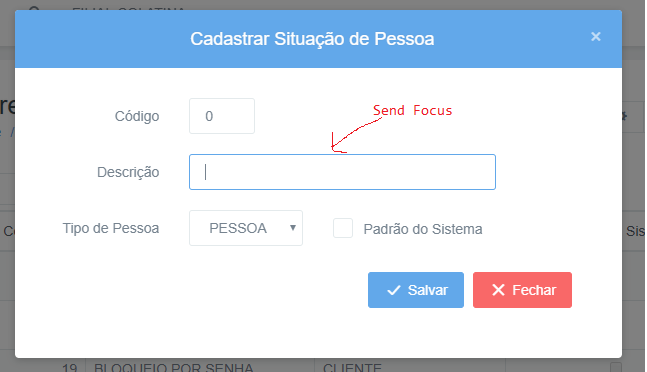
Eu tenho uma view model que tem um bloco que abre as janelas modais para ações CRUD. Eu tenho 4 partial viewls: create, delete, details e edit ... Todos em comum têm o campo Descrição (Descrição). Eu preciso fazer que sempre que a janela modal for aberta, o foco do cursor seja direcionado para o campo Descrição. Isso usando javascript. No meu caso é possível?
Obrigado!
Bloco de janela modal Index:
<a id="btnNovo" asp-action="Create" data-modal="" class="btn btn-outline btn-default new" data-toggle="tooltip"
data-original-title="Cadastrar Novo" data-container="body">
<span title="Cadastrar Novo" class="icon wb-plus"></span> Cadastrar Novo
</a>
<div class="modal fade modal-primary" id="modalPessoaSituacao" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog" style="width: 45%; height: 500px;">
<div class="modal-content">
<div id="contentModal"></div>
</div>
</div>
</div>
<script src="~/js/cadastros/pessoaSituacao/pessoaSituacao.js"></script>Meu arquivo de Configuração JS:
$(document).ready(function () {
$.ajaxSetup({ cache: false });
// busca los elementos el atributo data-modal y le suscribe el evento click
$('a[data-modal]').on('click', function (e) {
// Abre la ventana modal con el formulario solicitado
openmodal(this.href);
return false;
});
$('#modalPessoaSituacao').on('hidden.bs.modal', function () {
$('#contentModal').html('');
})
});
function openmodal(url) {
// Hace una petición get y carga el formulario en la ventana modal
$('#contentModal').load(url, function () {
$('#modalPessoaSituacao').modal({
keyboard: true
}, 'show');
// Suscribe el evento submit
bindForm(this);
});
}
function bindForm(dialog) {
// Suscribe el formulario en la ventana modal con el evento submit
$('form', dialog).submit(function () {
if ($(this).valid()) {
// Realiza una petición ajax
$.ajax({
url: this.action,
type: this.method,
data: $(this).serialize(),
success: function (result) {
// Si la petición es satisfactoria, se recarga la página actual
if (result.success) {
window.location = window.location;
window.location.reload(); //Ajuda na exclusao, atualizando o grid
} else {
$('#contentModal').html(result);
bindForm();
}
}
});
return false;
} else {
return false;
}
});
}Minha PartialView Create:
@using SistemaComercial.Domain.ValueObjects
@model SistemaComercial.Application.ViewModels.PessoaSituacao.PessoaSituacaoViewModel
@{
ViewData["Title"] = "Cadastrar Situação de Pessoa";
}
<div>
<form asp-action="Create">
@Html.AntiForgeryToken()
<div class="modal-shadow">
<div class="modal-header modal-header-primary">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title text-center"> @ViewData["Title"] </h4>
</div>
<div class="form-horizontal">
<div id="validationSummary" class="text-center">
<vc:summary />
</div>
<div class="panel-body">
<div class="form-group">
<label asp-for="Id" class="col-md-3 control-label"></label>
<div class="col-md-2">
<input asp-for="Id" class="form-control" />
<span asp-validation-for="Id" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Descricao" class="col-md-3 control-label"></label>
<div class="col-md-7">
<input asp-for="Descricao" class="form-control text-uppercase" />
<span asp-validation-for="Descricao" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="PessoaTipo" class="col-md-3 control-label"></label>
<div class="col-md-3">
<select asp-for="PessoaTipo" asp-items="Model.PessoasTipos" data-toggle="dropdown" data-plugin="selectpicker" title="Selecione uma opção" class=" form-control show-tick show-menu-arrow"></select>
<span asp-validation-for="PessoaTipo" class="text-danger"></span>
</div>
<div class="col-md-5">
<div class="checkbox-custom checkbox-primary">
<label asp-for="PadraoSistema"></label>
<input asp-for="PadraoSistema" disabled />
</div>
<span asp-validation-for="PadraoSistema" class="text-danger"></span>
</div>
</div>
<div class="modal-footer">
<button id="btnSalvar" type="submit" class="btn btn-primary"><i class="icon wb-check"></i> Salvar </button>
<a class="btn btn-danger" data-dismiss="modal">
<span title="Fechar" class="icon wb-close"></span> Fechar
</a>
</div>
</div>
</div>
</div>
</form>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
@*<script type="text/javascript">
$(function () {
//allow validation framework to parse DOM
$.validator.unobtrusive.parse('form');
});
</script>*@
}