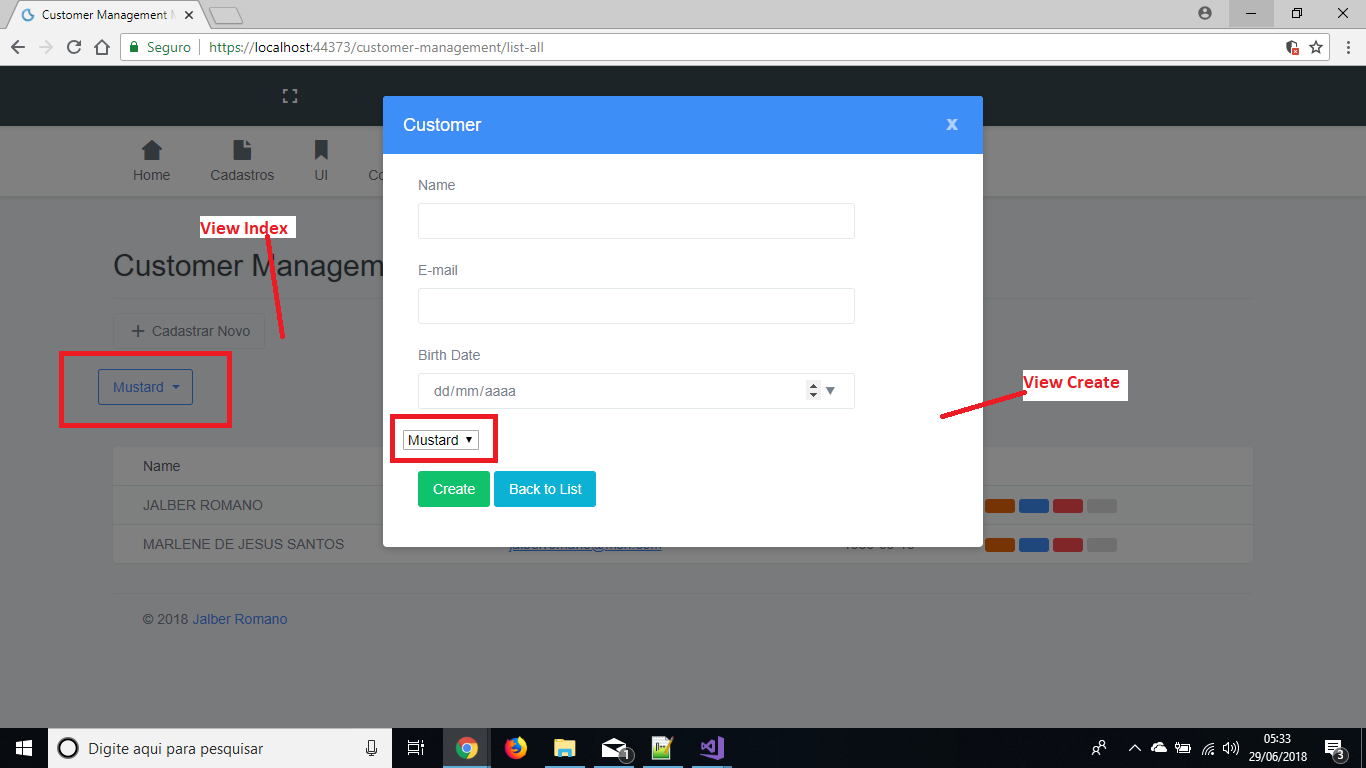
Estou com um problema no qual não consigo resolver há meses! Estou usando um package de estilos bootStrap e JS, no qual os referencieiem minha _Layout. Em todas as pages que são renderizadas e que herdam da page Principal, tudo funciona sem problemas. Bastou eu abrir as janelas em modal, que os problemas começaram a surgir... Observem que o DropDown situado na page Index é estilizado corretamente, mas o mesmo dropdown situado na view Create não funciona.

Para que minhas modals funcionem, meu controlador retorna uma View "Create", mas quando ela é carregada no modal (Situado na Index), eu preciso jogar null para a propriedade Layout, senão a janela não abre. (Isso poderia ser um problema). Já tentei abrir as Modals usando PartialViews, mas também não funciona...
Vou deixar o link para quem quiser dar uma olhada no projeto: https://onedrive.live.com/?id=40838E65B9F8787E%21120&cid=40838E65B9F8787E