Como o titulo diz, estou tendo dificuldade para implementar o Dropdown Cascata, se trata de carregar o primeiro Dropdown com o estado e o segundo Dropdown será carregado automaticamente de acordo com o estado selecionado no primeiro Dropdown.
Observe o modelo que encontrei na internet e está funcionando.
Esse modelo acima está funcionando perfeitamente porque eu testei no meu computador local, ao tentar adaptar-lo para o meu projeto não conseguir.
Eu somente estou precisando de ajuda para adaptar-lo para o meu projeto.
Acredito que não seja tão complicado!
Ao realizar as primeiras modificações ele já começou a apresenta problemas no arquivo de componentes sem ao menos compilar, observe primeiro as alterações feita no arquivo de serviços.
Observe as alterações
Antes estava assim:
import { Cidade, Estado, Country, State } from './../core/model';
import { Injectable } from '@angular/core';
import { Http, URLSearchParams, Headers } from '@angular/http';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
@Injectable()
export class CidadesService {
// cidadesUrl = 'http://localhost:8080/cidades';
// estadosUrl = 'http://localhost:8080/cidades/estados';
constructor(private http: HttpClient) { }
getCountries() {
return [
new Country(1, 'USA' ),
new Country(2, 'India' ),
new Country(3, 'Australia' )
];
}
getStates() {
return [
new State(1, 1, 'Arizona' ),
new State(2, 1, 'Alaska' ),
new State(3, 1, 'Florida'),
new State(4, 1, 'Hawaii'),
new State(5, 2, 'Gujarat' ),
new State(6, 2, 'Goa'),
new State(7, 2, 'Punjab' ),
new State(8, 3, 'Queensland' ),
new State(9, 3, 'South Australia' ),
new State(10, 3, 'Tasmania')
];
}
}
Depois alterei para ficar assim:
import { Cidade, Estado, Country, State } from './../core/model';
import { Injectable } from '@angular/core';
import { Http, URLSearchParams, Headers } from '@angular/http';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
@Injectable()
export class CidadesService {
cidadesUrl = 'http://localhost:8080/cidades';
// estadosUrl = 'http://localhost:8080/cidades/estados';
constructor(private http: HttpClient) { }
getCountries(): Observable<any> {
return Observable.of([
this.getTodasCidades()
]);
}
getTodasCidades() {
return this.http.get<any[]>(`${this.cidadesUrl}`);
}
getStates() {
return [
new State(1, 1, 'Arizona' ),
new State(2, 1, 'Alaska' ),
new State(3, 1, 'Florida'),
new State(4, 1, 'Hawaii'),
new State(5, 2, 'Gujarat' ),
new State(6, 2, 'Goa'),
new State(7, 2, 'Punjab' ),
new State(8, 3, 'Queensland' ),
new State(9, 3, 'South Australia' ),
new State(10, 3, 'Tasmania')
];
}
}
A única alteração que fiz no arquivo de serviço foi no método getCountries(), agora vamos ver o arquivo de componentes.
Antes estava assim:
import { Estado, Cidade, Country, State } from './../../core/model';
import { CidadesService } from './../cidades.service';
import { Component, OnInit } from '@angular/core';
import 'rxjs/add/operator/map';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
@Component({
selector: 'app-cidades-pesquisa',
templateUrl: './cidades-pesquisa.component.html',
styleUrls: ['./cidades-pesquisa.component.css']
})
export class CidadesPesquisaComponent implements OnInit {
//cidades: Cidade[];
//estados: Estado[];
selectedCountry: Country = new Country(0, 'Rio Branco');
countries: Country[];
states: State[];
constructor(private cidadesService: CidadesService) {
this.countries = this.cidadesService.getCountries();
}
ngOnInit() {
// this.carregarCidades();
// this.carregarEstados();
}
onSelect(countryid) {
this.states = this.cidadesService.getStates().filter(( item ) => item.countryid == countryid);
}
}
Depois das alterações ficou assim:
import { Estado, Cidade, Country, State } from './../../core/model';
import { CidadesService } from './../cidades.service';
import { Component, OnInit } from '@angular/core';
import 'rxjs/add/operator/map';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
@Component({
selector: 'app-cidades-pesquisa',
templateUrl: './cidades-pesquisa.component.html',
styleUrls: ['./cidades-pesquisa.component.css']
})
export class CidadesPesquisaComponent implements OnInit {
cidades: Cidade[];
estados: Estado[];
selectedCountry: Cidade = new Cidade(1, 'Rio Branco', '1');
// countries: Country[];
states: State[];
constructor(private cidadesService: CidadesService) {
this.cidades = this.cidadesService.getCountries();
}
ngOnInit() {
// this.carregarCidades();
// this.carregarEstados();
}
onSelect(countryid) {
this.states = this.cidadesService.getStates().filter(( item ) => item.countryid == countryid);
}
}
As alterações que foram feitas foram nesse trecho de código;
cidades: Cidade[];
estados: Estado[];
selectedCountry: Cidade = new Cidade(1, 'Rio Branco', '1');
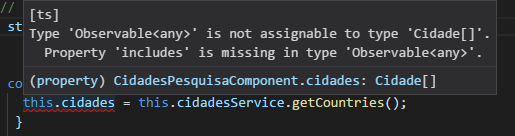
O pedaço do código que ficou com erro foi esse:
constructor(private cidadesService: CidadesService) {
this.cidades = this.cidadesService.getCountries();
}
Percebe que ele está reclamando a ausência do Observable no arquivo de serviços, isso porque o arquivo de serviços no método getCountries() está implementado de forma incorreta, mesmo assim tentei compilar e gerou esse erro abaixo;
ERROR in src/app/cidades/cidades-pesquisa/cidades-pesquisa.component.ts(28,5): error TS2322: Type 'Observable<any>' is not assignable
to type 'Cidade[]'.
Property 'includes' is missing in type 'Observable<any>'.
src/app/core/model.ts(59,12): error TS2554: Expected 3 arguments, but got 0.
Para eu continuar a adaptação do código preciso implementar de forma correta o método getCountries() no arquivo de serviços.
vou colocar o mapeamento da entidade cidades só para critério de esclarecimento;
export class Cidade {
constructor(
codigo: number,
nome: string,
codigoEstado: string)
{ }
estado = new Estado();
}