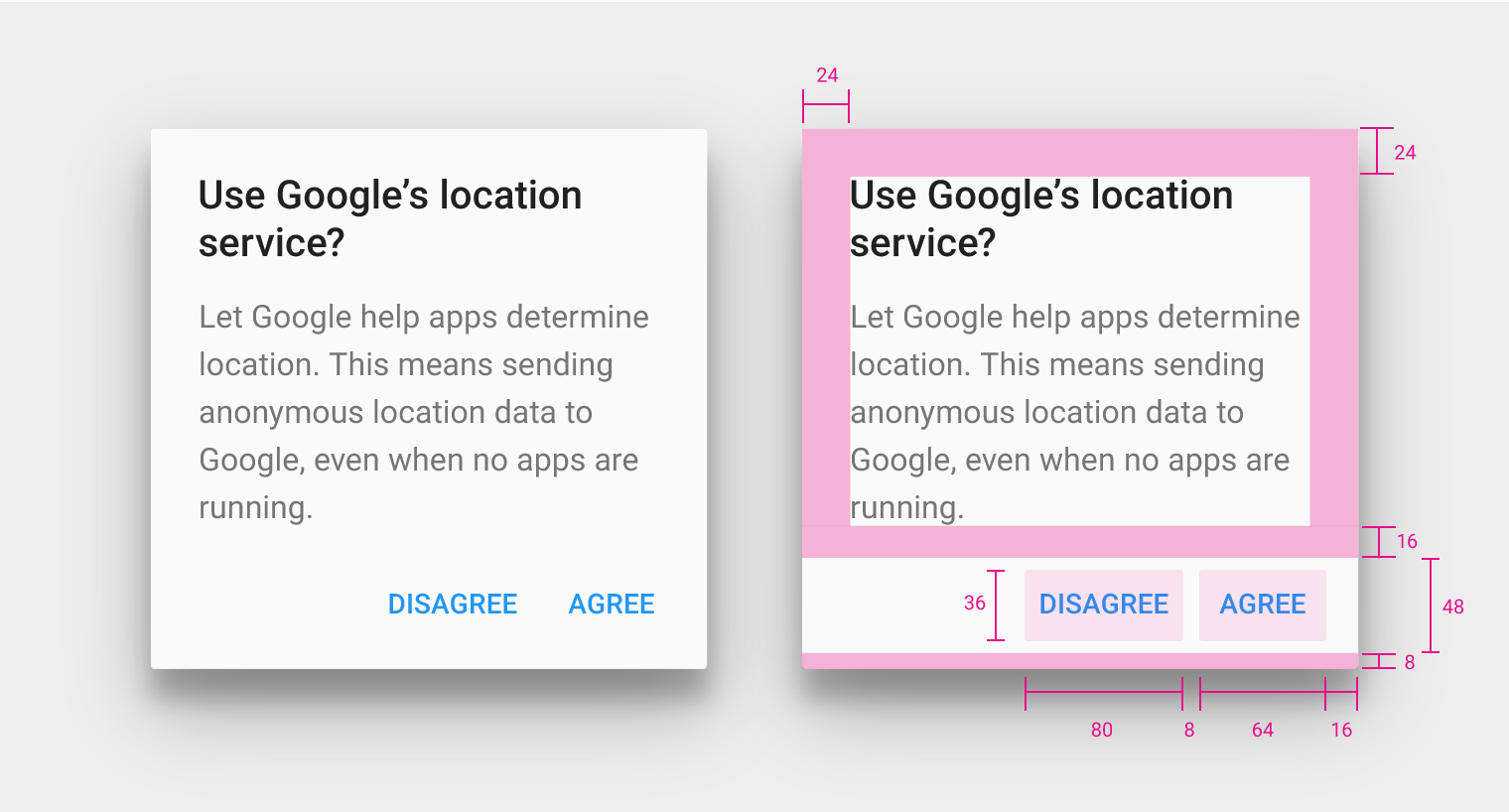
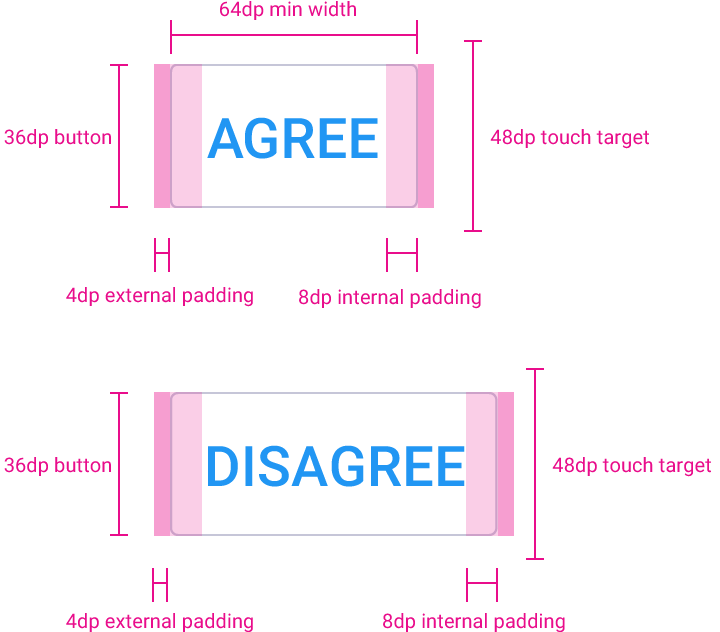
Porém, em nenhum lugar dos guidelines do Material eu encontrei algo referente à essa barra. Não existe especificação de altura, margens, etc. O mais próximo que encontrei foi isso, mas no entanto esse link não abrange barras fixas na parte inferior da tela.
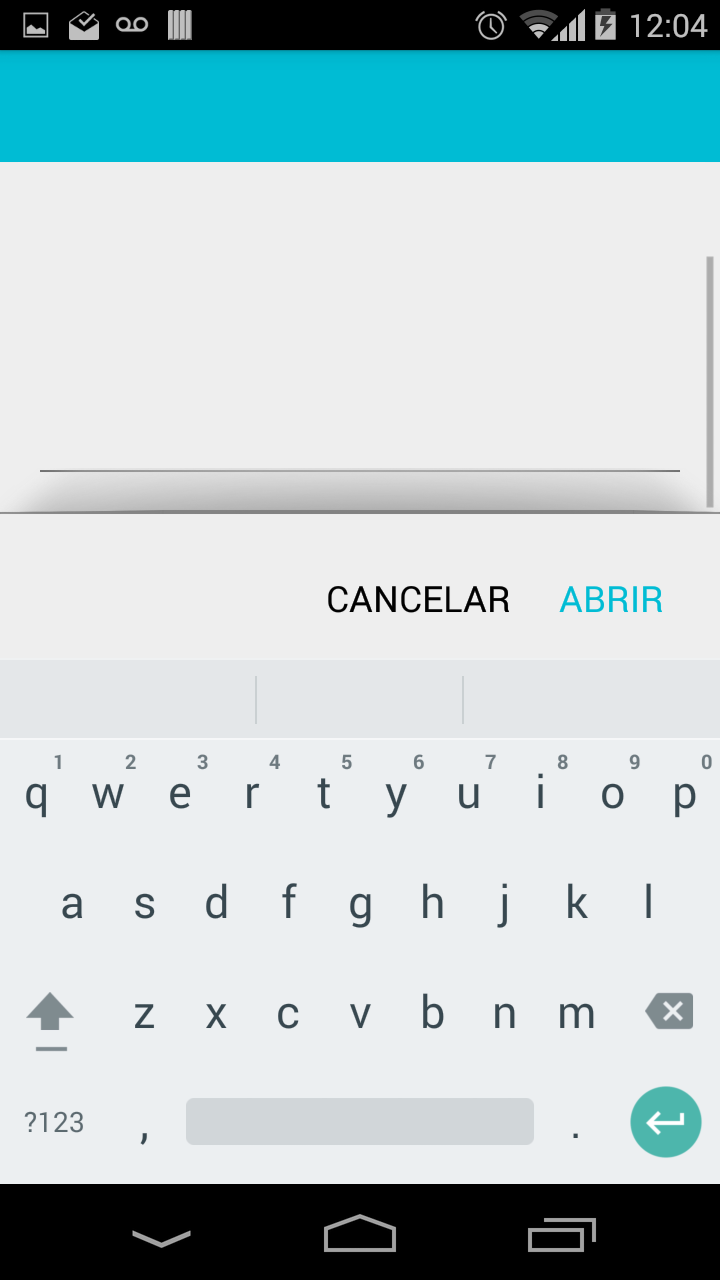
Até o momento, estou com esse resultado:

Porém, parece simplesmente errado. Não aparenta ter a mesma altura, o posicionamento dos botões é diferente e eu ainda não consegui colocar a linha divisória na parte de cima. Esse é o meu XML:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.renanlazarotto.fserv2.activities.NovoChamadoActivity">
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/chamados_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/ciano_500"
app:theme="@style/Theme.AppCompat"
app:popupTheme="@style/Theme.AppCompat.Light" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/novo_scroll"
android:layout_below="@+id/chamados_toolbar"
android:layout_above="@+id/novo_botoes"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
...
</ScrollView>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="48dp"
android:id="@+id/novo_botoes"
android:gravity="right"
android:paddingRight="16dp"
android:layout_alignParentBottom="true"
android:paddingLeft="16dp"
android:layout_marginTop="24dp">
<Button
android:layout_width="wrap_content"
android:layout_height="36dp"
android:text="@string/novo_botao_cancelar"
android:id="@+id/novo_botao_cancelar"
style="?android:attr/borderlessButtonStyle"
android:minWidth="64dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="36dp"
android:text="@string/novo_botao_abrir"
android:id="@+id/novo_botao_abrir"
style="?android:attr/borderlessButtonStyle"
android:minWidth="64dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:textColor="@color/ciano_500" />
</LinearLayout>
O item em questão é o último LinearLayout. Como posso melhorar esse layout para que ele se pareça mais com a imagem do Google Drive?