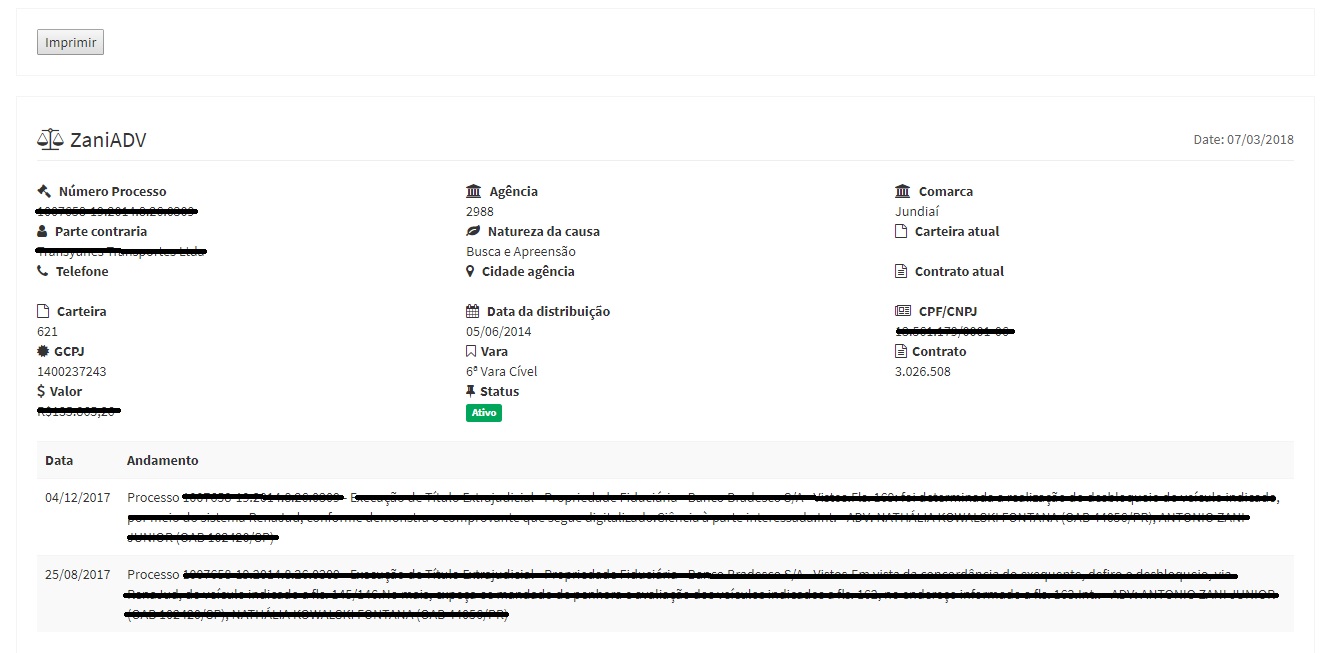
Boa tarde pessoal, tenho um relatório que é gerado em um pagina aspx com bootstrap e CSS. O conteúdo do relatório fica dentro de uma div <div id="pdf2htmldiv">...</div> onde chamo via javascript para impressão. Mas a pagina é apresentada para impressão sem o style da pagina. Tem alguma forma de imprimir esse relatório conforme é apresentado com o style CSS?
Código javascript:
<script>
function printDiv(divName) {
var printContents = document.getElementById(divName).innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}
</script>
Chamada do botão:
<input type="button" onclick="printDiv('pdf2htmldiv')" value="Imprimir" />
Conteúdo da pagina:
<div id="pdf2htmldiv">
\\conteúdo do relatório
</div>
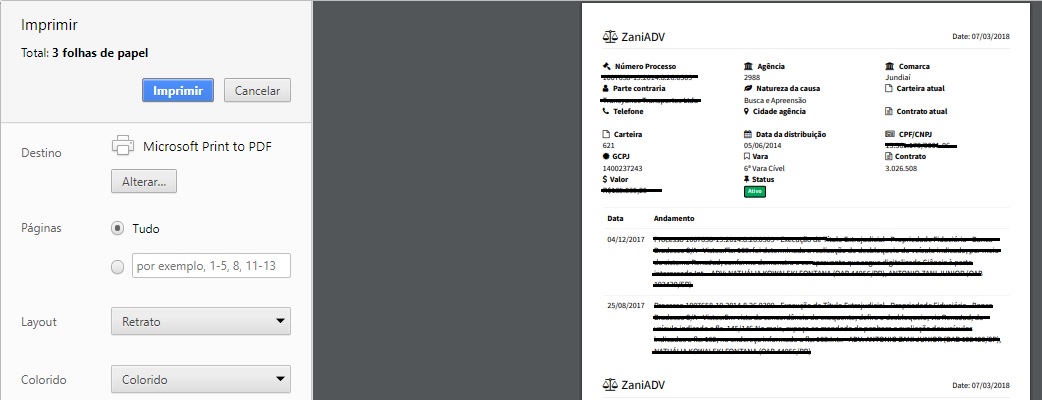
O stylo da tabela zebrada não aparece nem as bordas do relatório. Consigo imprimir conforme a primeira imagem?