Estou desenvolvendo um sistema básico de controle hoteleiro.
Ao registrar a entrada do hóspede em uma suíte, preciso imprimir um "recibo" para o cliente, porém colocando somente a função window.print() do JavaScript não está imprimindo como gostaria.
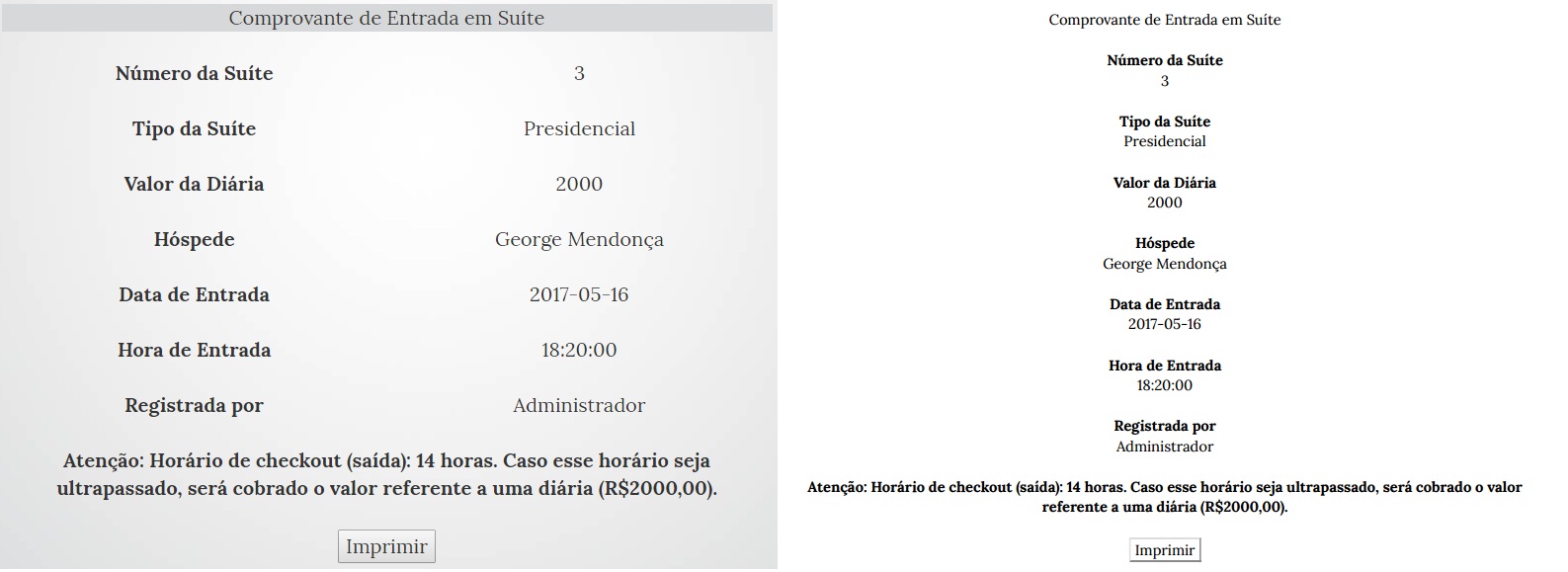
A imagem abaixo mostra como está o layout da página e como está saindo a impressão (direita).
O conteúdo do recibo todo dentro de uma div contendo outras DIVs dentro, pois estou montando o sistema com Bootstrap e é necessário ir inserindo as divs para utilizar as grids do Bootstrap (tabelas responsivas). Segue estrutura básica da div em questão:
<div id="recibo" class="container-fluid">
<div class="row" style="background-color:#d7d8da;">
<div class="col-md-12 text-center">Comprovante de Entrada em Suíte</div>
</div>
<div class="row" style="background-color: initial;">
<div class="col-sm-12 text-center">
<br>
</div>
</div>
<div class="row" style="background-color: initial;">
<div class="col-sm-6 text-center">
<b>Número da Suíte</b>
</div>
<div class="col-sm-6 text-center">
<?php
echo $num_suite;
?>
</div>
</div>
</div>
Há alguma forma de mandar imprimir preservando todo o layout da página do jeito que está no lado esquerdo da imagem (HTML, CSS etc)?

mediacomoprint, o que acontece? Algo como:<link rel="stylesheet" type="text/css" href="style.css" media="print" />